Creando Infografías Profesionales Fácilmente
Creando Infografías Profesionales Fácilmente
Una de las funcionalidades más populares y potentes de Business Analyst Web App (BA Web) son los resúmenes infográficos. Con frecuencia utilizo
infografías personalizadas en BA Web para crear atractivas presentaciones
visuales y comparaciones de datos que a menudo son difíciles de entender o
interpretar cuando se muestran en forma de tabla.
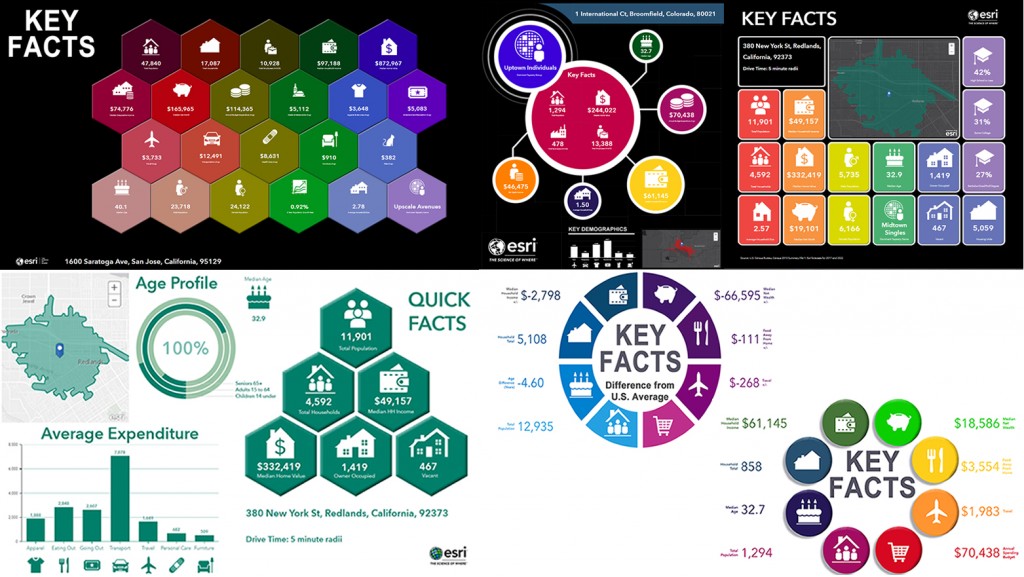
En este blog explico cómo crear plantillas infográficas personalizadas como la mostrada en mi galería.

Las infografías personalizadas ofrecen oportunidades casi ilimitadas para
crear diseños que reflejan la marca de cualquier organización y crear gráficos
de temas específicos. A menudo lo he utilizado para resumir los atributos clave
para diferentes tipos de propiedades, como oficinas, centros de atención médica
y multi-familiares, o para entregar un conjunto altamente centrado de ideas de
forma rápida y sencilla.
Planificación de su estrategia de Infografía
La última actualización de BA Web agregó nuevas plantillas infográficas que se
pueden ejecutar sin ninguna personalización. Estas plantillas compartidas
cubren una serie de escenarios, desde folletos inmobiliarios hasta datos
demográficos. Es importante destacar que contienen ejemplos de paneles
infográficos, cuadros y tablas que también pueden ser fácilmente incorporados
en sus propios diseños personalizados.
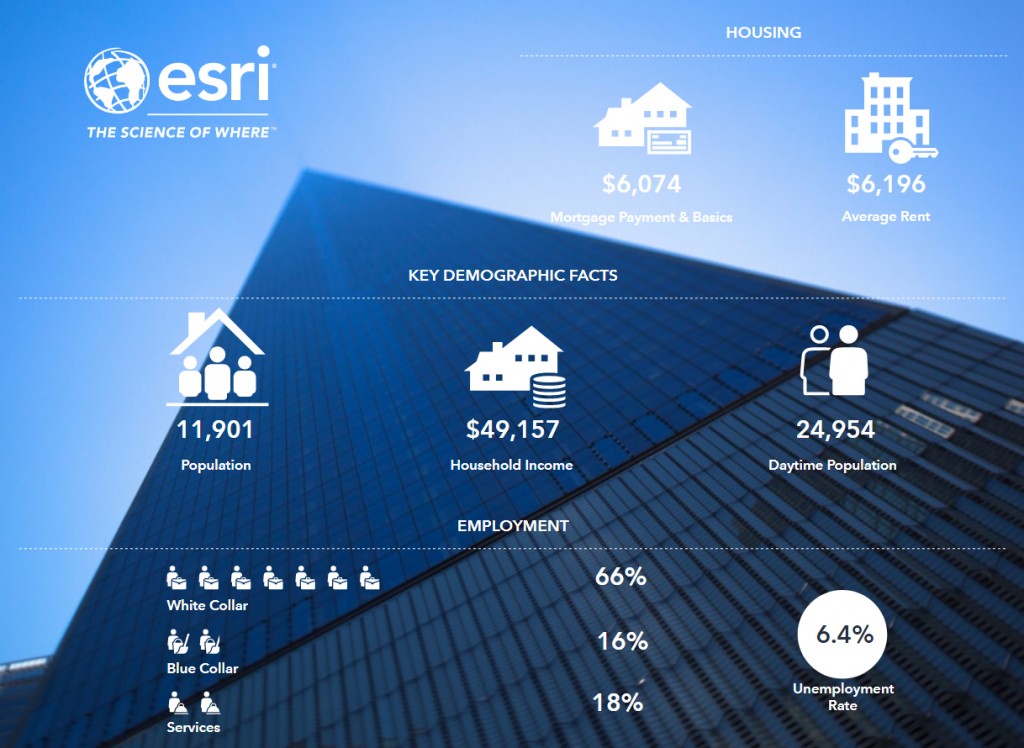
Una de mis plantillas favoritas de Esri es el diseño de Skyscraper (rascacielos). A menudo uso los paneles de vivienda y empleo en mis propios diseños. Estas plantillas son un gran recurso para explorar, así que siéntase libre de mezclar y combinar los paneles de Esri con los suyos.

Cinco pasos hacia el exito
He descubierto que algunos trucos simples y un flujo de trabajo bien organizado mejorarán drásticamente la calidad de la infografía y reducirán el tiempo necesario para crearlas. Los cinco pasos clave que utilizo son:- Haga un bosquejo. Tómese el tiempo para dibujar el diseño final en papel o en una pizarra.
- Grafique y corte. Convierta su diseño en un conjunto de rejillas individuales y cajas grandes combinadas que representan cada componente individual de la infografía.
- Utilice imágenes de fondo mientras crea. El uso de imágenes de fondo ayudará a mejorar el proceso del diseño.
- Elimine la complejidad. Simplifique y vuelva a trabajar para que sea más fácil construir todas las partes.
- Piense en el catálogo. Haga de cada objeto infográfico un elemento reutilizable.
Haga un bosquejo
Antes de empezar a crear una infografía, debe tener una idea clara de lo que quiere que se vea. Los gráficos se ven mucho mejor que las tablas y suelen ser los atributos clave que desea destacar o agrupar. Siempre trato de organizar los datos en temas (edad, estadísticas de vivienda, gastos, etc.) para que pueda decidir sobre el mejor enfoque para prepararlo en papel.
Cada parte de la infografía aparecerá en un panel infográfico. Los paneles consisten en mapas, gráficos,
tablas, cuadros de texto e imágenes, así como las propias infografías. El tiempo
dedicado a la planificación de lo que se va a utilizar, dónde, y cómo mostrar
información dará frutos cuando se está construyendo la infografía final.
Una infografía Web BA es simplemente una cuadrícula de elementos base cuyo
tamaño se define dentro de una plantilla. El tamaño mínimo de un elemento base
es de 200x150 píxeles, por lo que está diseñando su infografía completa
utilizando esta cuadrícula de elementos. Cada panel infográfico se
redimensionará para ajustarse a estos elementos básicos. Los elementos se
pueden unir y combinar para que todo empiece con esta cuadrícula básica.


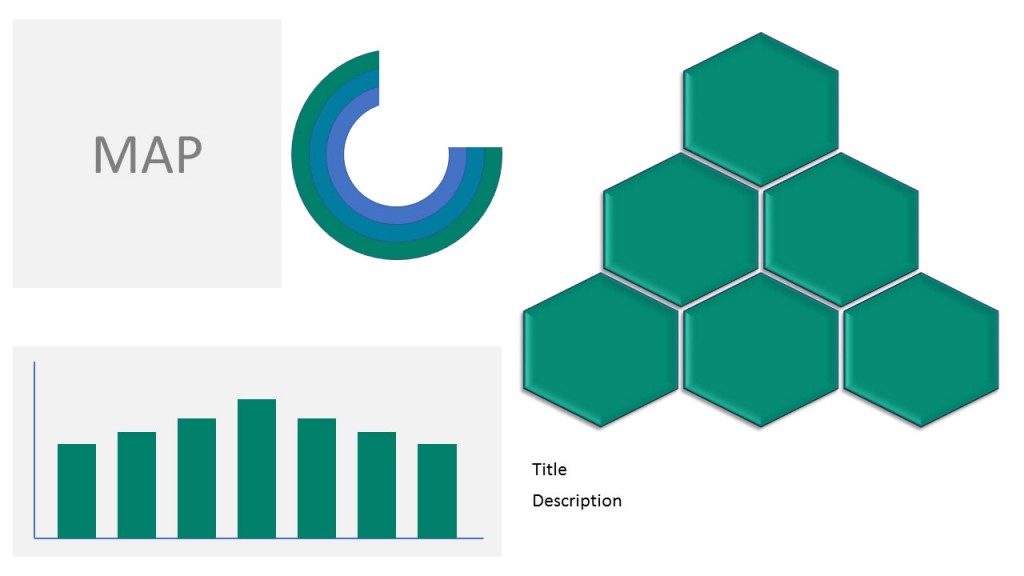
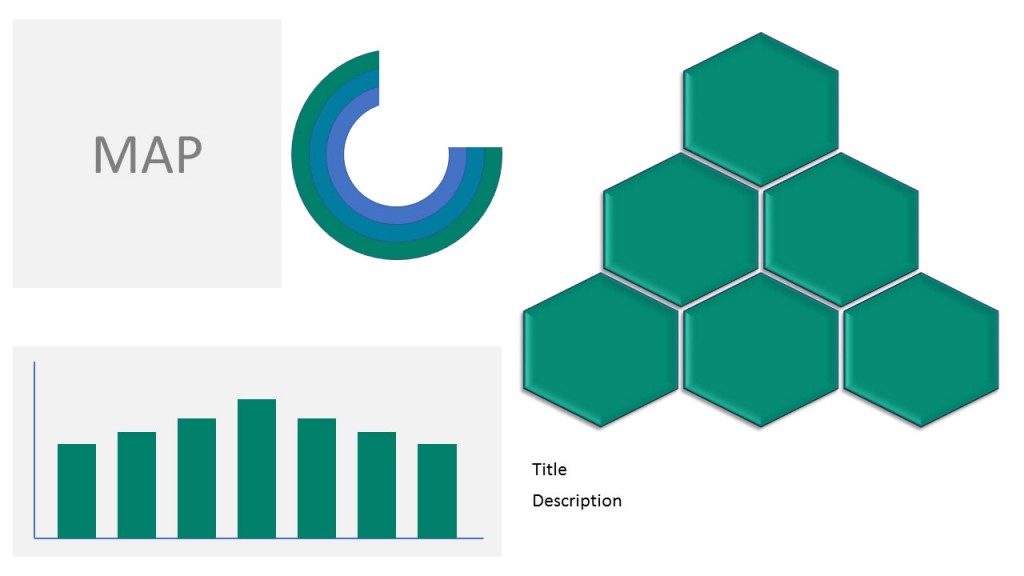
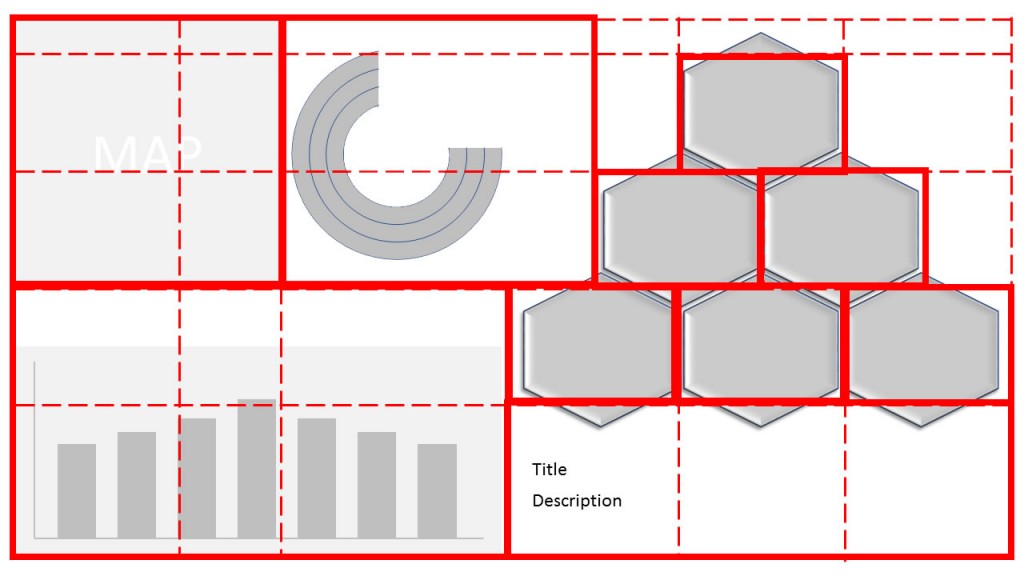
En el diseño anterior tengo 5 componentes infográficos principales: un mapa, una gráfica de barras, una gráfica de anillos, un cuadro de texto y un conjunto hexagonal de atributos clave. La infografía puede dividirse en secciones de izquierda y derecha, que comprenden dos o tres subsecciones cada uno. Entender esto me permite crear una cuadrícula inicial sobre cómo organizar mi diseño de elementos básicos.
Grafíquelo y Córtelo
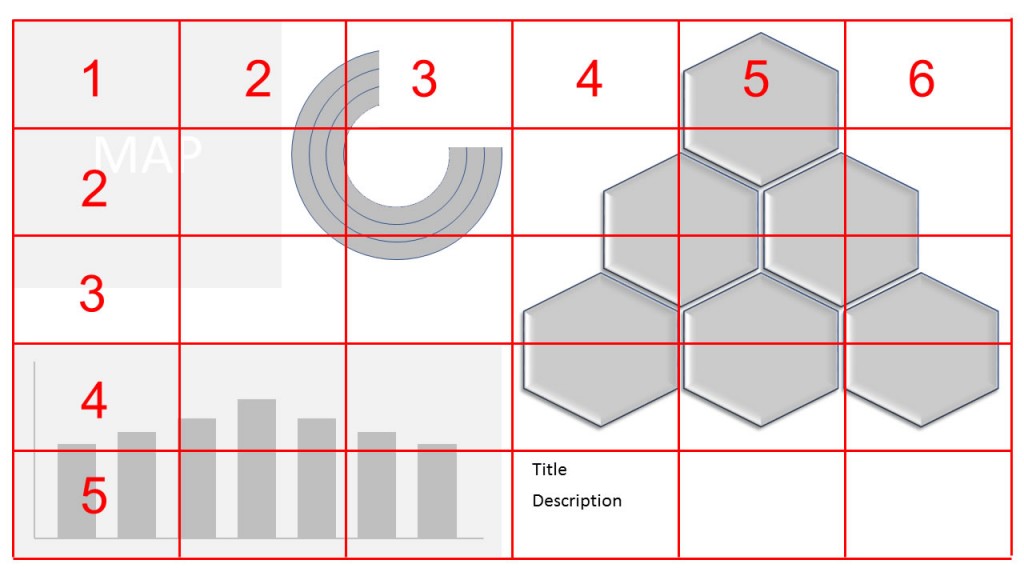
Debido a que el diseño está igualmente espaciado de izquierda y derecha,
necesitaré tener un número par de elementos horizontales. El grupo hexagonal
requiere 3 subelementos para asegurar que el gráfico esté equilibrado Necesito
6 elementos de base horizontales en total.

Verticalmente la infografía requiere 5 elementos de base para acomodar el
cuadro de título, 3 filas de hexágonos y un espacio en la parte superior de la
página. El lado izquierdo del gráfico se puede crear combinando elementos base.
En el diagrama anterior, las líneas gruesas representan los principales
componentes de los elementos base infográficos y de las líneas discontinuas.
El acabado infográfico requerirá, por consiguiente, una cuadrícula de 6x5 de elementos base que sean de formato horizontal. Muchos elementos básicos deberán ser redimensionados o fusionados para ajustarse al diseño final.
El acabado infográfico requerirá, por consiguiente, una cuadrícula de 6x5 de elementos base que sean de formato horizontal. Muchos elementos básicos deberán ser redimensionados o fusionados para ajustarse al diseño final.

Utilice imágenes de fondo mientras crea
Siempre uso una imagen de fondo para ayudarme a construir la infográfia final. La imagen de fondo muestra la posición final de todos los bordes de los elementos y que se van a fusionar. El primer diagrama en la sección "Chop it up" (Córtelo) es la guía de diseño utilizada para la infografía final.
Para crear una plantilla de diseño de fondo, debe calcular el tamaño de su
infografía en píxeles. En el ejemplo anterior tengo un 6x5 de elementos base de
tamaño 200x150 píxeles por lo que el gráfico de fondo debe ser 1200x750
píxeles. Por lo tanto, cree una imagen de ese tamaño con su herramienta de
diseño favorito.
BA Web mostrará el gráfico usando una resolución de 96 píxeles para que
también pueda calcular el tamaño en pulgadas de la infografía. En el ejemplo
anterior, será de 12.5x7.8125 pulgadas. El cálculo del tamaño gráfico final en
pulgadas es importante porque la plantilla infográfica que construye tiene un
tamaño de papel y márgenes específicos. El cálculo del tamaño de la infografía
garantiza que su diseño final coincida con su concepto.
Elimine complejidad
No tenga miedo de volver a trabajar y ajustar el diseño infográfico. A veces,
el diseño requiere que algunos de los componentes sean movidos, redimensionados
u omitidos completamente. Alinear las partes individuales de una infografía
hará que sea mucho más fácil dividir en elementos individuales. La eliminación
de filas o columnas hará que toda la infografía sea redimensionada o re-escalada,
a menudo con consecuencias inesperadas. Además, hay un límite a la cantidad de
elementos base individuales que se pueden reorganizar y apilar. Cuando se
encuentran con estas barreras, puede valer la pena volver a trabajar el diseño
o reconsiderar cómo ensamblar los elementos básicos.
Las imágenes de fondo son una forma muy poderosa de simplificar el diseño
al tiempo se que destacan partes clave de la infografía, agregando logos
corporativos o elementos de la marca y haciendo que el gráfico se sienta más
coherente y consistente. Cada uno de los ejemplos mostrados en la primera
sección de este blog utiliza gráficos de fondo para enmarcar los componentes
clave y simplificar el diseño mientras mejora la presentación visual.
Piense en el catálogo
Los paneles de Infografía pueden ser copiados de otras
infografías incluyendo las Plantillas Esri u otras infografías que haya creado.
Cada panel infográfico personalizado se almacena en un catálogo y se puede
volver a utilizar para su uso posterior. Cualquier edición, como el color, el
diseño o el tamaño, sólo se aplicará a la plantilla infográfica con la que se está
trabajando y no afectará a los paneles infográficos del catálogo, a menos que
los modifique.
En el diseño de trabajo final que se muestra a continuación, he tomado componentes clave de otras plantillas infográficas y las personalicé para este diseño. El grupo de 6 hexágonos contiene hechos clave que se puedan colocar en cualquier elemento de base rectangular. El gráfico se ha editado para cambiar el esquema de color de esta infografía y la gráfica de anillos extendido para agregar otra anotación y hechos clave.
En el diseño de trabajo final que se muestra a continuación, he tomado componentes clave de otras plantillas infográficas y las personalicé para este diseño. El grupo de 6 hexágonos contiene hechos clave que se puedan colocar en cualquier elemento de base rectangular. El gráfico se ha editado para cambiar el esquema de color de esta infografía y la gráfica de anillos extendido para agregar otra anotación y hechos clave.

El panel de descripción debajo del grupo hexagonal de hechos rápidos, es
una tabla pequeña de 2 filas que utiliza los nombres de las variables para la
dirección del sitio y la descripción para crear automáticamente un título para
cada sitio bajo revisión.
Poniéndolo todo junto
Los pasos finales deben ser: eliminar cualquier borde del diseño y reemplazar
el fondo de diseño con el gráfico de fondo final. En 5 sencillos pasos, han
pasado de las tablas aburridas a la infografía comunicativa.
Y no se olvide de compartir su trabajo con otros en su organización para que
puedan beneficiarse de su destreza de diseño y gran trabajo.

Lea el artículo original | Para más información sobre cómo crear infografías con ArcGIS consulte a uno de nuestros ejecutivos | Visítenos en sigsa.info
Comentarios
Publicar un comentario