Traiga los colores de su mapa a su ventana emergente usando Arcade
Traiga los colores de su mapa a su ventana emergente usando Arcade
Por Lisa Berry
¿Quieres que tus
mapas sean más fáciles de entender? Una forma de hacer esto es traer los
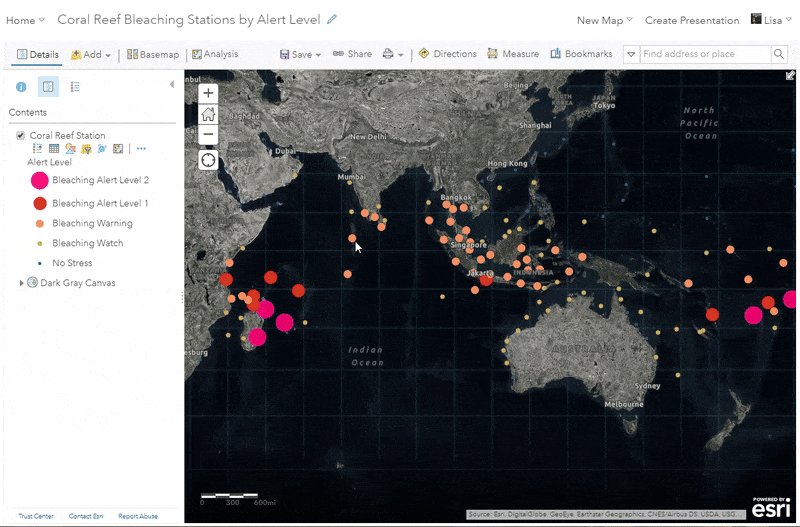
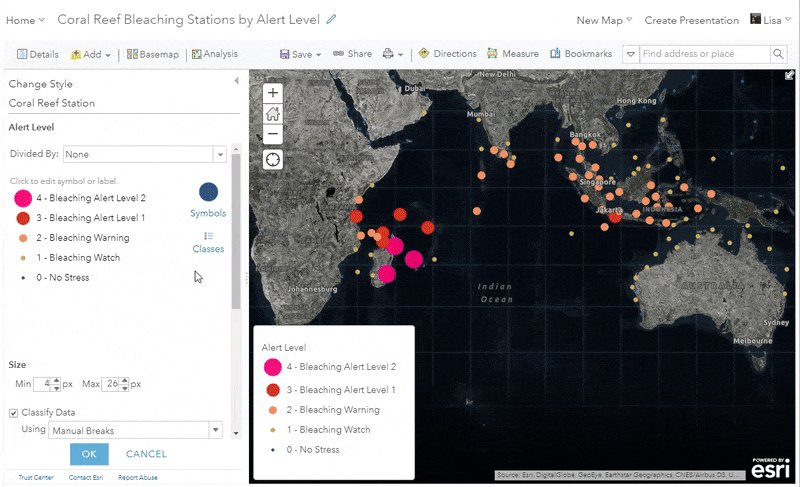
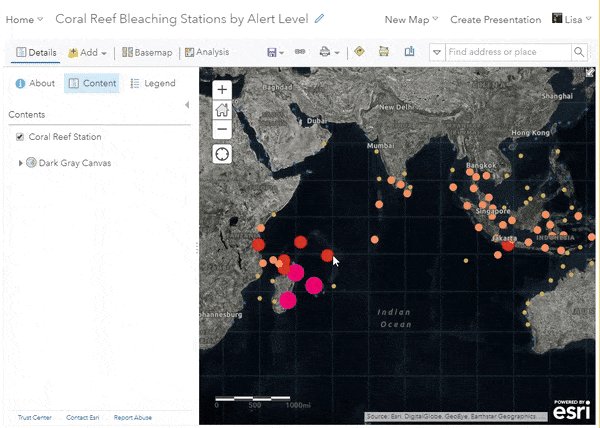
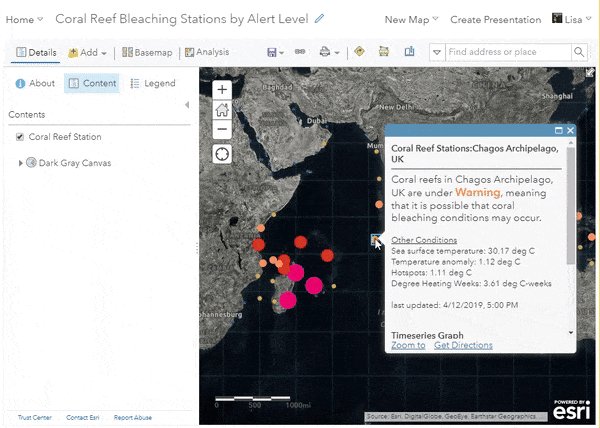
colores de su mapa a su texto emergente. Por ejemplo, este mapa utiliza esta
técnica para mostrar las estaciones de arrecifes de coral por el nivel de
decoloración que se prevé que ocurra en diferentes partes del océano. Observe
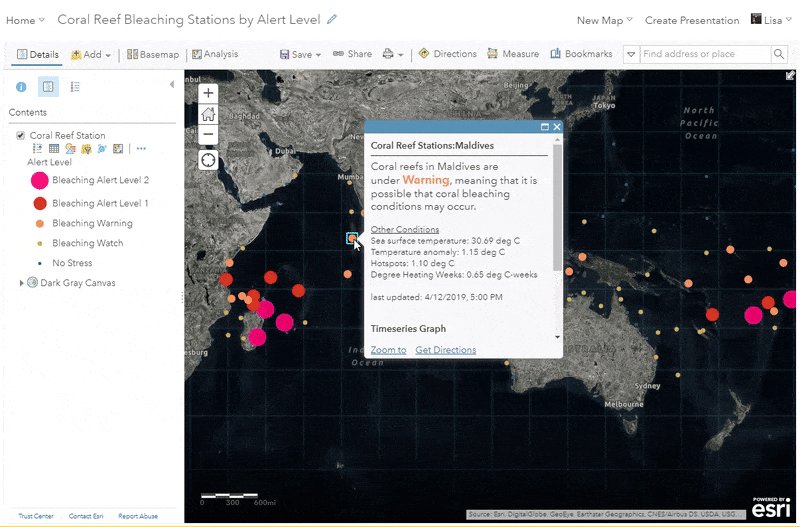
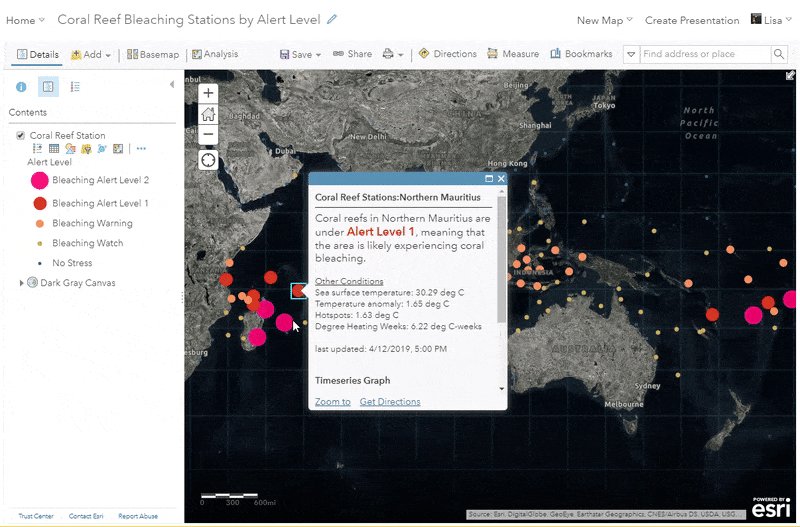
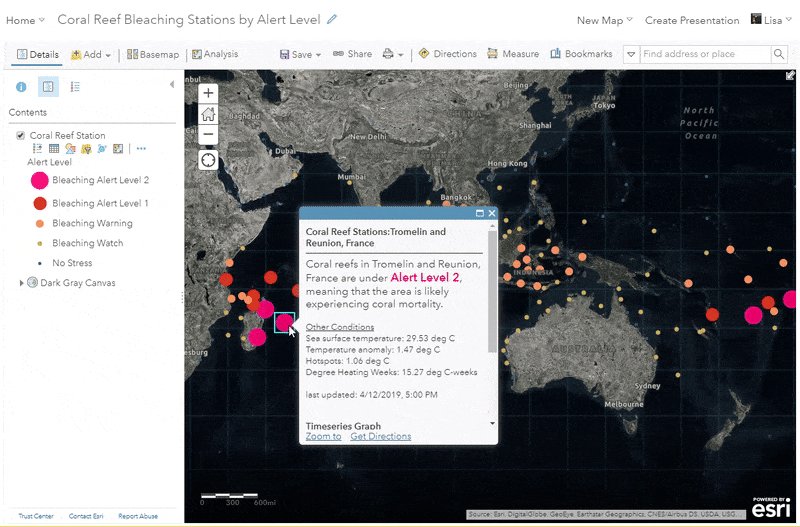
cómo el color de alerta de cada símbolo coincide con el texto emergente al
hacer clic en diferentes estaciones.

Este truco usa
una expresión arcade para imitar los colores del mapa en el
texto emergente usando valores de color hexadecimales. Arcade se encuentra
sobre ArcGIS para ayudarte a realizar cálculos sobre la marcha en tus mapas. No
es necesario que sea un programador para escribir esta expresión, y a
continuación le brindamos algunos pasos simplificados. Tarda unos minutos en
lograrlo y puede mejorar enormemente la legibilidad de las ventanas emergentes
dentro de sus mapas y aplicaciones. También ayuda a reducir la necesidad de una
leyenda, especialmente en aplicaciones como Cascade Story Maps.
Se puede hacer en
tres sencillos pasos:
1-Obtén los
valores de color hexadecimales del mapa.
2-Construye la
expresión arcade.
3-Usa la
expresión arcade dentro del HTML emergente.
El mapa anterior
clasifica la decoloración de los arrecifes de coral según cinco niveles de
alerta diferentes. Dentro del mapa, cada uno de esos niveles de alerta se
muestra como un color diferente, que imitaremos en la ventana emergente. ¡Empecemos!
Paso 1: obtener los valores de color hexadecimales del
mapa
Los valores
hexadecimales (o hexadecimales) especifican tonos de color exactos, lo que
facilita la replicación de los colores que aparecen en el mapa. Una vez que
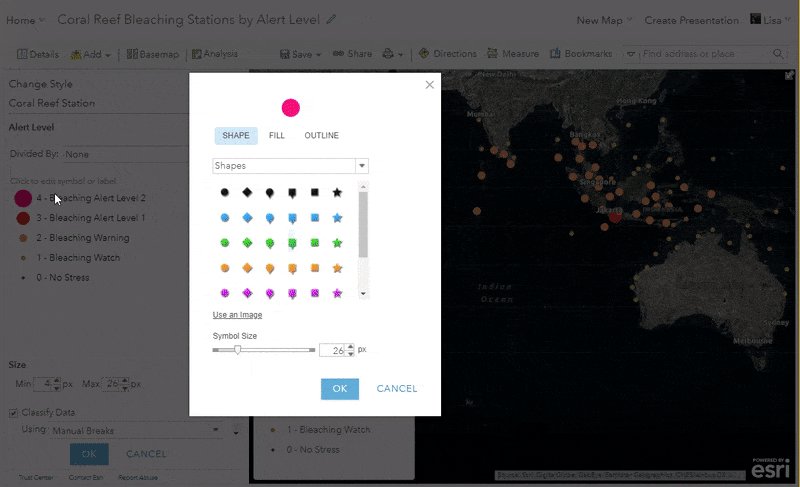
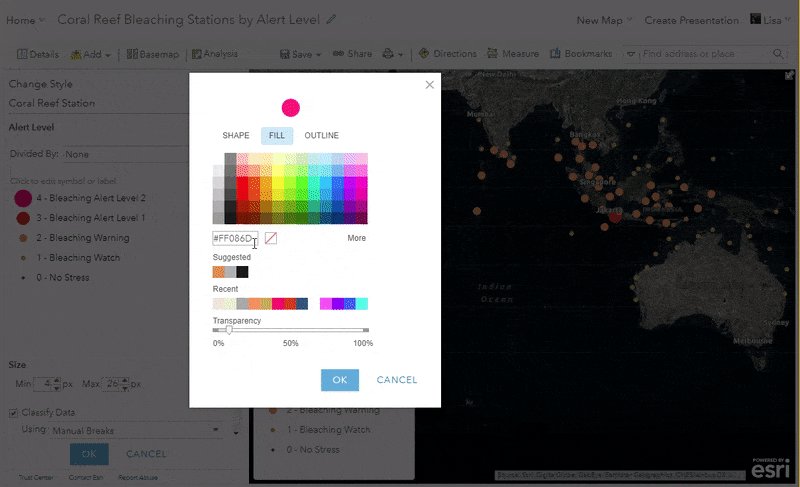
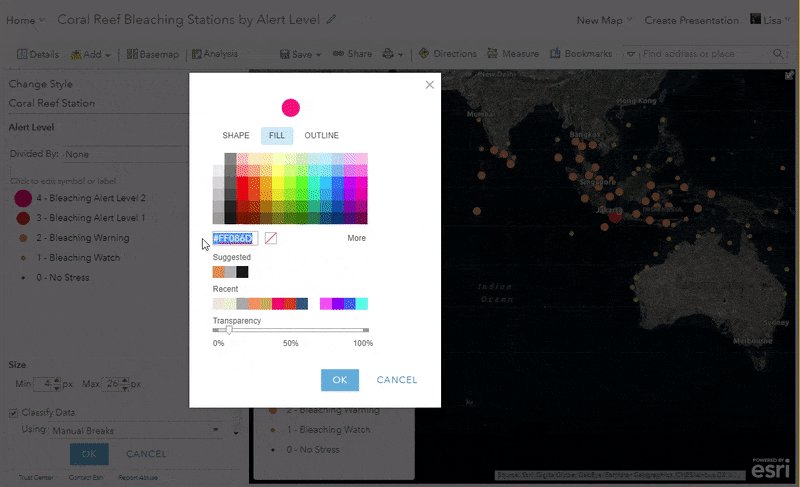
haya terminado de configurar la cartografía de su mapa, tome los valores de
color hexadecimales de cada categoría en su mapa. Puede hacerlo entrando en las
opciones de simbología de la capa y obteniendo los valores hexadecimales de la
ventana del selector de color.

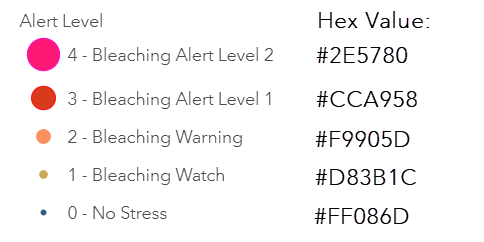
Me gusta tomar
una captura de pantalla de mi leyenda con cada valor hexadecimal para poder
consultarla fácilmente más adelante. En el ejemplo del arrecife de coral, tengo
cinco valores hexadecimales. Uno para cada nivel de alerta.

Usaré esto como
mi hoja de trucos más adelante al escribir mi expresión arcade.
Paso 2: Construye la expresión
arcade
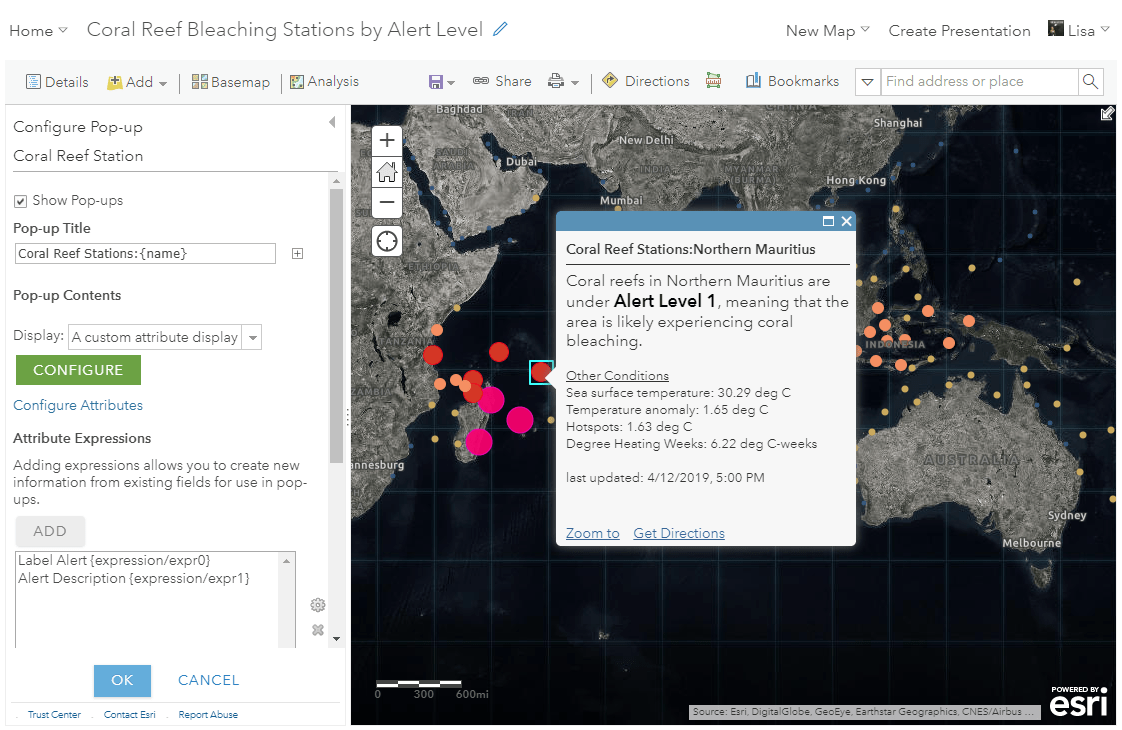
Dentro de las
opciones de capa, configure una llamada emergente personalizada al campo que se está
asignando. Aquí es donde usarás el color del mapa correspondiente. En el mapa
de los arrecifes de coral, quiero hacer que el texto de nivel de alerta sea
coloreado. Así es como se ve mi ventana emergente antes de agregar el color:

Ahora, escribe
una expresión arcade que devuelva un valor hexadecimal basado en los valores de
datos de tu capa. Dentro del panel emergente de configuración, elija agregar
una nueva expresión de arcade para comenzar.
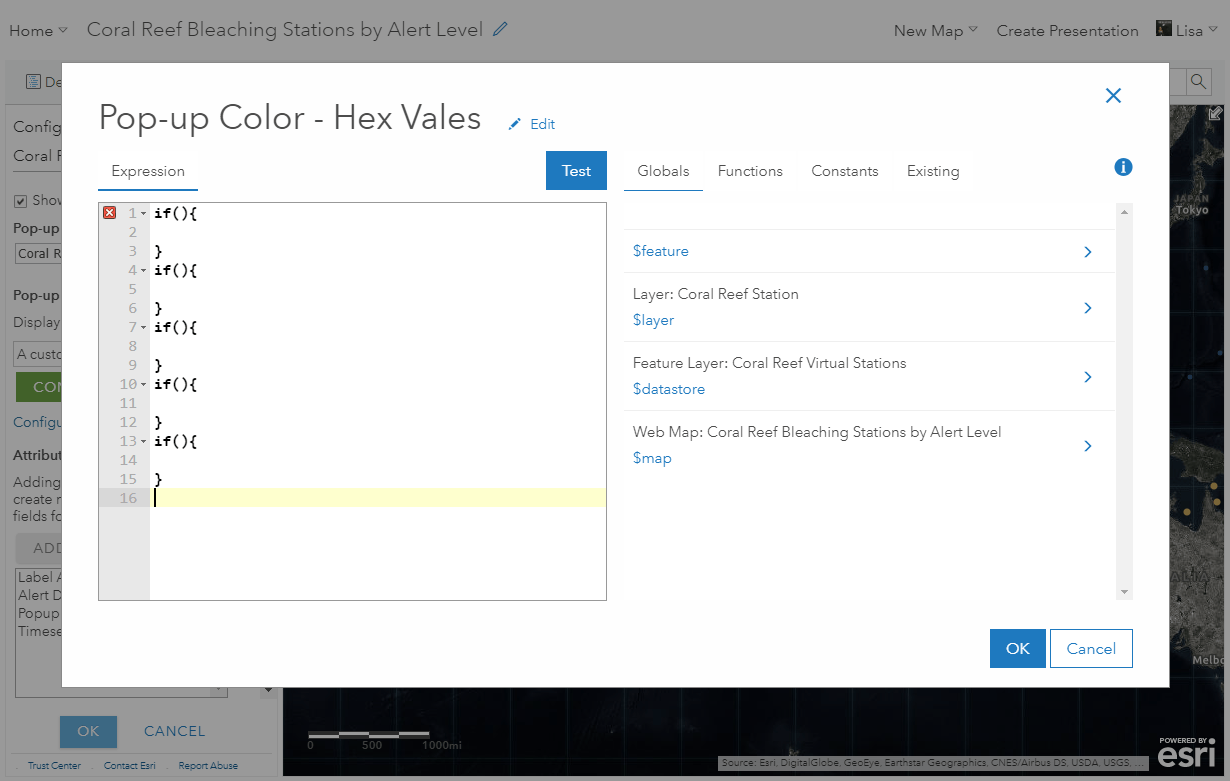
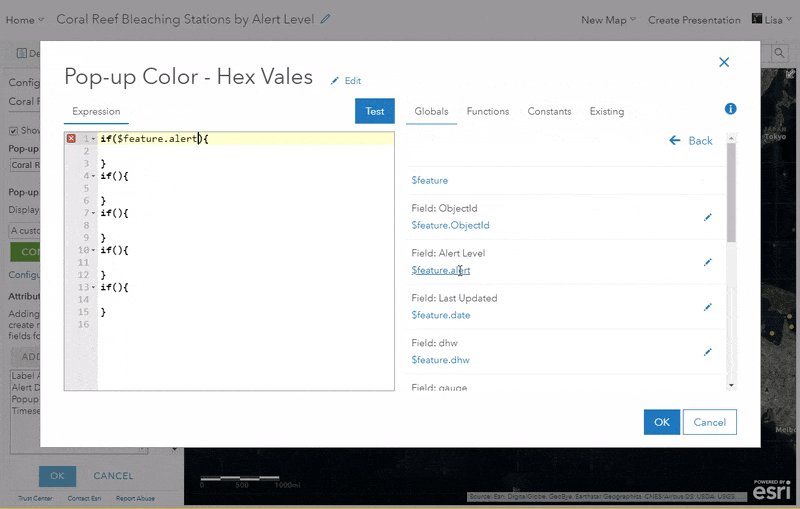
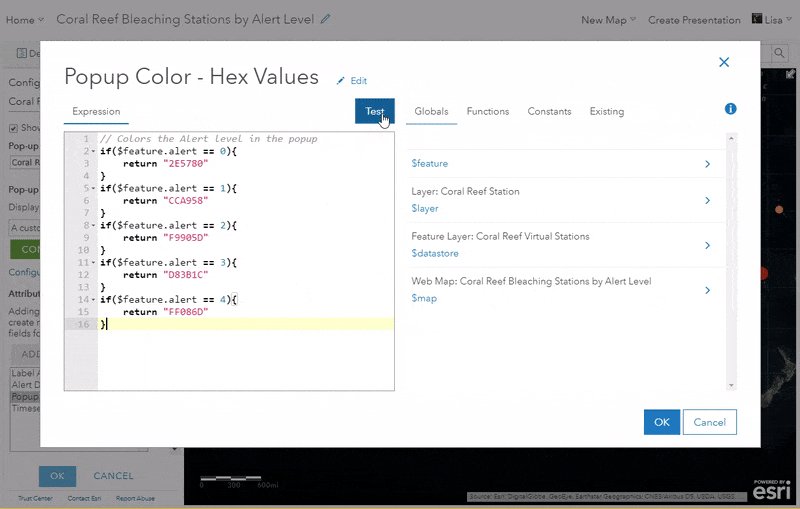
En mi ejemplo,
haré coincidir cada nivel de alerta con su color. Esto se puede lograr usando
las declaraciones lógicas if / else para cada color. Aquí, estamos imitando
la lógica que se está logrando con la simbología del mapa. Usando mi hoja de
trucos desde arriba, escribiré un marcador de posición if () {} para cada uno
de mis cinco escenarios. Esto me facilitará completar cada escenario.

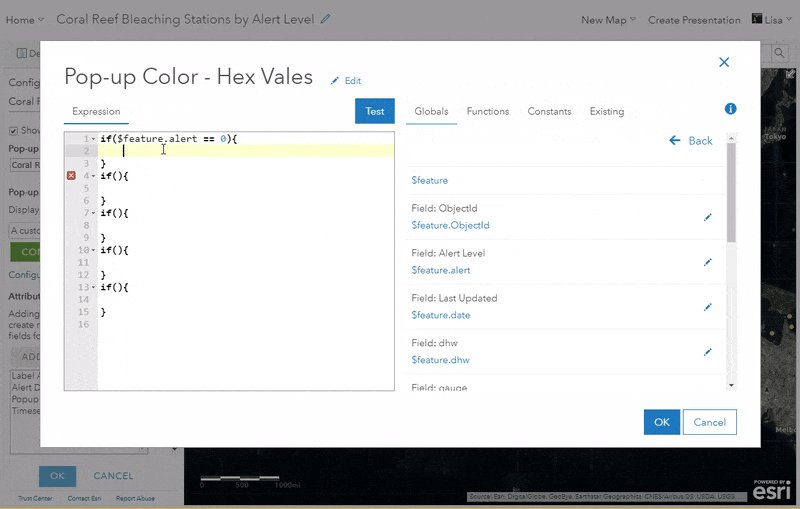
Usando el mismo
campo que se está asignando (nivel de alerta), ingrese la lógica que desea que
la expresión use para cada escenario y devuelva el valor hexadecimal para cada
instrucción if. Por ejemplo, cuando mi nivel de alerta es cero, quiero que
devuelva el código hexadecimal 2E578. Para verificar si algo es igual a otra
cosa, se usa el signo igual doble (==). Para todos los operadores lógicos de
arcade, echa un vistazo a esta parte de la documentación.
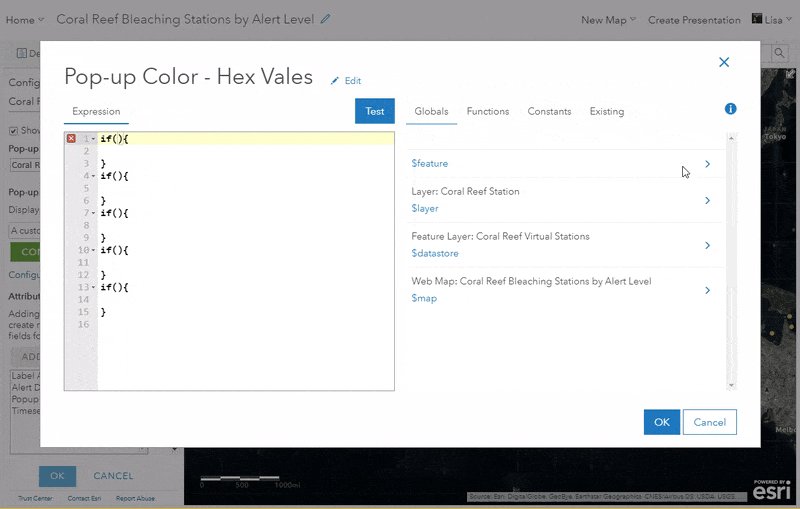
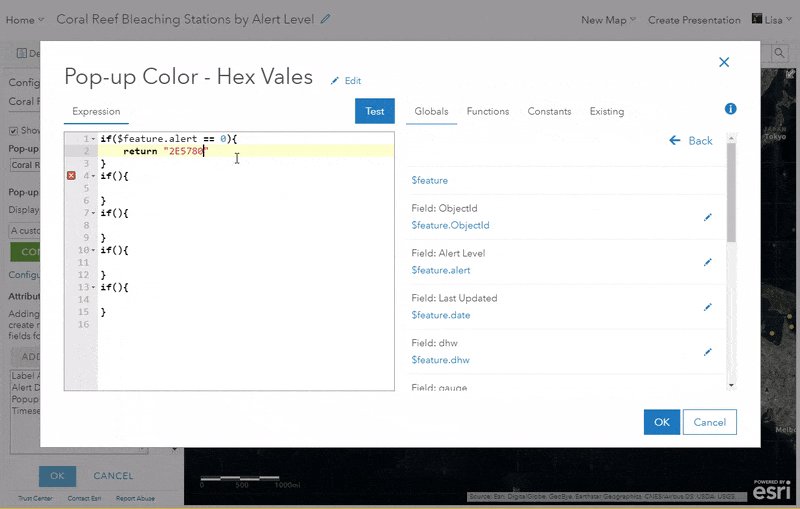
El siguiente gif
muestra cómo construí mi primera declaración if:

Nota: devuelva el
valor hexadecimal con comillas a su alrededor para devolverlo como texto
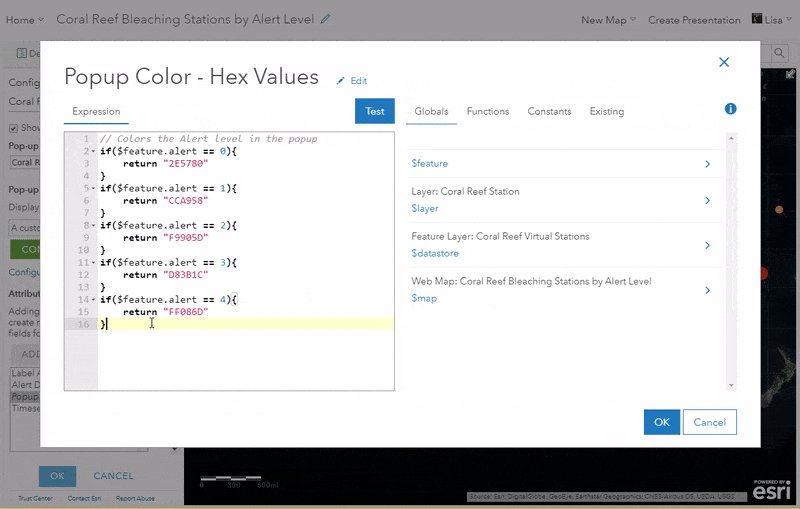
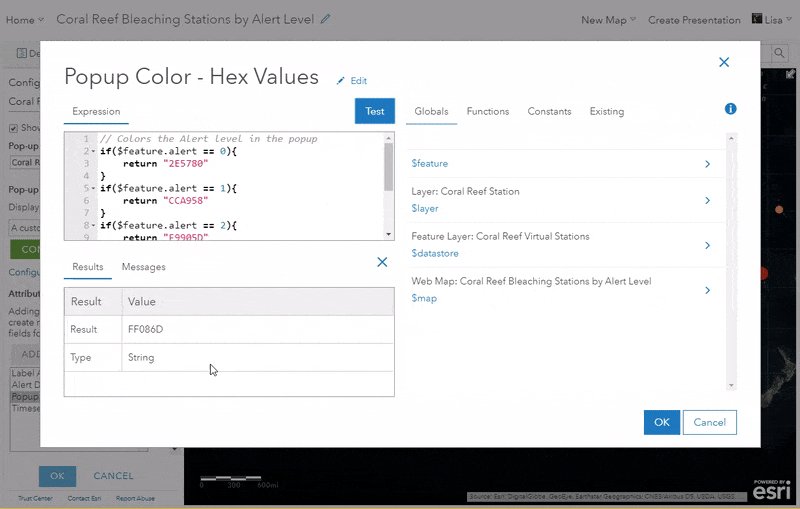
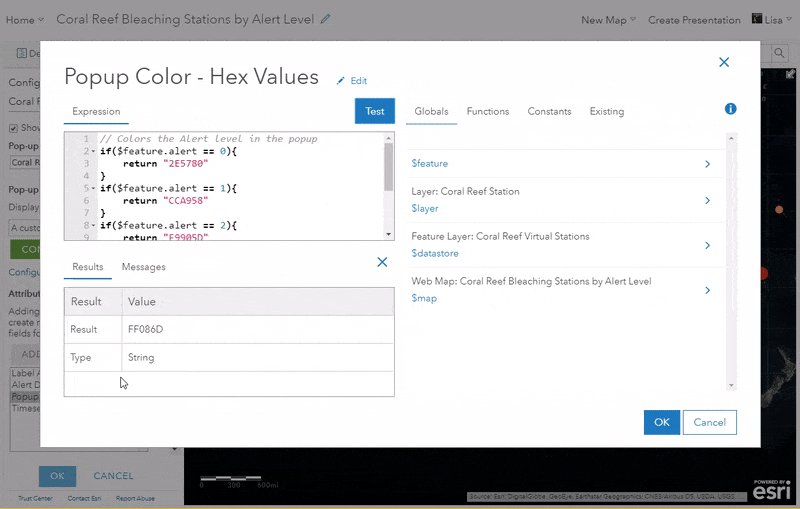
Repita esta
lógica para cada sentencia if hasta que se manejen todos los escenarios. Pruebe
la expresión para confirmar que la expresión está devolviendo un valor
hexadecimal como una cadena. De esa manera, será fácilmente absorbido en la
configuración emergente.

Paso 3: Usa la expresión arcade
dentro del HTML emergente
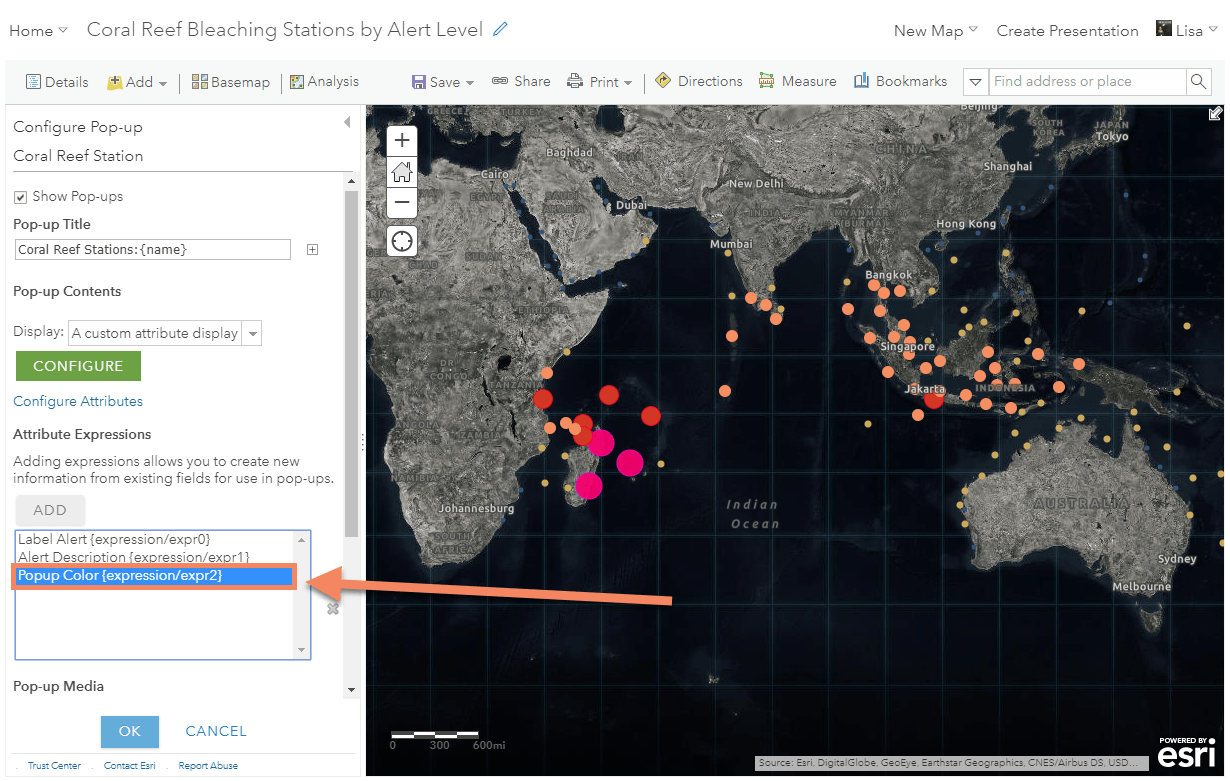
Ahora, usa la
expresión arcade para decirle a tu ventana emergente qué colores hexadecimales
usar. En el panel de configuración emergente, podrás ver el nombre de la
expresión que escribiste. Necesitará esto en el paso 3. El mío se llamó
{expresión / expr2}.

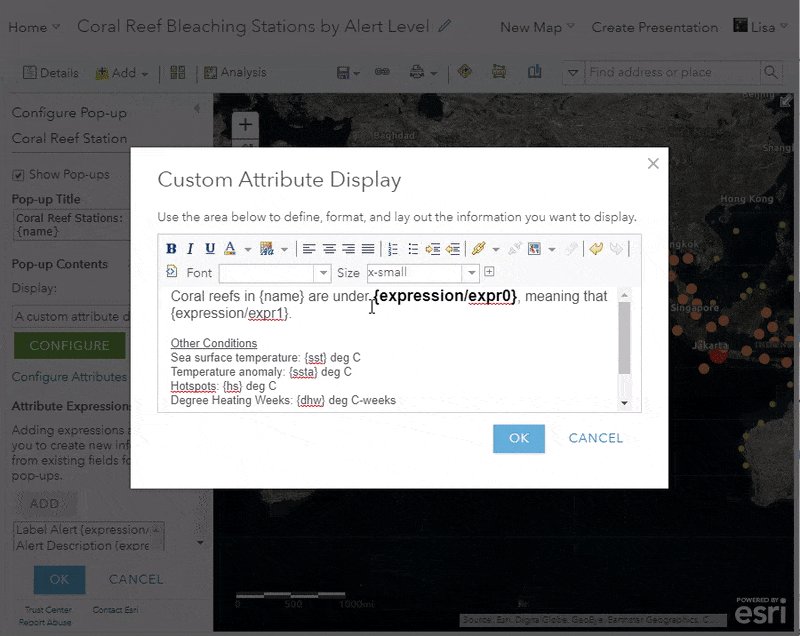
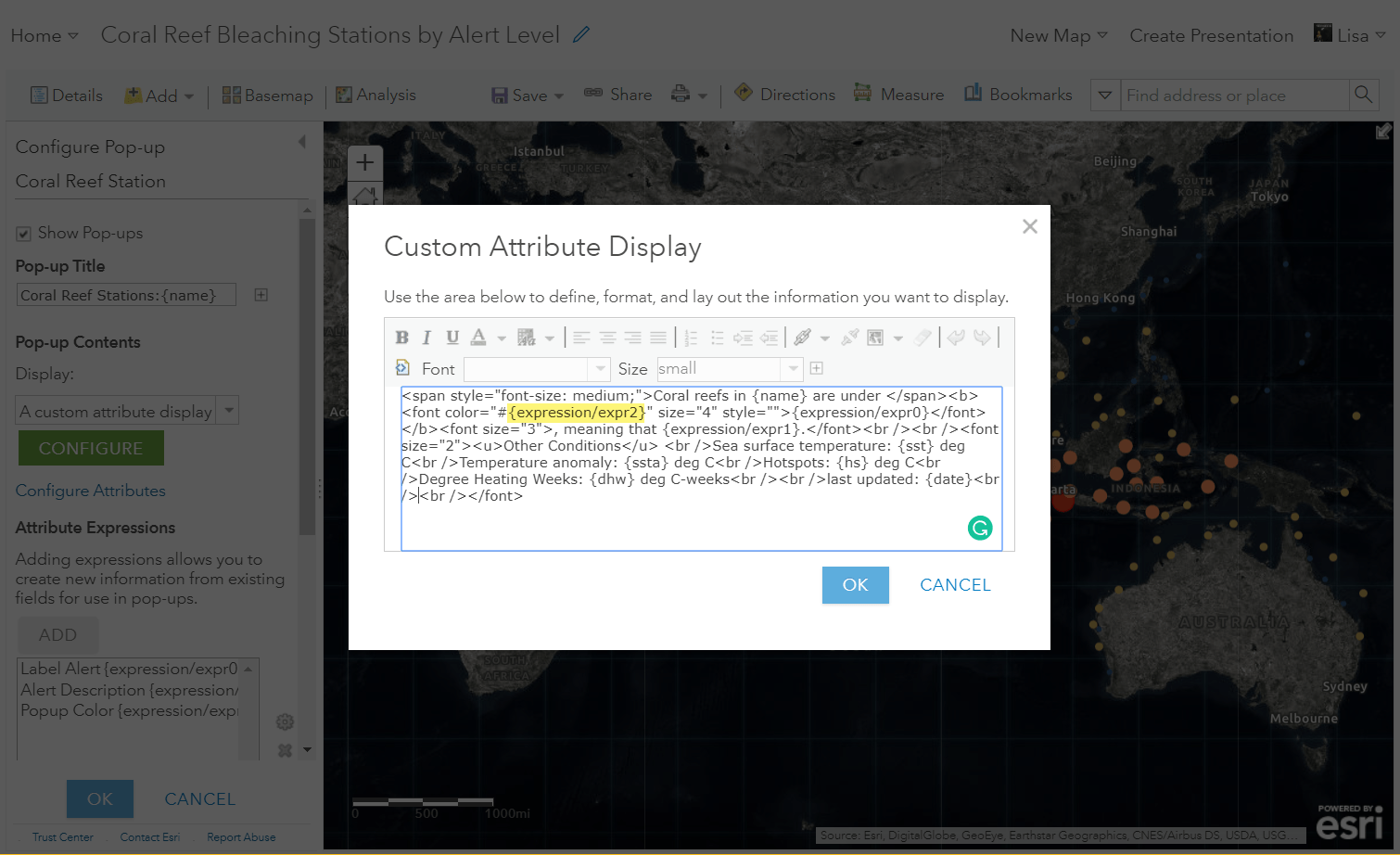
Ahora es donde
ocurre la magia. Comience entrando en la configuración de texto personalizado
de su ventana emergente.
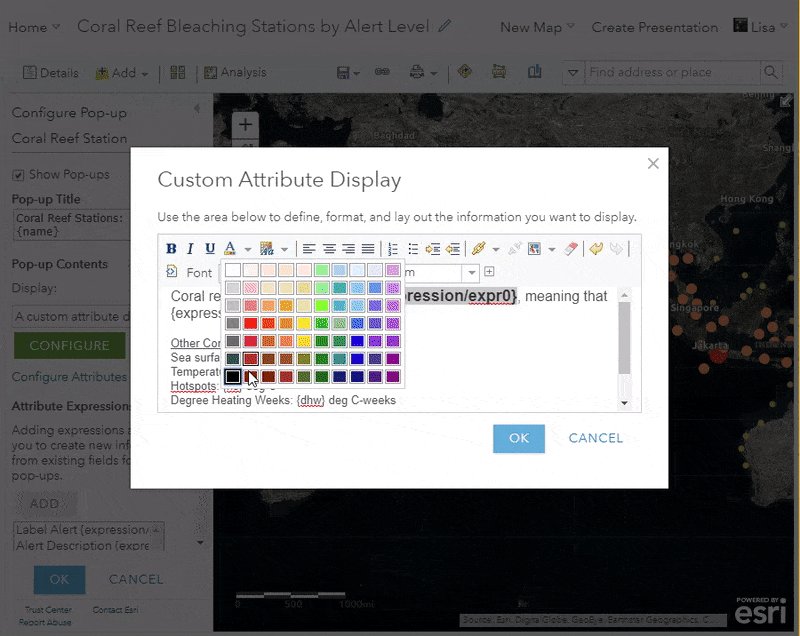
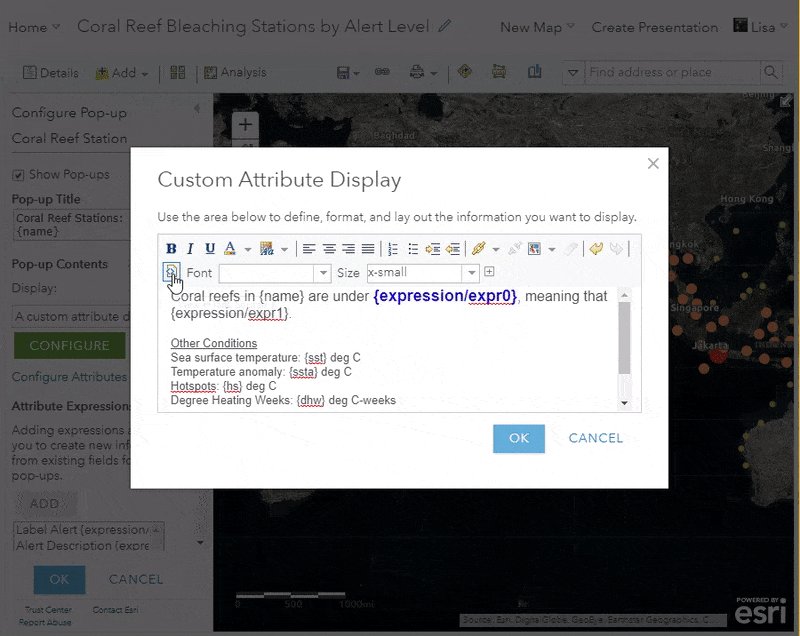
Seleccione el
texto que desea colorear y elija cualquier color del selector. Ahora, vaya a la
vista HTML de su ventana emergente y verá dónde se define el color dentro del
HTML.

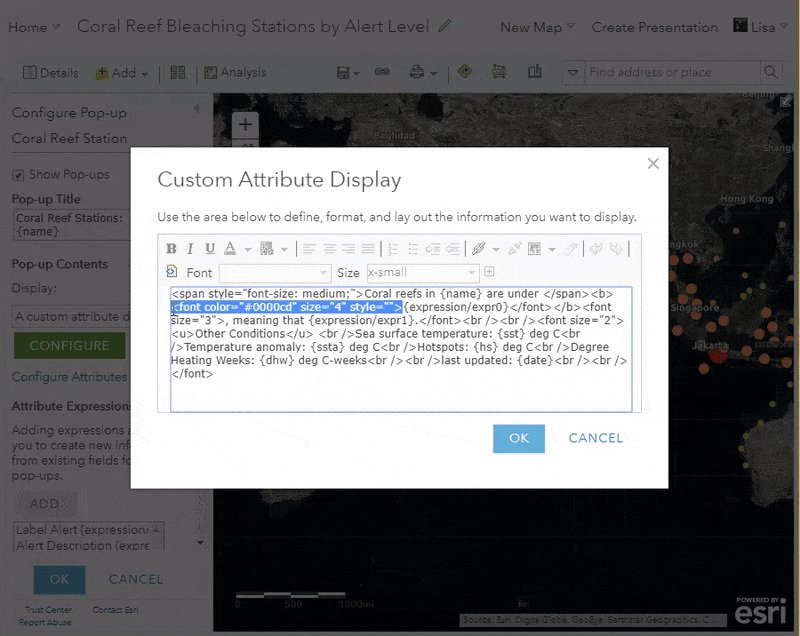
En el HTML,
intercambie el valor hexadecimal de color aleatorio para que sea la expresión
que escribimos. Esto asignará el color del texto basado en la expresión arcade.
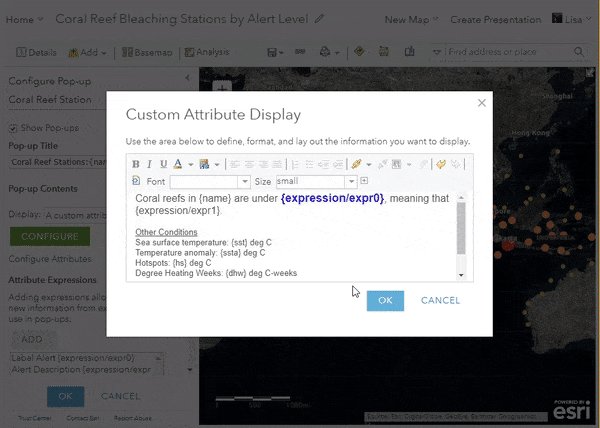
Guarde todos sus ajustes y verifique que la ventana emergente funcione como se
espera.


Ahora, tu ventana
emergente es más fácil de entender (y también se ve bien). Para ver el mapa
final y las declaraciones de arcade, haga clic aquí. También puede consultar el
panel y la capa de Living Atlas que inspiraron este
blog.
Pensamientos conclusivos
Hay muchas
maneras en que puedes escribir tus expresiones arcade. Cada conjunto de datos es
diferente, por lo que cada declaración de arcade será única para sus datos. Si
sus colores se encuentran entre un rango de valores de datos, deberá usar
diferentes operaciones lógicas (<,>, ||, &&, etc.).
El ejemplo en
este blog muestra un mapa de categoría único, pero esta técnica también
funcionaría con un mapa temático clasificado, predominio o incluso un mapa de
relación. Las declaraciones de arcade para esos estilos serían un poco
diferentes. Echa un vistazo a este mapa para ver un ejemplo predominante. En este ejemplo, haga clic en
"Modificar mapa" en la parte superior derecha y luego vea las
expresiones arcade dentro de la configuración emergente de las capas.
Tenga en cuenta
que los colores claros como el amarillo pueden no funcionar muy bien para los
colores de texto.
Para ahorrar
tiempo, sugeriría esperar para realizar este último paso al crear su mapa web.
De esa manera, no tendrá que volver atrás y cambiar la declaración de arcade si
algún color cambia en su mapa.
Happy mapping!
SOBRE EL AUTOR
Soy un ingeniero
de productos cartográficos en el equipo de Living Atlas en Esri. Trabajo para
crear historias claras y concisas sobre datos demográficos usando cartografía.
También construyo capas de datos y tutoriales para ayudar a otros a crear sus
propias obras maestras de mapas.
Comentarios
Publicar un comentario