Mapeo Inteligente con Arcade: Explorando relaciones
Por Kristian
Ekenes
A partir de la versión
4.9 de la API de
ArcGIS para JavaScript (JS API), ahora puede generar visualizaciones
de relaciones
para FeatureLayer,
CSVLayer
y SceneLayer.
Un procesador de relaciones, también conocido como visualización de coropletas
bivariadas, le permite explorar las relaciones que pueden existir
entre dos variables numéricas en una sola capa. Esta publicación cubrirá los
detalles de implementación que permiten a la API de JS generar generadores de
relaciones en aplicaciones web.
Mi colega Lisa
Berry escribió un
excelente blog sobre mapeo de relaciones en ArcGIS Online. Te animo
a que lo leas antes de continuar con este post. Describe la teoría detrás de
los mapas de relaciones y cómo
crear uno en ArcGIS Online con solo unos pocos clics. Joshua Stevens
también escribió este
blog, que detalla las complejidades, frustraciones y peligros
involucrados en la creación de mapas de relaciones, incluido el trabajo con
saltos de clase, la creación de rampas de color efectivas y la creación de una
leyenda legible.
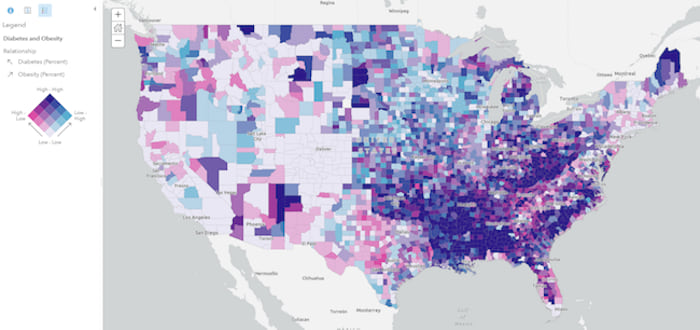
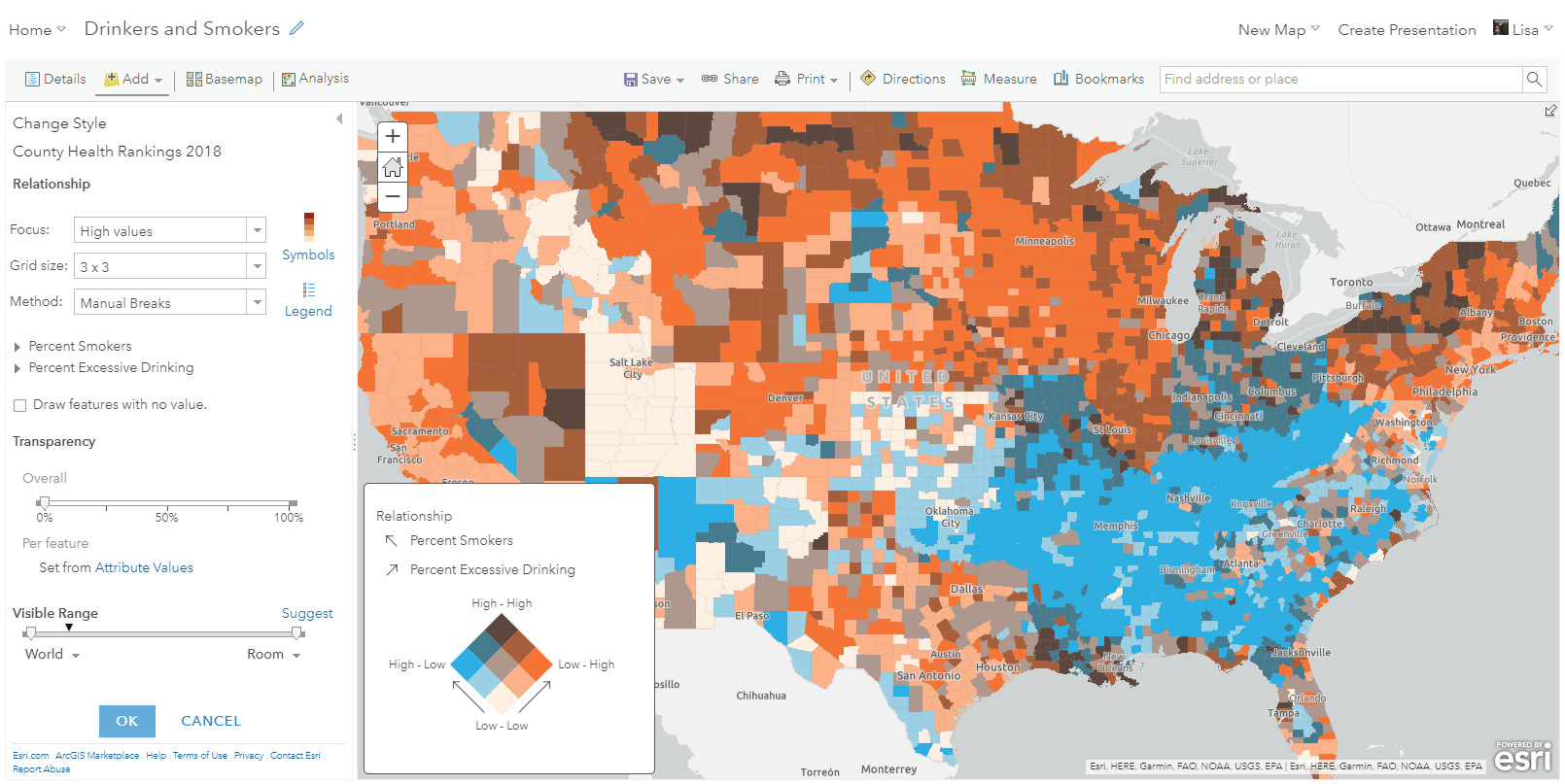
En el blog de Lisa, ella explora la relación entre la
población de EE. UU. Diagnosticada con diabetes y la población clasificada como
obesa.

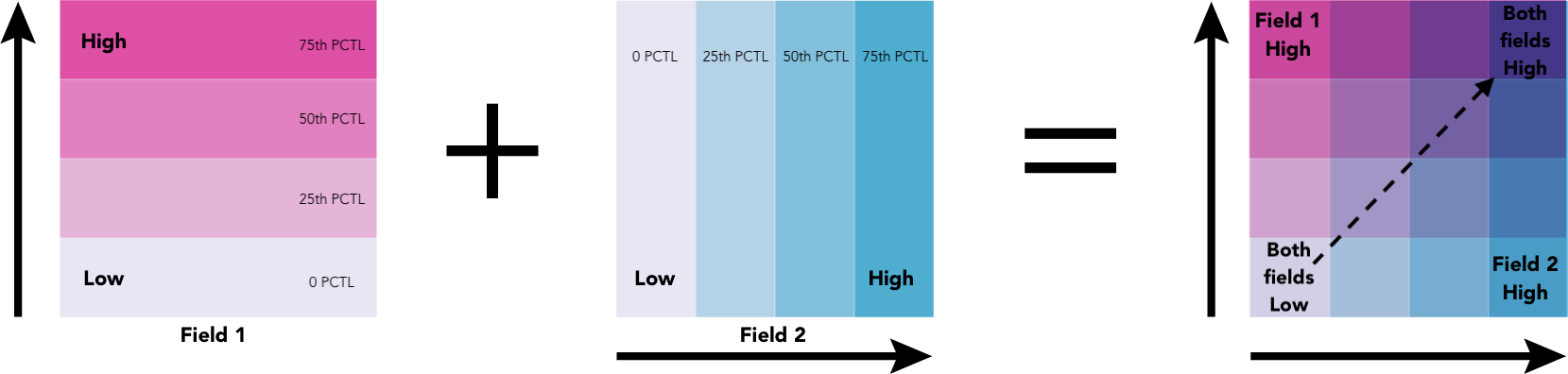
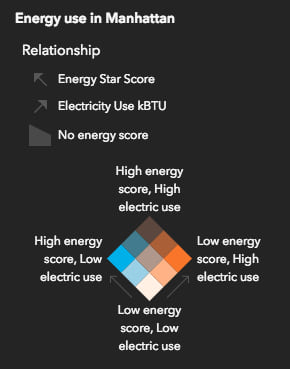
La leyenda típica que acompaña a un mapa de relación
es cuadrada. Al igual que con la mayoría de las visualizaciones, comprender el
diseño y los colores de la leyenda es esencial para comunicar el mensaje de
cualquier mapa de relación. Echa un vistazo a la imagen debajo que deconstruye
una leyenda de relación para ayudarnos a entender el razonamiento detrás de su
diseño.
Imagina que tienes dos leyendas cuadradas para cada
variable numérica para visualizar en el mapa (por ejemplo, una para la obesidad
y otra para la diabetes). Cada variable tiene un esquema de color de un solo
tono asociado con cuatro saltos de clase que representan los cuantiles de los
datos (clases con un rango del 25% de los datos). Si una rampa se gira 90 grados
y luego se superpone a la otra, se obtiene una cuadrícula cuadrada de 4 × 4 de
16 categorías.

La superposición crea un tercer tono a lo largo de una
línea diagonal desde la esquina inferior izquierda hasta la esquina superior
derecha. Los colores a lo largo de esta línea indican características en las
que los dos atributos pueden estar relacionados o de acuerdo entre sí. Por lo
tanto, las características que tienen el color púrpura intenso (etiquetadas en
la imagen con "ambos campos arriba") indican áreas donde los valores
del campo 1 y los valores del campo 2 son más altos que el percentil 75 de cada
campo respectivo.
Color bivariado en 3D
Este estilo de visualización se vuelve particularmente
interesante en 3D porque a menudo es el único método para crear visualizaciones
bivariadas en escenas 3D. En las visualizaciones 2D tradicionales puede lograr
visualizaciones bivariadas utilizando una combinación
de color y tamaño. En 3D, ciertamente puede usar extrusiones
para visualizaciones temáticas, pero esto no es posible para muchas
capas porque contienen objetos 3D con geometrías de malla, que ya reservan la
variable visual de tamaño para mediciones del mundo real. Un ejemplo de esto
sería un SceneLayer de edificios donde el tamaño no se puede modificar porque
eliminaría la naturaleza realista de los edificios.

Incluso los FeatureLayers de punto
con 3D WebStyleSybmols basados en tamaños reales pueden aprovechar esta técnica para explorar las posibles relaciones entre dos
variables.
Por lo tanto, los renderizadores de relaciones pueden ser
particularmente importantes para las aplicaciones de exploración de datos en 3D
cuando el tamaño ya está reservado para preservar la escala realista de la
función.
Generar un renderizador de relaciones para un SceneLayer
Los generadores de relaciones se generan utilizando el
método createRenderer
en el módulo
de asignación inteligente de relaciones. Este método requiere una
capa, una instancia de vista y dos campos.
const params = {
layer: layer,
view: view,
basemap: map.basemap,
field1: {
field: "StarScore"
},
field2: {
field: "ElectricUse"
}
};
const response = await
relationshipRendererCreator.createRenderer(params);
layer.renderer = response.renderer;
Por defecto, el renderizador se genera con tres saltos
de clase, formando una cuadrícula de 3 × 3 en la leyenda. Tienes la opción de
cambiar esto a 2 o 4 saltos de clase. También puede especificar un enfoque, que
orienta la leyenda como un diamante con el enfoque como la esquina de la
leyenda representada en la parte superior. Esto no cambia la visualización en
el mapa.
const params = {
layer: layer,
view: view,
basemap: map.basemap,
field1: {
field: "StarScore"
},
field2: {
field: "ElectricUse"
},
//
HIGH field 1 value & HIGH field 2 value
//
corner of legend is on top
focus: "HH",
numClasses: 2
};
const response = await
relationshipRendererCreator.createRenderer(params);
layer.renderer = response.renderer;
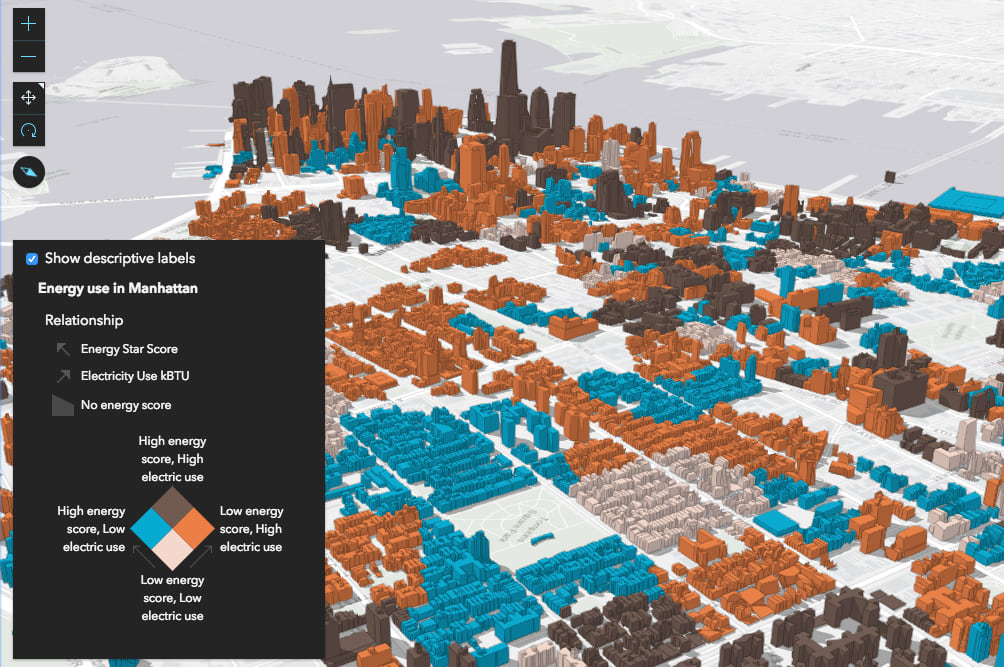
El fragmento de código anterior genera un renderizador
que visualiza la relación entre los campos de ElectricUse y StarScore
(puntuación de eficiencia energética) en un SceneLayer de los
edificios de Nueva York.
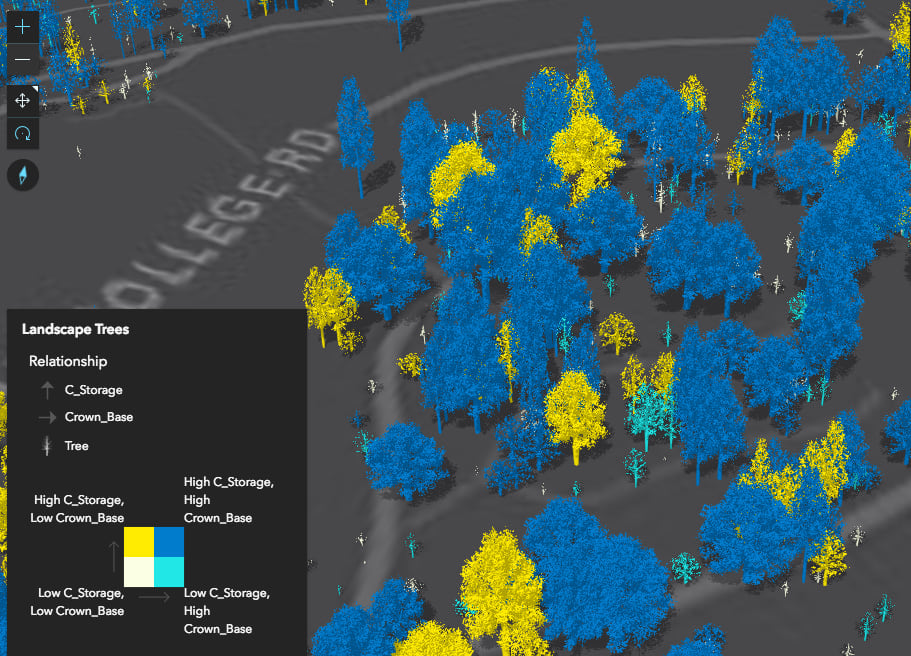
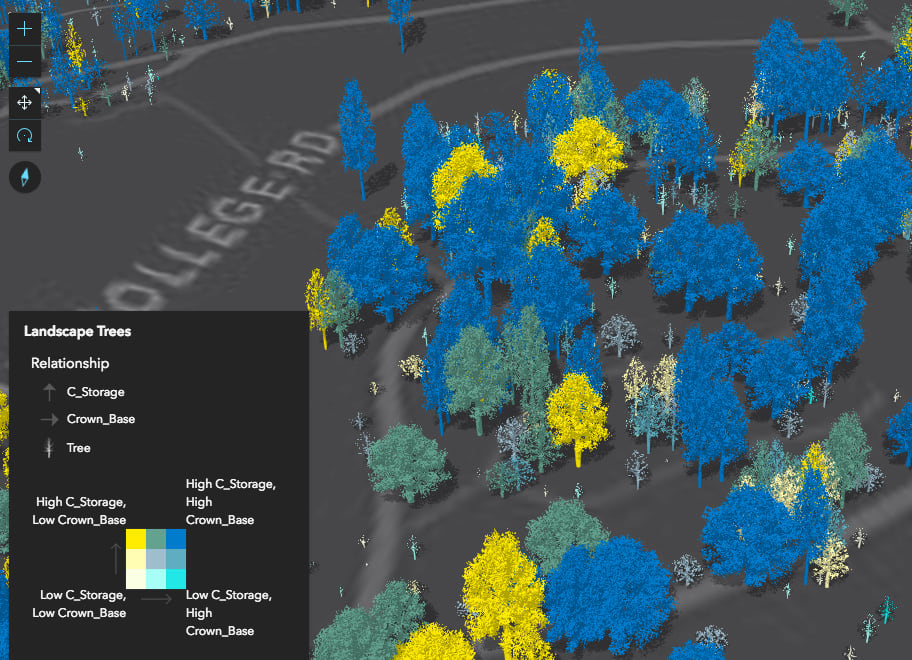
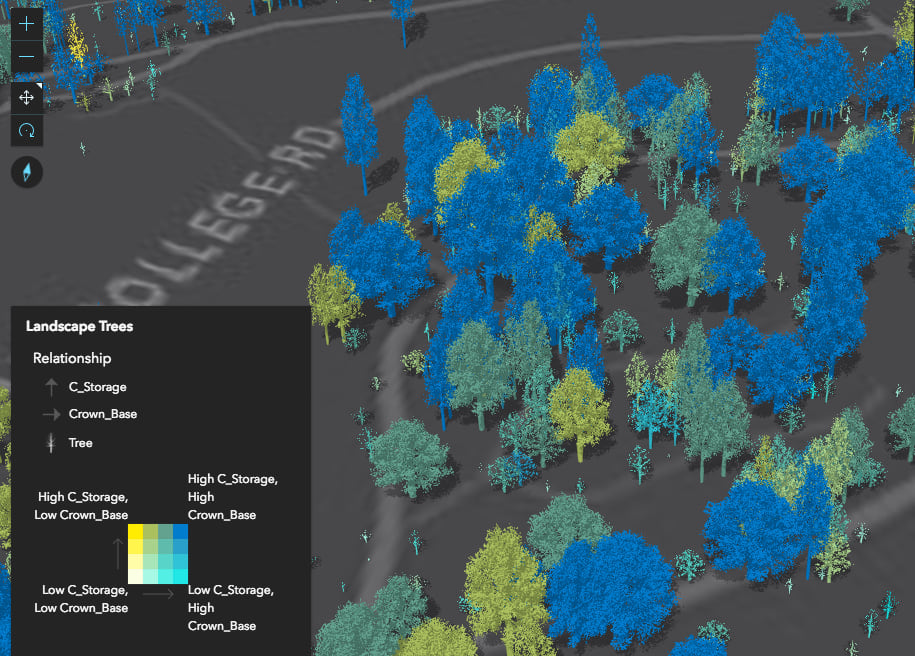
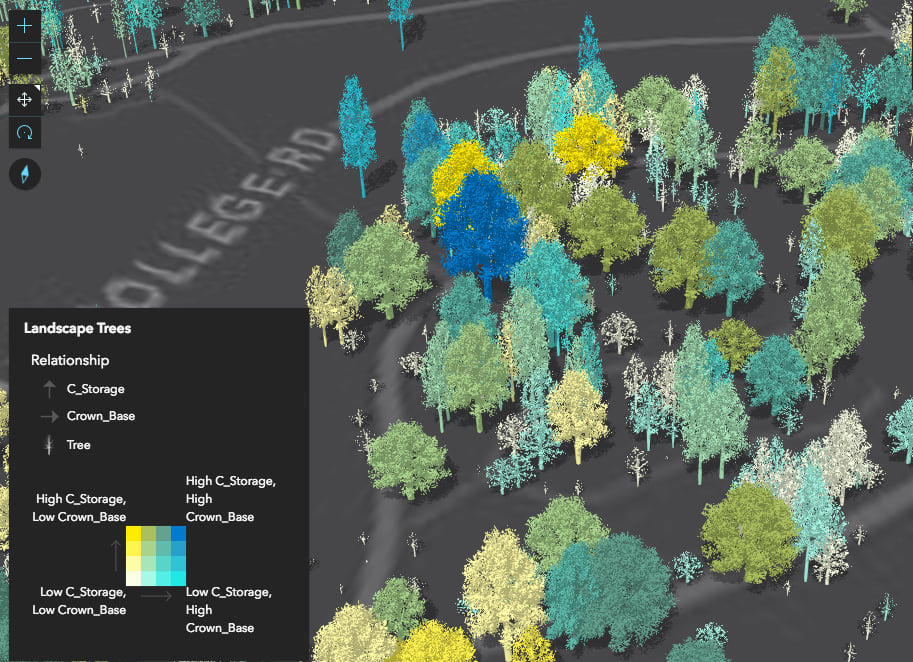
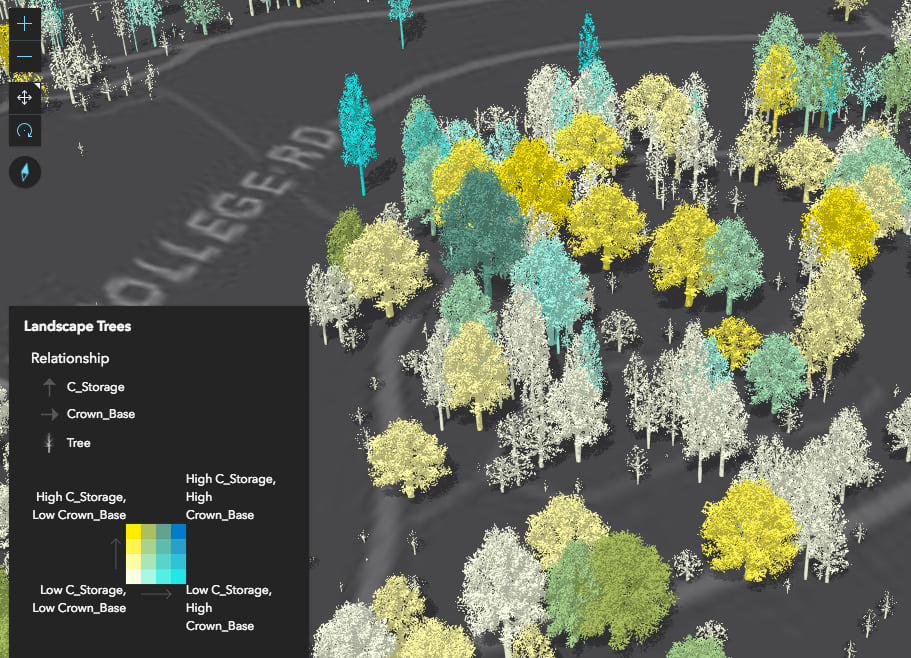
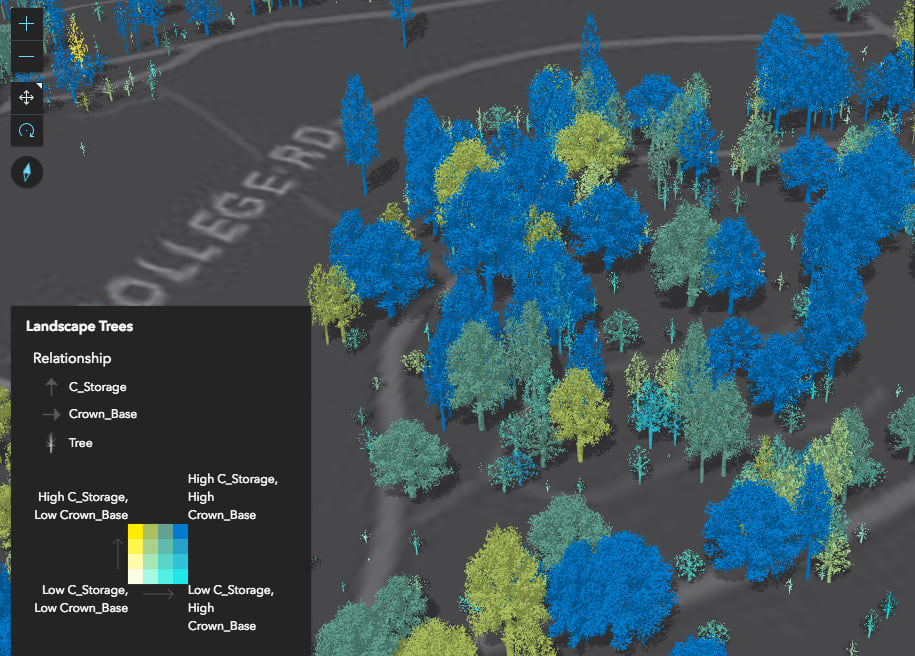
También puede crear más aplicaciones de exploración de
datos involucradas, en las que le permite al usuario seleccionar uno o más
atributos para ver su relación entre sí. La siguiente aplicación le permite
explorar la relación entre una serie de variables diferentes en un conjunto de
datos de árboles.
La API de JS proporciona otros métodos que le permiten
crear aplicaciones de exploración de datos más complejas. Puede usar estos
métodos para dar a los usuarios el control de los saltos de clase, la
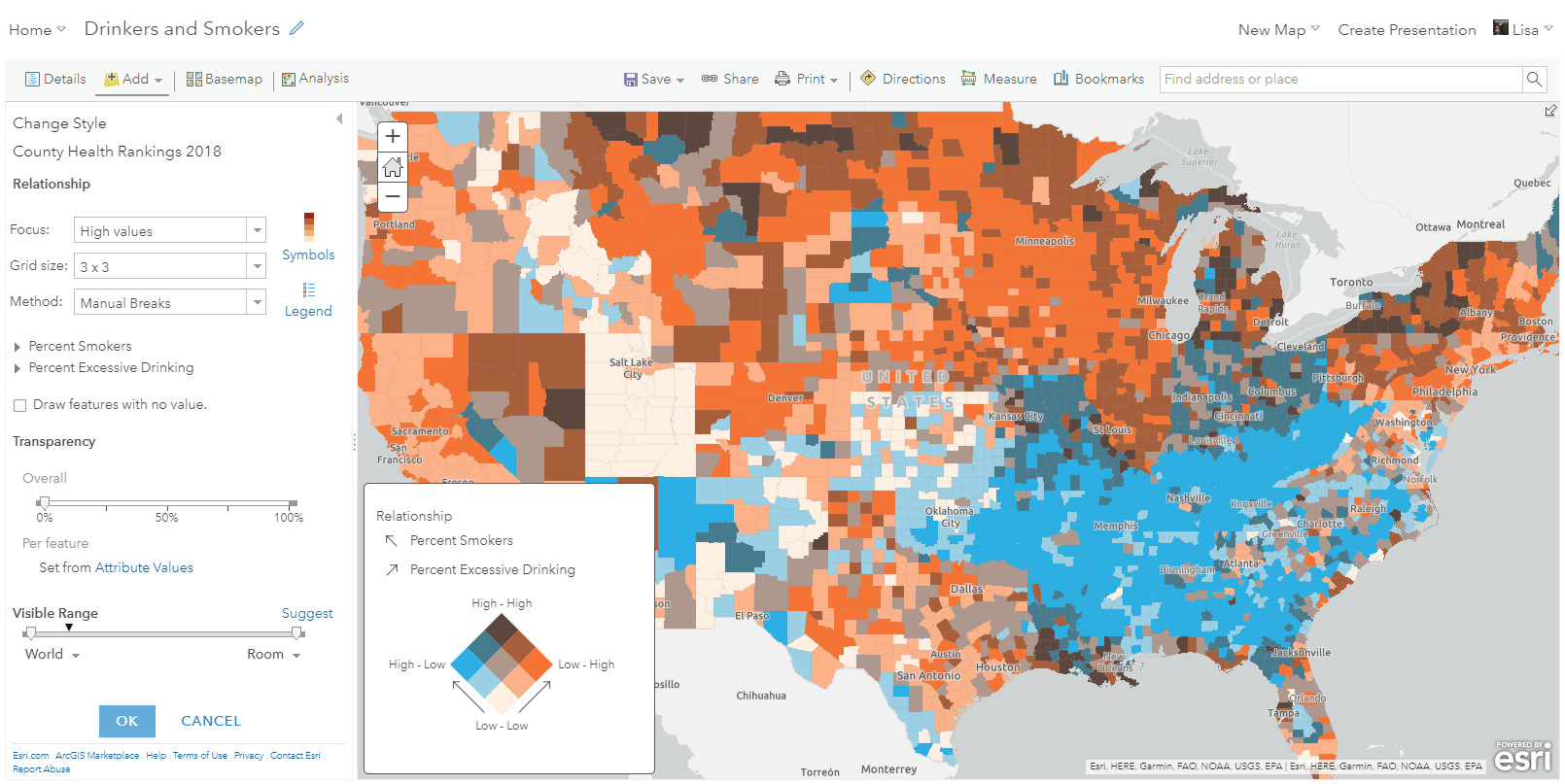
combinación de colores y el texto de leyenda. Este es exactamente el nivel de
control que ofrece el visor de mapas de ArcGIS Online cuando
crea una visualización de la relación allí.


Cómo funciona
Los mapas de relaciones pueden ser difíciles de hacer
bien. Así que buscamos un método para hacer esto más fácil. La mayoría del
software GIS requiere que completes varios pasos y muchos ensayos y errores
para lograr una visualización de coropletas bivariadas estándar. Como se indicó
anteriormente, con el módulo creador del renderizador de relaciones, todo lo
que necesita es una capa, dos nombres de campo y una instancia de vista. ¡Eso
es! La API se encarga de la mayoría de las conjeturas por usted.
Entonces, ¿Cómo lo hacemos? ¿Qué está pasando detrás
de las escenas? En lugar de crear una nueva clase RelationshipRenderer,
decidimos ver si podíamos usar las API que ya tenemos como bloques de
construcción para esta visualización.
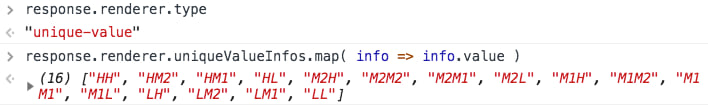
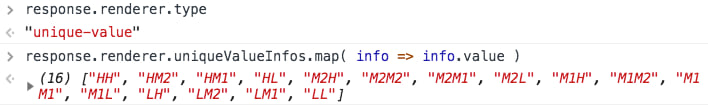
Si inspecciona el procesador de salida desde el objeto
de respuesta de la aplicación de exploración de datos de árbol, notará que no
es un tipo de procesador nuevo. En realidad es una instancia de UniqueValueRenderer.
Los valores únicos se crean en base a nombres genéricos que indican a qué
ruptura pertenece un valor para cada campo.


Por ejemplo, LL significa bajo-bajo. Las
características se clasifican de esta manera si el valor de cada campo cae en
el intervalo más bajo para el campo respectivo. HH representa el escenario
opuesto (alto-alto) donde el valor de cada campo cae en la ruptura de clase más
alta correspondiente. Vea la imagen a continuación, que muestra la ubicación de
cada uno de estos valores generados en relación con la leyenda.

Los códigos utilizados como base para categorizar valores en un renderizador de relaciones. HH significa que los valores en ambos campos son altos. LL significa que los valores en ambos campos son bajos.
Para generar estos códigos primero debemos crear
saltos de clase para cada campo. Esto se hace con el método classBreaks
disponible públicamente en la API de JS. De forma predeterminada, las rupturas
se crean utilizando el método
de clasificación de cuantiles. La razón principal de esto es porque
hace que la leyenda sea más fácil de leer y describir. En una leyenda de 4 × 4,
la esquina superior derecha representa características cuyos valores para
campo1 y campo2 caen en el 25% superior de sus distribuciones de datos. Si
observa la misma esquina de una visualización de relación 2 × 2, puede decir
que ambos valores se encuentran en la mitad superior de sus respectivas
distribuciones.
Si registra el objeto de respuesta desde createRenderer,
puede ver los saltos de clase generados para cada campo.
Las clasificaciones de Quantile no siempre funcionan
bien. Por esa razón, todavía tienes control sobre qué método de clasificación
usar.
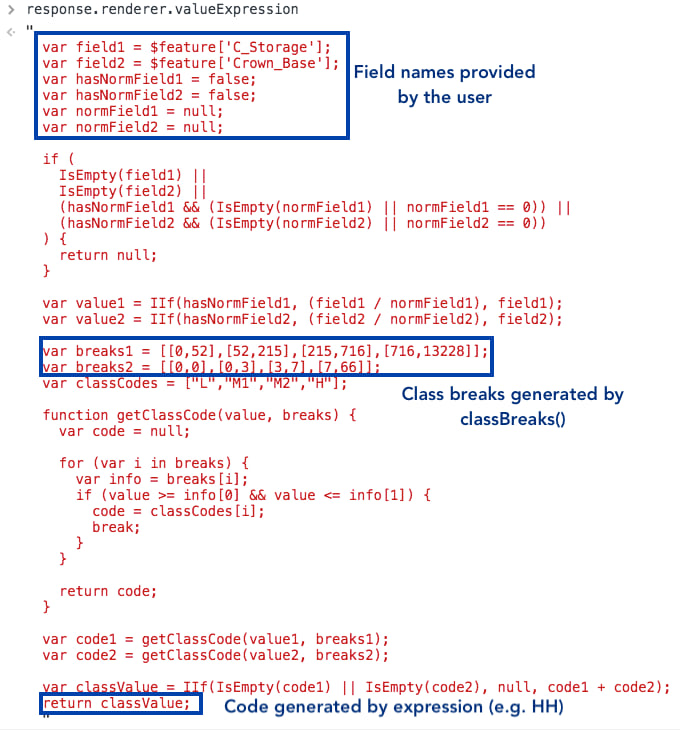
Una vez que se generan los saltos de clase, el método
createRenderer genera
una expresión de Arcade que hace referencia a los nombres de campo
proporcionados en los parámetros del método y asigna el código adecuado a cada
característica después de hacer coincidir los valores de field1 y field2 con
los saltos de clase específicos.

El método createRenderer en el módulo creador del renderizador de relaciones genera una expresión de Arcade, que se utiliza para determinar cómo se clasifican las características por el renderizador de relaciones según dos conjuntos de saltos de clase.
Una vez que se generan la expresión de Arcade y los
valores únicos, la capa puede representar la visualización de color bivariada.
Creando una leyenda
No tienes que hacer nada extra para representar
correctamente la leyenda. Solo haga referencia a la vista en la que se
representa la capa y la leyenda mostrará el esquema de relación como una
cuadrícula.
const legend = new legend({
view: view
});
view.ui.add(legend, "bottom-left");
El widget Leyenda sabe que este es un caso especial y
no una visualización de valor único estándar porque la información
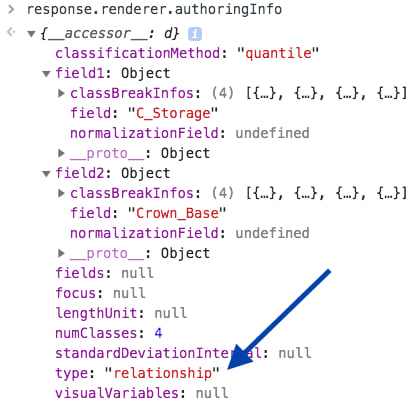
de autor del renderizador indica que es un renderizador de relación.

La propiedad type del objeto authoringInfo en el renderizador indica cómo se debe representar la leyenda.
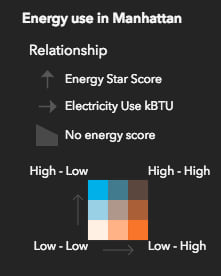
De forma predeterminada, la leyenda muestra el texto
genérico que indica dónde field1 y field2 tienen valores altos y bajos.

El texto de la leyenda por defecto es genérico y debe ser actualizado por el desarrollador.
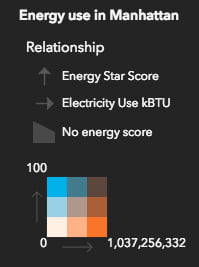
Dado que este texto predeterminado no es útil para la
mayoría de los usuarios, puede modificarlo modificando las etiquetas de los
objetos UniqueValueInfo para cada valor de esquina (por ejemplo, LL, LH, HL,
HH). Proporcionar un texto más útil comunicará mejor el mensaje de la
visualización.

Incluso podría mostrar los números mínimo y máximo para cada rango de valores.

Como se mencionó anteriormente, también puede
especificar un enfoque para cambiar la orientación de la leyenda para que una
esquina en particular apunte hacia arriba. O puede cambiar el enfoque en el
authoringInfo del renderizador para reorientar la leyenda como desee.

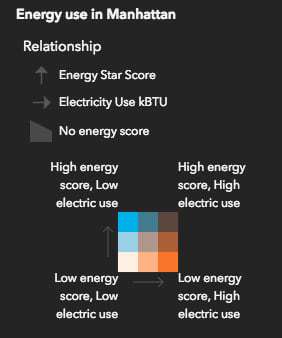
La siguiente función proviene directamente de la
aplicación de edificios de Nueva York y se ejecuta cada vez que el usuario
marca o desmarca la casilla de verificación justo encima de la leyenda. Cuando
se marca, la leyenda se muestra en forma de diamante con texto descriptivo.
Cuando está sin marcar, se vuelve a representar como un cuadrado y muestra los
números como si fuera un gráfico.
function changeRendererLabels(renderer: UniqueValueRenderer, showDescriptiveLabels: boolean):
UniqueValueRenderer {
const numClasses =
renderer.authoringInfo.numClasses;
const field1max =
renderer.authoringInfo.field1.classBreakInfos[ numClasses-1
].maxValue;
const field2max =
renderer.authoringInfo.field2.classBreakInfos[ numClasses-1
].maxValue;
renderer.uniqueValueInfos.forEach(function(info:
esri.UniqueValueInfo){
switch (info.value) {
case "HH":
info.label = showDescriptiveLabels ? "High energy score, High electric use" : "";
break;
case "HL":
info.label = showDescriptiveLabels ? "High energy score, Low electric use" : field1max.toLocaleString();
break;
case "LH":
info.label = showDescriptiveLabels ? "Low energy score, High electric use" : field2max.toLocaleString();
break;
case "LL":
info.label = showDescriptiveLabels ? "Low energy score, Low electric use" : "0";
break;
}
});
//
When a focus is specified, the legend renders as a diamond with the
//
indicated focus value on the top. If no value is specified, then
//
the legend renders as a square
renderer.authoringInfo.focus =
showDescriptiveLabels ? "HH" : null;
return renderer;
}
Visualizaciones de relación con tamaño temático
Puede llevar las visualizaciones de relaciones 3D un paso más allá al agregar una tercera variable a la mezcla si está trabajando con datos que no tienen un tamaño real asociado. Por ejemplo, eche un vistazo a la siguiente aplicación, que visualiza las paradas de tránsito en Los Ángeles con un procesador de relaciones. Una variable indica el porcentaje de la población que pertenece a una raza minoritaria, y la otra es el tiempo de espera para el transporte público durante la hora pico. La altura de cada punto representa la población minoritaria total que vive cerca de la parada de tránsito.
Aunque es más abstracto, la variable agregada para la
altura proporciona un contexto para la cantidad de personas en poblaciones
minoritarias que viven en un área determinada en comparación con otras paradas
de tránsito.
Resumen
El renderizador de relaciones le permite explorar la
relación entre dos atributos numéricos en su capa utilizando solo el color como
variable visual. Es particularmente útil para visualizaciones bivariadas de
objetos 3D que no pueden aprovechar otras variables visuales para propósitos
bivariados, como el tamaño, que ya está reservado para mostrar características
como lo son en el mundo real.
Tenga en cuenta que las visualizaciones de relaciones
tienen las mismas advertencias que otros mapas de coropletas de una sola
variable, como el sesgo debido al número de saltos de clase, el método de
clasificación y si las variables se normalizan correctamente o no.

Representador de relaciones 2x2 clasificado con roturas de cuantiles

Representador de relaciones 3x3 clasificado con roturas de cuantiles

Representador de relaciones 4x4 clasificado con roturas de cuantiles

Representante de relaciones 4x4 clasificado con roturas naturales

Representador de relaciones 4x4 clasificado con intervalos iguales.

Representador de relaciones 4x4 clasificado con roturas de cuantiles.
Asegúrese de utilizar su mejor criterio al crear estas
visualizaciones. Si bien el método createRenderer le brinda un buen punto de
partida, aún debe tomarse el tiempo para actualizar el texto de la leyenda y
tomar decisiones conscientes con respecto a la orientación de la leyenda, el
número de clases y el método de clasificación utilizado para generar los
saltos. A veces necesitarás actualizar los cortes manualmente. Puedes hacer
esto actualizando la expresión de Arcade de salida.
Si tiene comentarios sobre temas adicionales que le
gustaría ver o probar, envíenos una nota y ¡podemos probarla!
SOBRE KRISTIAN
EKENES
Kristian es un ingeniero de producto para la API de
ArcGIS para JavaScript, que se centra en el mapeo y la visualización.
Comentarios
Publicar un comentario