Widgets interactivos para la exploración de datos
Widgets interactivos
para la exploración de datos
La versión 4.12 de ArcGIS API
for JavaScript
(ArcGIS JS API) agregó 11 widgets a la base de código para brindar a los
desarrolladores de aplicaciones web herramientas listas para usar para
recopilar información del usuario y explorar datos de atributos numéricos de un
FeatureLayer, CSVLayer o GeoJSONLayer .
Haga
clic en el link a continuación para abrir una aplicación que muestre el
comportamiento y la interfaz de usuario de cada uno de estos widgets.

La
siguiente lista contiene enlaces a la documentación de cada uno de estos
widgets. Cada página de referencia contiene una breve descripción, una imagen
de referencia con anotaciones y fragmentos de código que demuestran cómo
trabajar con los widgets.
El
resto de esta publicación explorará cómo trabajar con los widgets Slider,
Histogram e HistogramRangeSlider.
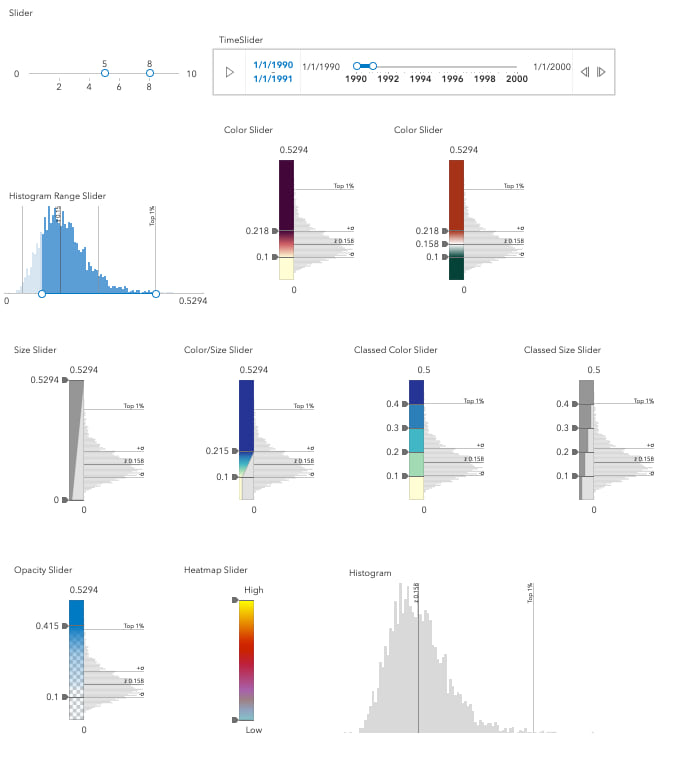
Control deslizante
Es
posible que haya notado que 10 de estos widgets son controles deslizantes. El
más básico y potencialmente más utilizado de estos es esri/widgets/slider. De hecho, todos los demás
controles deslizantes se crean sobre la vista del widget Control deslizante con
sus propios modelos de vista.
La
API Slider está diseñada para comenzar con un control deslizante simple que se
puede configurar fácilmente para una variedad de aplicaciones. La API le
permite alternar la visibilidad de los valores mínimos / máximos, alternar
entre un diseño horizontal o vertical, formatear etiquetas, configurar marcas,
pasos y personalizar el estilo y el comportamiento de los elementos del widget.
Las
secciones a continuación contienen varios CodePens para alentarlo a
experimentar con las diversas formas en que puede configurar el widget Slider.
Crea un control
deslizante básico
Para
agregar un control deslizante simple con un solo pulgar a su aplicación,
establezca el contenedor, los valores mínimo y máximo, y el valor del pulgar.
Múltiples pulgares y garrapatas
Incluya
más valores a la matriz de valores para agregar pulgares adicionales al control
deslizante. Observe que puede arrastrar los segmentos entre los pulgares
haciendo clic en la pista y arrastrando. La propiedad tickConfigs le permite controlar la
representación de los ticks en el control deslizante.
Personaliza los
estilos y el comportamiento de los ticks
Puede
personalizar el CSS de los ticks agregando clases a los elementos tick y label
en tickCreatedFunction. También agregué un detector de
eventos a los ticks que representan números enteros. Haga clic en uno en la
aplicación a continuación para ajustar el pulgar al valor seleccionado.
Pasos
También
puede establecer valores de paso con un solo valor, que se
utiliza para determinar el intervalo de cada paso, o con una matriz de valores,
que determinan las posiciones exactas en la pista para ajustar los pulgares.
La
propiedad labelFormatFunction le permite personalizar las
etiquetas de los valores del control deslizante sin alterar los valores mismos.
Histograma
El
widget Histograma proporciona una interfaz de
usuario simple para mostrar datos en un histograma. Esta API le permite especificar una
matriz de contenedores, cada uno con un límite mínimo y
máximo junto con un recuento. También puede agregar una línea promedio o cualquier otra línea de datos para indicar valores
significativos en el conjunto de datos.
También
tiene acceso a cada elemento de línea de datos y elemento de barra para personalizar el estilo de
cada barra, incluida la adición de eventos para la exploración de datos si lo desea.

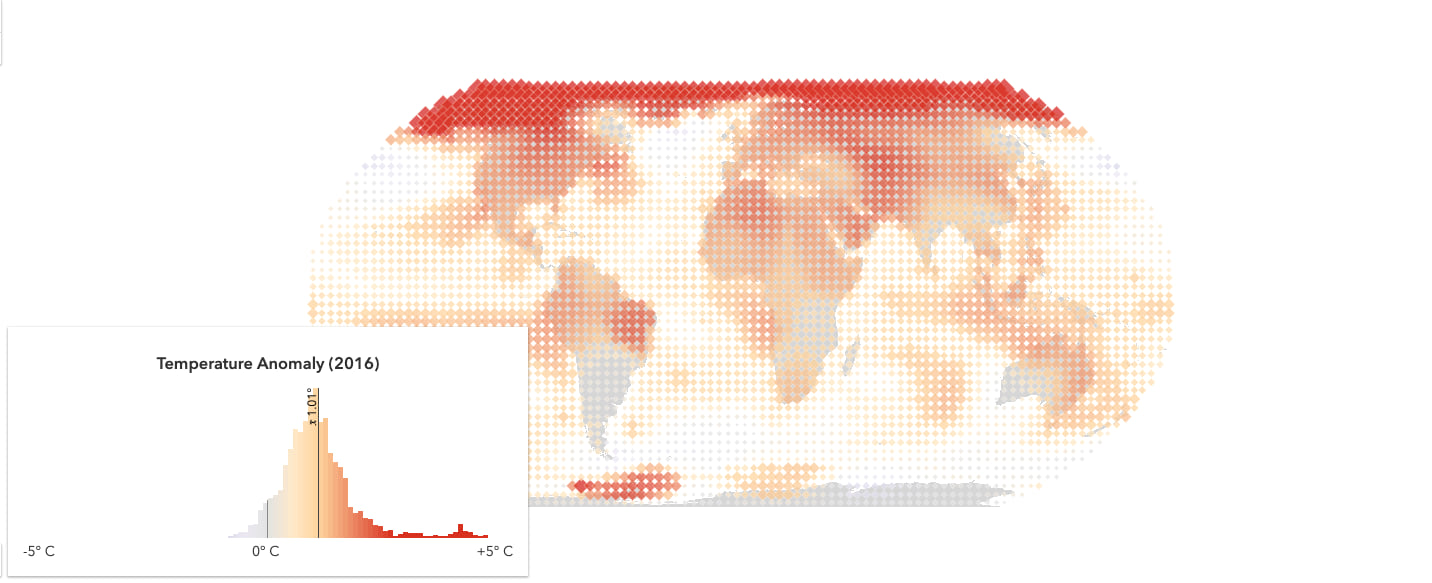
HistogramRangeSlider
HistogramRangeSlider
combina el widget Histogram con el control deslizante en un widget cohesivo.
Este widget fue diseñado específicamente para filtrar aplicaciones. Incluye una
propiedad rangeType para determinar cómo se
representa el histograma a medida que el usuario desliza los pulgares.
RangeType también le dice al método generateWhereClause cómo debe construir la cláusula
where de SQL para filtrar características en la vista.
Además,
exponemos excludedBarColor e includedBarColor como opciones para cambiar
fácilmente el estilo de las barras de histograma.
El ejemplo HistogramRangeSlider en la documentación de la API de
JS muestra cómo usar el control deslizante para filtrar características en un
FeatureLayer. Haga clic en la imagen a continuación para explorar esta muestra
con más detalle.

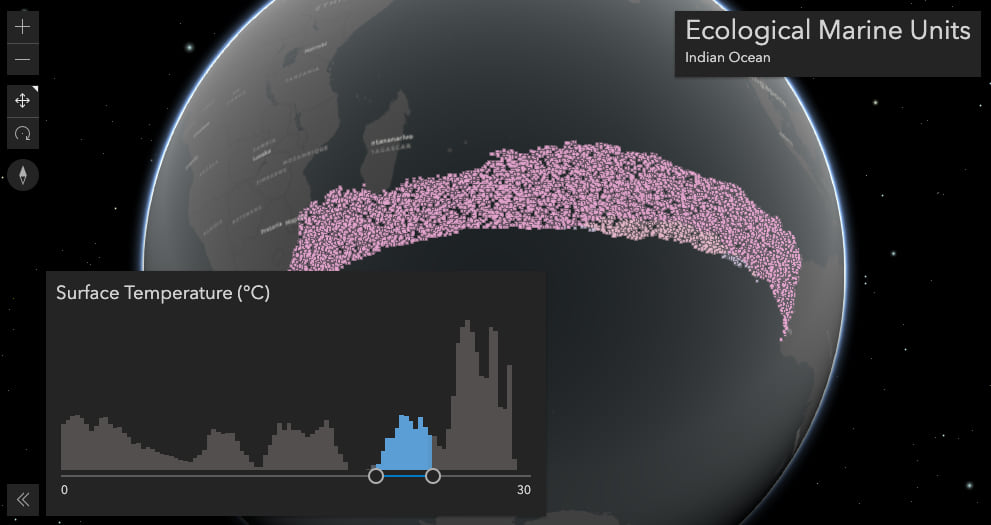
Más ejemplos
Los
siguientes ejemplos en la documentación de la API de JS demuestran cómo usar
estos widgets en varios escenarios.
¡Te
animo a que pruebes estos widgets en tus propias aplicaciones! No dude en
comunicarse y proporcionar comentarios.
SOBRE EL AUTOR
Kristian
es ingeniero de producto para la API de ArcGIS para JavaScript, centrándose en
el mapeo y la visualización.
Comentarios
Publicar un comentario