Haz tu propio estilo de mapa
Haz tu propio estilo de mapa
Por Molly Zurn
Con algunas
ediciones rápidas, puede personalizar el estilo de las capas de mosaico de
vectores con sus propios colores, patrones, iconos y etiquetas. Este artículo
le muestra cómo rediseñar el mapa base de Esri Light Grey Canvas en un mapa de
colores brillantes y ligeramente caprichoso.
"¡Hagamos que el agua sea azul!"
Mi sobrina de 6 años, María, y yo estábamos haciendo un
mapa de nuestros lugares favoritos. Estábamos utilizando el mapa base
del vector de lienzo gris claro de Esri. Los mapas base
vectoriales de Esri proporcionan una base para su mapa, utilizando estilos que
puede editar. El mapa de lienzo gris claro inicialmente parecía una buena
opción para nuestro proyecto de búsqueda de lugares. Muchos colores, objetos y
etiquetas solo nos distraerían, ¿verdad? Pero ahora me di cuenta de que era
difícil para María ver los océanos, lagos y ríos porque estaban en tonos
neutros de gris en lugar de azul como ella esperaba. El agua es un tema común
en nuestros lugares favoritos, por lo que estaba distraída después de todo.
Si tan solo pudiéramos personalizar el mapa para incluir
agua azul. Pero, por desgracia, no somos cartógrafos profesionales. ¿Qué
podíamos hacer?
Entonces recordé: en junio de
2019, ArcGIS Online agregó un editor de estilo de mosaico vectorial al Map
Viewer. Las capas
de mosaicos vectoriales entregan datos de mapas como archivos vectoriales que se
muestran dinámicamente en el cliente según un estilo entregado con la capa. La
naturaleza dinámica de estas capas significa que los mismos datos se pueden
diseñar de diferentes maneras. Tenía la intención de revisar el editor, pero
editar estilos de mosaico de vectores parecía un poco intimidante. Aquí estaba
mi oportunidad de dejar de procrastinar y probar algo nuevo. ¡No hay tiempo como ahora!
Fue más fácil y divertido de lo que pensé para
personalizar una capa de mosaico de vectores. ¡Gracias ArcGIS Online!
Con algunas ediciones rápidas, creamos nuestro propio
estilo de mapa de colores
brillantes y un poco caprichoso. Lo declaramos
maravilloso.
Así es como personalizamos una de las capas de mosaicos
vectoriales de Esri, el mapa base de vectores de Lienzo gris claro, para crear
nuestro propio estilo de mapa.
Personaliza la capa
base
1.
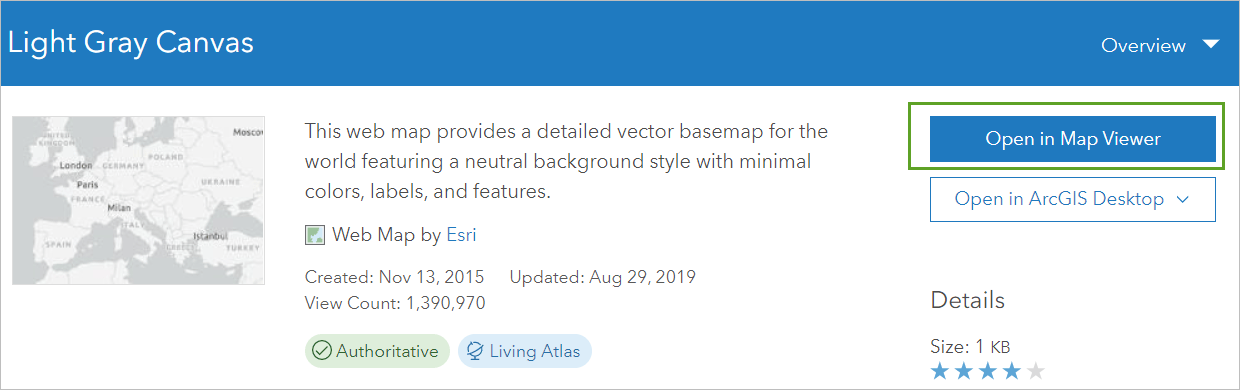
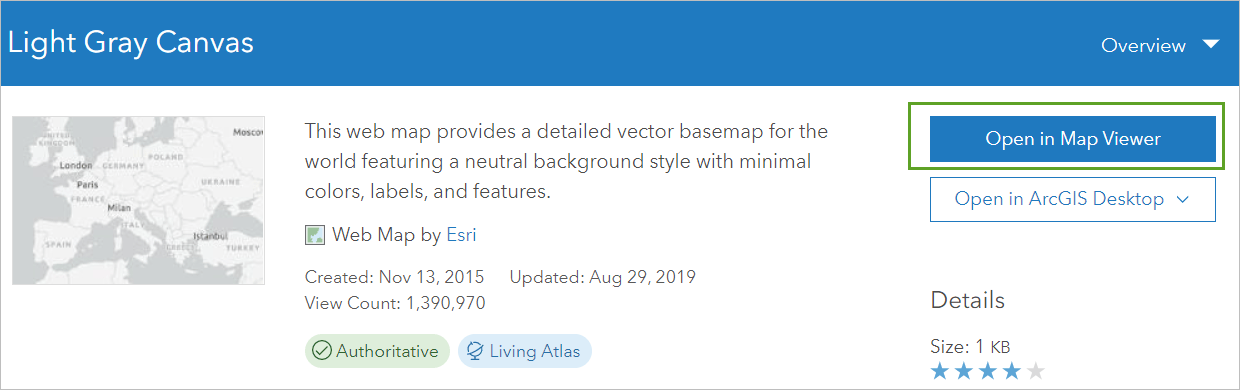
Abra la página de elementos del mapa base de
vectores de Canvas Gray Light, haga clic en Abrir en el Visor de
mapas e inicie sesión con su cuenta de ArcGIS.


Necesitarás privilegios para crear contenido. Si no tiene
estos privilegios, comuníquese con su administrador de ArcGIS u obtenga una prueba gratuita de
ArcGIS.
2.
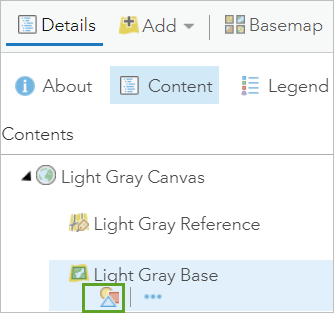
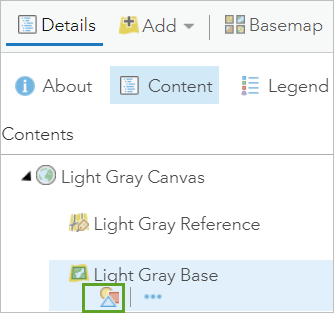
En el panel Detalles> Contenido, haga clic en Lienzo
gris claro, seleccione Base gris claro y haga clic en el botón Cambiar estilo.


3.
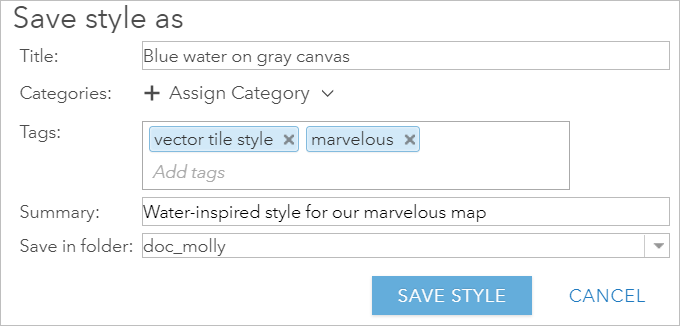
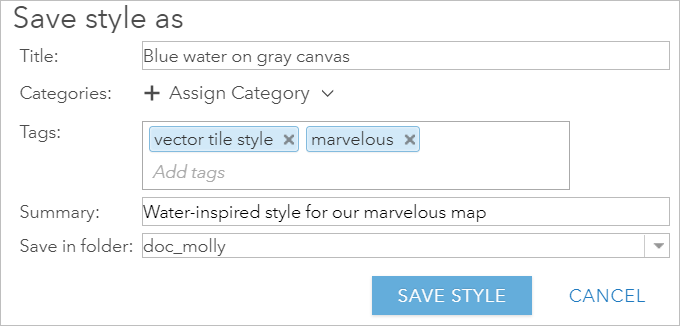
Complete los detalles para su copia del estilo y haga
clic en Guardar estilo. María y yo llamamos a nuestro estilo "Agua azul
sobre lienzo gris".
Se abre la ventana Cambiar estilo. Hay muchas opciones a
considerar. Decidimos mantenerlo simple y realizar ediciones rápidas en los
colores.


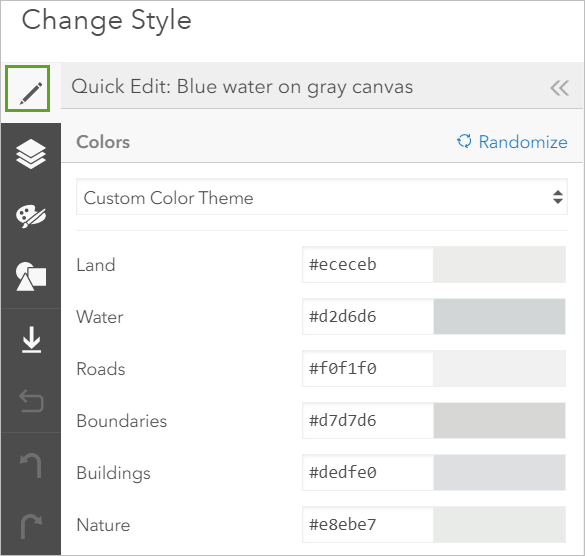
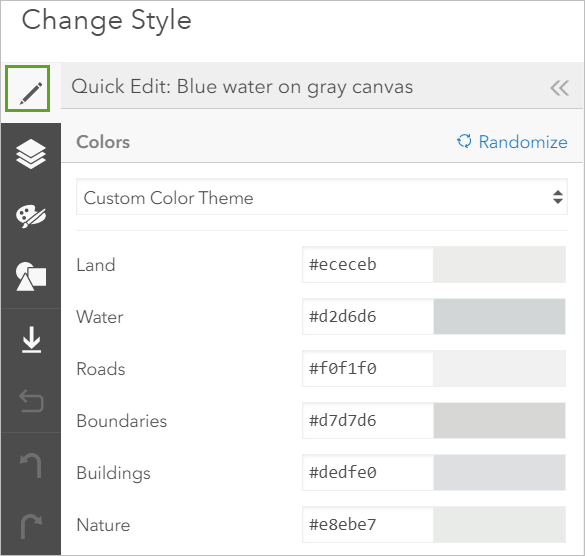
4.
En la ventana Cambiar estilo, haga clic en el botón de
edición rápida en forma de lápiz.


La Edición rápida agrupa las capas en
seis categorías: tierra, agua, carreteras, límites, edificios y naturaleza. La
herramienta facilita el estilo de todas las capas de un grupo a la vez. La
edición rápida solo está disponible con los mapas base
de vectores de Esri.
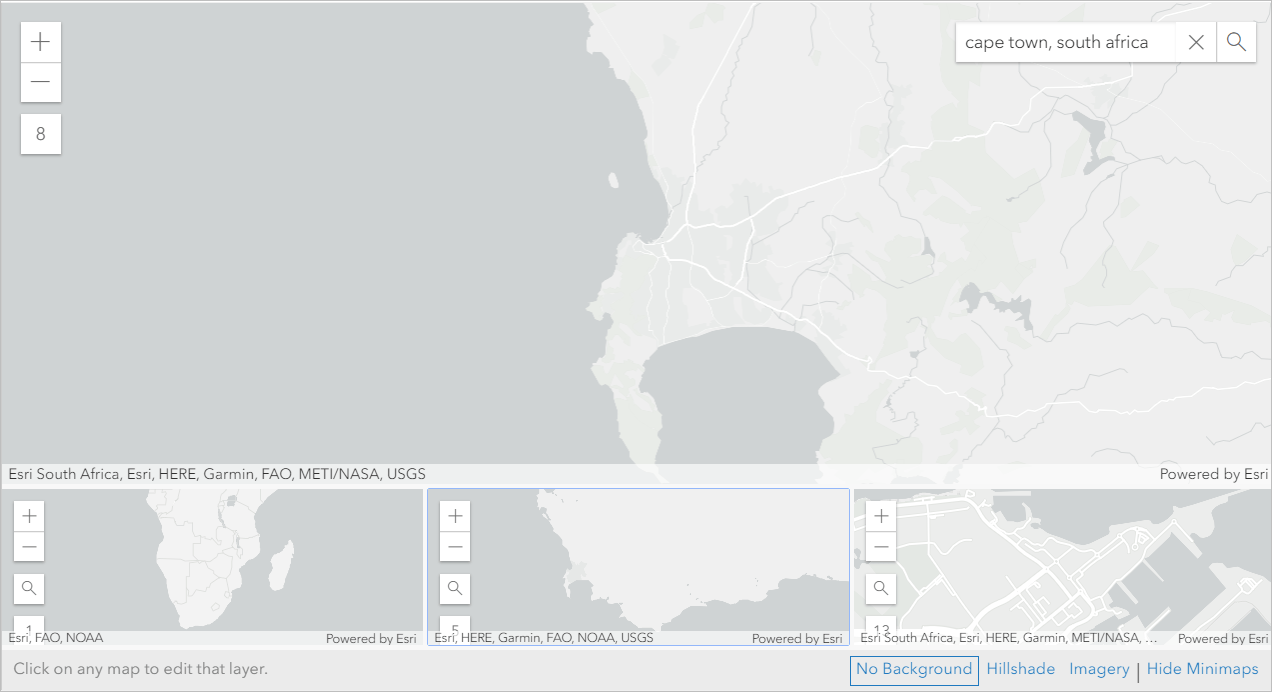
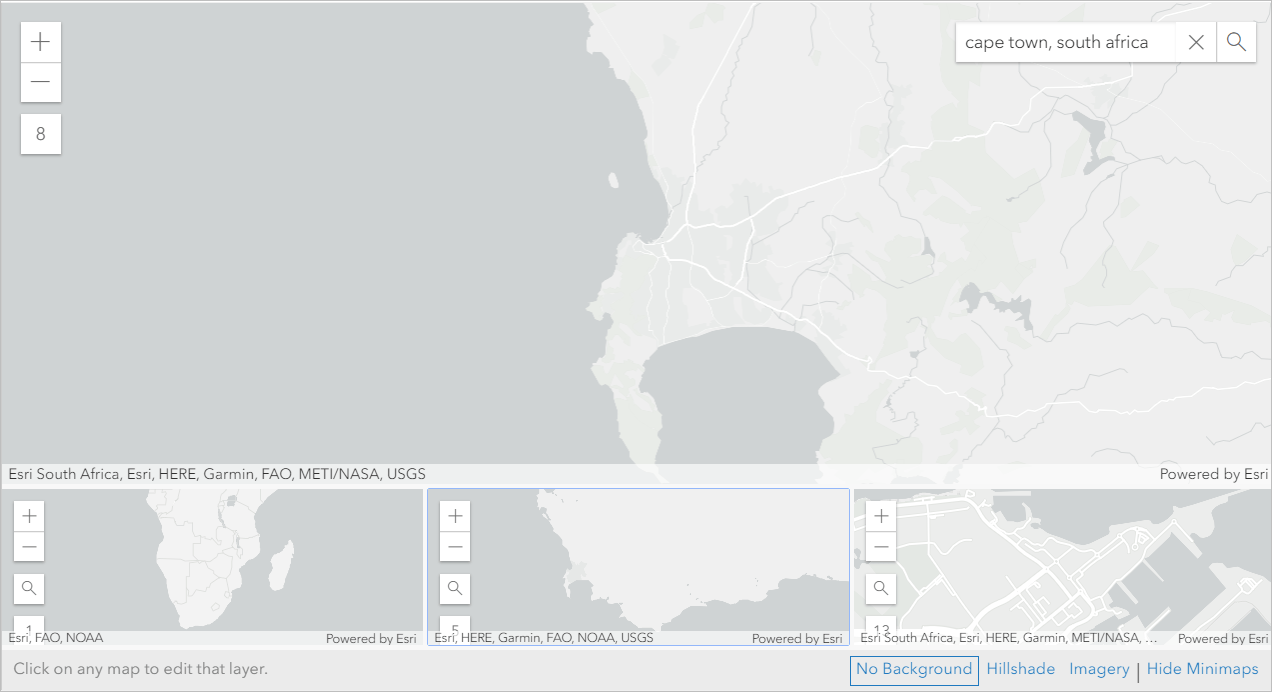
Antes de comenzar a cambiar los colores, encontramos el
lugar favorito de María en el mundo: Ciudad del Cabo, Sudáfrica. No pudimos
resistirnos a esos lindos mini mapas. Y también queríamos ver nuestras opciones
de color en diferentes rangos visibles.
5.
En el mapa principal, utilice la búsqueda para encontrar
una ubicación que le interese, como Ciudad del Cabo, Sudáfrica. Encuentre el
mismo lugar en los minimapas y amplíe los diferentes rangos de escala, como
país, región y vecindario.


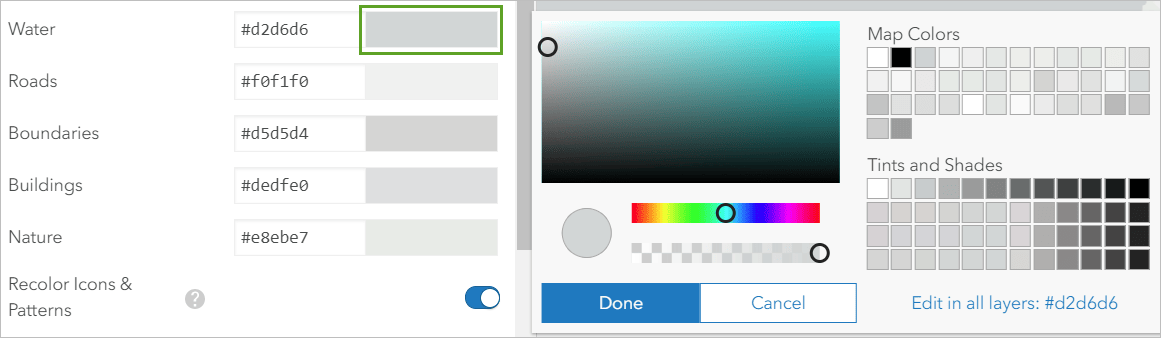
El editor proporciona una variedad de formas de
seleccionar un color diferente; por ejemplo, puede hacer clic en el color
actual y usar las herramientas para elegir un nuevo color.

El editor de colores estaba bien. Pero María y yo
queríamos un color más personalizado para nuestro mapa. Usando la herramienta
Cuentagotas del Editor SnagIt (la mayoría de las aplicaciones de edición de
imágenes tienen algo similar), identificamos un valor hexadecimal (hexadecimal)
azul de su reciente invitación a la fiesta de cumpleaños. Podemos ser elegantes
así.


Invitación de cumpleaños con cuentagotas mostrando código
hexadecimal para globo azul
Utilizamos el código hexadecimal para cambiar el color del
agua en el mapa.
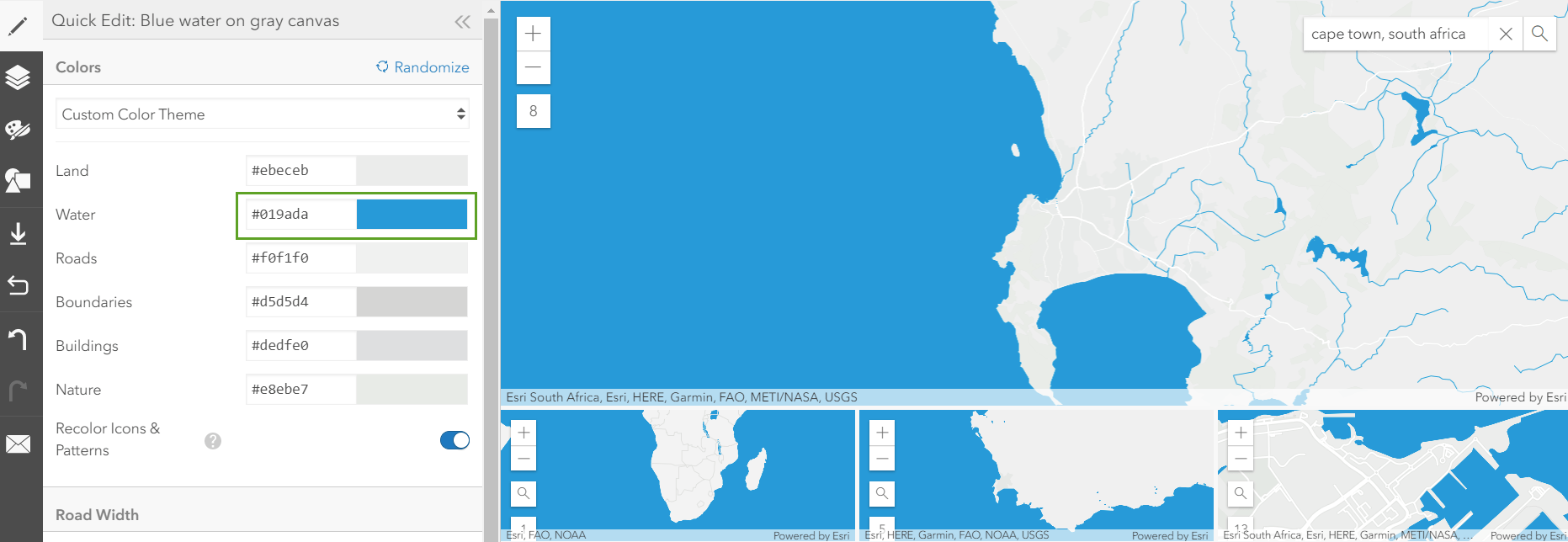
6. Cambie el valor del color del agua a # 019ade.
Los mapas se actualizan automáticamente con el nuevo
color.

Color del agua actualizado en Edición rápida y mapas
Cambiamos algunos de los otros colores para resaltar mejor el agua.
7. Cambie otros colores de categoría si lo desea, y haga
clic en Guardar estilo y cerrar para guardar su estilo y volver al mapa.
Personaliza la capa de referencia
Como cambiar el color del agua fue fácil y divertido,
decidimos cambiar también el estilo de los nombres de los lugares. Las
etiquetas están en una capa separada pero el proceso es similar.
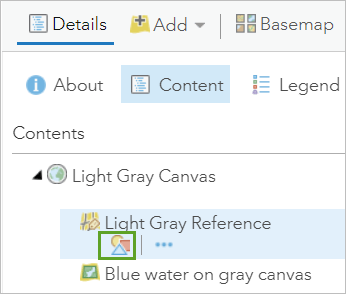
1. En el panel Detalles> Contenido, haga clic en
Lienzo gris claro, seleccione Referencia gris claro y haga clic en Cambiar
estilo.

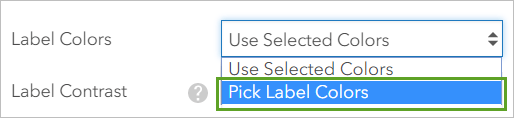
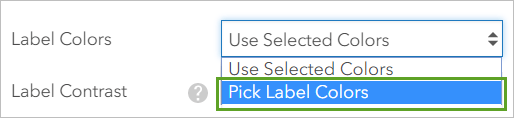
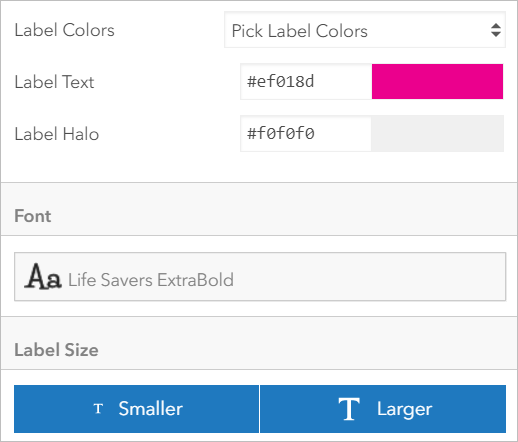
2. Guarde una copia del estilo, abra el panel de edición
rápida y, junto a Colores de etiqueta, elija Elegir colores de etiqueta.


Utilizamos nuestra herramienta cuentagotas para obtener
el código hexadecimal del globo rosa en la invitación de cumpleaños. También
exploramos un montón de fuentes hasta que encontramos una que nos gustó:
¡LifeSavers ExtraBold, por supuesto!
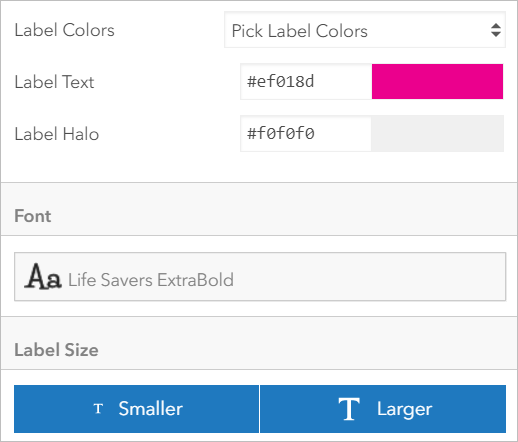
3. Para el texto de la etiqueta, ingrese # ef018d. Para
la fuente, elija LifeSavers ExtraBold. Para el tamaño de la etiqueta, haga clic
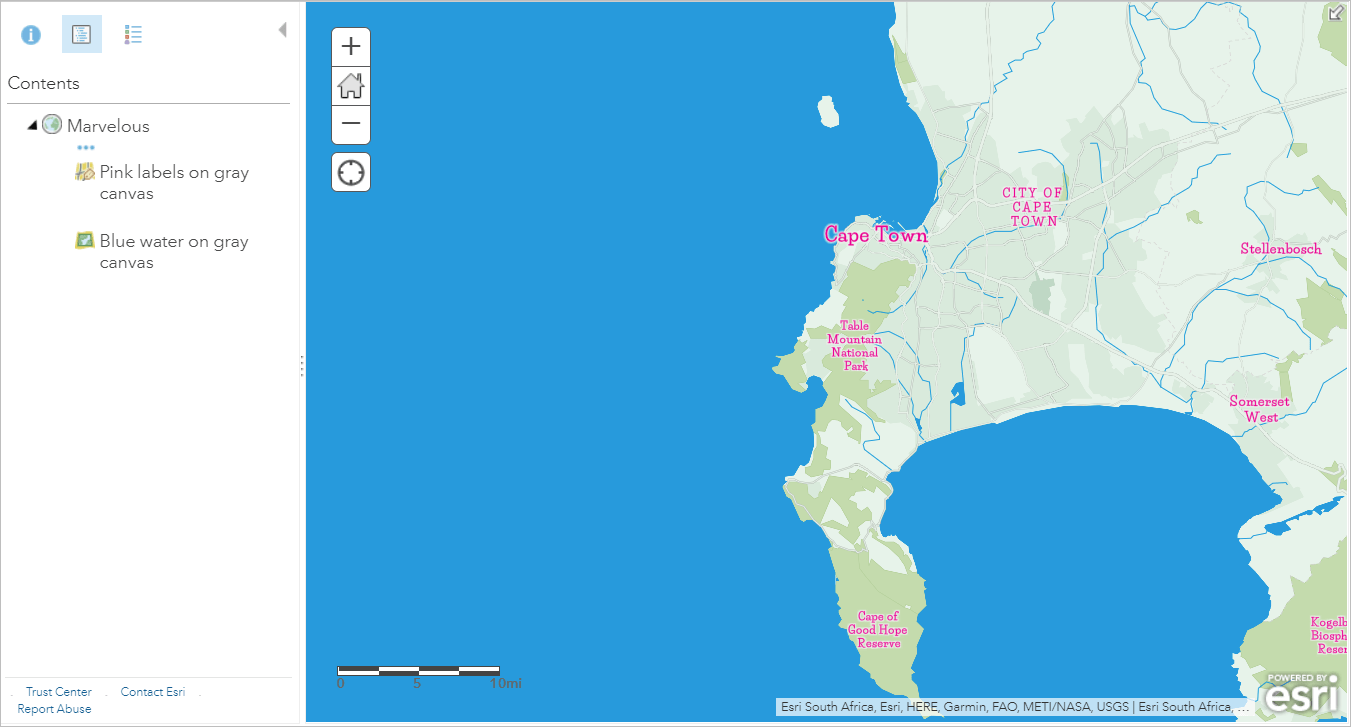
en Más grande dos veces. Haga clic en Guardar estilo y cierre para guardar su
estilo y ver su mapa personalizado.


Obtenga
más información sobre la actualización de estilos de capas de mosaicos
vectoriales
SOBRE EL AUTOR
Molly Zurn
Molly es ingeniera de productos de documentación en el
equipo de ArcGIS Online. Ella ha estado con Esri desde 2000, escribiendo sobre
una variedad de productos de mapeo de internet. Además de ayudar a los usuarios
a hacer mapas, a Molly le apasiona el trail running, el esquí nórdico, el
alpinismo, la escalada y los punteros ingleses.

Comentarios
Publicar un comentario