Mapeo Inteligente con Arcade: Explorando la edad
por Kristian Ekenes
En septiembre de 2018, la API de ArcGIS para JavaScript (API de JS) agregó soporte
para generar visualizaciones de edad con los módulos de asignación inteligente. En esta publicación, la
edad se refiere al tiempo transcurrido entre dos fechas. Voy a demostrar varios
ejemplos de esto.
La edad del mapeo puede ser útil para cualquier capa
con al menos un campo de fecha. Por ejemplo, es posible que desee visualizar la
antigüedad de los activos o el tiempo transcurrido desde la última inspección
de mantenimiento. Echa un vistazo a la siguiente aplicación, que visualiza las
calles en Minneapolis, Minnesota según el tiempo transcurrido desde su última
inspección.
El renderizador utilizado para visualizar esto se
genera con el método createAgeRenderer en el módulo del creador de mapeo de color inteligente.
Simplemente proporcione una capa, mapa base y el nombre del campo que registra
el momento de la última inspección, junto con la instancia de MapView como parámetros del método.
const ageParams = {
layer: layer,
view: view,
basemap: map.basemap,
startTime: "INSPECTION_DATE",
endTime: Date.now(),
theme: "above-and-below"
};
const rendererResponse = await colorRendererCreator.createAgeRenderer(ageParams);
layer.renderer
= rendererResponse.renderer;
Este método determina la mejor unidad temporal (por
ejemplo, años, meses, semanas, días y horas) para usar como base de la visualización
basada en la edad promedio devuelta desde el campo o campos dados. Si ya está
familiarizado con los datos, puede especificar su propia unidad. De lo
contrario, el renderizador determinará la unidad temporal más apropiada. En
este ejemplo, se usan años porque la edad promedio de las características es
relativamente alta.
El método genera una expresión Arcade que calcula la diferencia entre
la fecha de hoy y la fecha de la inspección final. Utiliza el resultado de la
expresión para calcular estadísticas, que luego se usan para asignar colores a
valores de datos que tienen sentido para la visualización inicial.
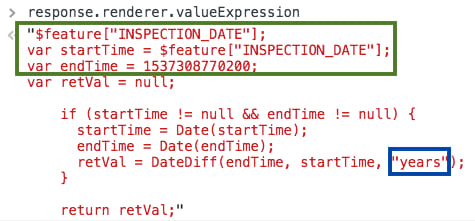
La expresión final de Arcade se parece a la siguiente,
que inicié sesión en la consola de la aplicación.

La expresión Arcade generada por el método ageRendererCreator (). Las líneas marcadas en verde representan la entrada establecida directamente por el usuario. El parámetro en azul está determinado por un método interno de asignación inteligente basado en estadísticas devueltas de los campos de fecha.
La parte clave de la expresión generada por
createAgeRenderer () es la función DateDiff () Arcade, que resta el parámetro endTime del
tiempo de inicio usando la unidad de tiempo analizada. Puede usar esta misma
expresión en un procesador que construya por su cuenta, o incluso en el Visor
de mapas en línea de ArcGIS.
DateDiff($feature.INSPECTION_DATE, Date(1537477651175), "years");
Lo que el método createAgeRenderer () hace por usted
es construir la expresión en su nombre para que no tenga que preocuparse por
escribir la sintaxis de Arcade.
Resta dos campos de fecha
En lugar de calcular la edad entre un campo de fecha y
la fecha de hoy, también puede pasar un segundo campo de fecha al parámetro de
hora final para visualizar cuánto tiempo llevó completar una tarea en
particular. En el fragmento a continuación, por ejemplo, el procesador de
salida indicará cuántos días de retraso se resolvió un incidente pasado la
fecha de vencimiento.
const ageParams = {
layer: layer,
view: view,
basemap: map.basemap,
startTime: "DUE_DATE",
endTime: "COMPLETED_DATE",
};
const rendererResponse = await
colorRendererCreator.createAgeRenderer(ageParams);
layer.renderer
= rendererResponse.renderer;
Cuando no tienes campos de
fecha
El createAgeRenderer solo soporta campos de fecha. Sin
embargo, puede seguir utilizando el método createContinuousRenderer en los módulos del creador del
renderizador de color o tamaño para crear una visualización de edad con esos datos.
Solo necesita construir la expresión Arcade usted mismo, convertir los números
en fechas según sea necesario y pasarlo al parámetro valueExpression del
método. Vea el ejemplo a continuación, que visualiza la edad de los
edificios en la ciudad de Nueva York basándose en un campo numérico para el año
de construcción de cada edificio.
const ageParams = {
layer: layer,
view: view,
basemap: map.basemap,
//
subtracts the current year from the construction year
valueExpression: "Year(Date()) - $feature.CNSTRCT_YR",
theme: "above-and-below"
};
const rendererResponse = await
colorRendererCreator.createContinuousRenderer(ageParams);
layer.renderer
= rendererResponse.renderer;
El método createAgeRenderer existe en los módulos del creador del procesador de color y tamaño. Tenga en cuenta que este método es particularmente útil para las aplicaciones de exploración de datos en las que es probable que los datos cambien con frecuencia o que los usuarios busquen familiarizarse con datos desconocidos.
Este y otros módulos de mapeo inteligente le permiten
generar visualizaciones complejas con un código mínimo. Sin embargo, si
pretende compartir su trabajo entre varias aplicaciones, nuestra recomendación
es crear mapas web y escenas web creadas en ArcGIS Online con las herramientas de mapeo inteligente integradas. Se crean
utilizando los mismos módulos de asignación inteligente que se describen aquí y
en la documentación de la API de JS.
SOBRE KRISTIAN EKENES
Kristian es un ingeniero de producto para la API de
ArcGIS para JavaScript, que se centra en el mapeo y la visualización.
Comentarios
Publicar un comentario