Sea creativo con visualizaciones globales
por Raluca Nicola
La API ArcGIS para JavaScript tiene una versión nueva. En este lanzamiento, tenemos algunas características en 3D
de las que estoy muy entusiasmado porque ayudan a crear atractivas
visualizaciones cartográficas de globo, como estas:

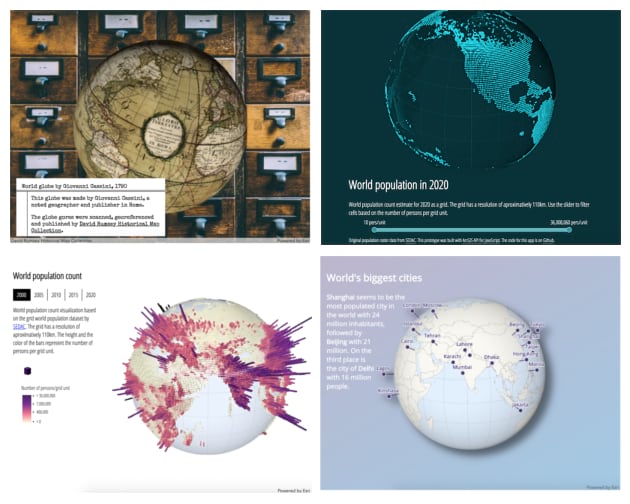
Ejemplos de visualizaciones de
globo tridimensionales interactivas realizadas con la API de ArcGIS para
JavaScript
¿Sabes cómo a los cartógrafos les gusta abstraer la
realidad? Estas características nos acercan un paso más a ese objetivo.
En primer lugar, podemos reemplazar el cielo realista
con un color de fondo personalizado
que mejor se adapte a la visualización de datos en la escena
web. También podemos hacer que el fondo de la vista sea completamente
transparente para que pueda integrar su escena dentro de su sitio
web.
Entonces, la mayoría de las veces para visualizaciones
globales no necesitamos un mapa base detallado. Así que ahora puede eliminar el
mapa base y reemplazarlo con un color
de fondo personalizado y en la parte superior puede agregar capas temáticas.
Y muy importante, ahora puedes hacer que el terreno
sea parcialmente transparente,
lo que te permitirá ver datos subterráneos.
Quiero ir a través de algunos ejemplos para mostrar
cómo utilicé estas funciones. Espero que sirvan de inspiración para otras
visualizaciones de conjuntos de datos que le interesan.
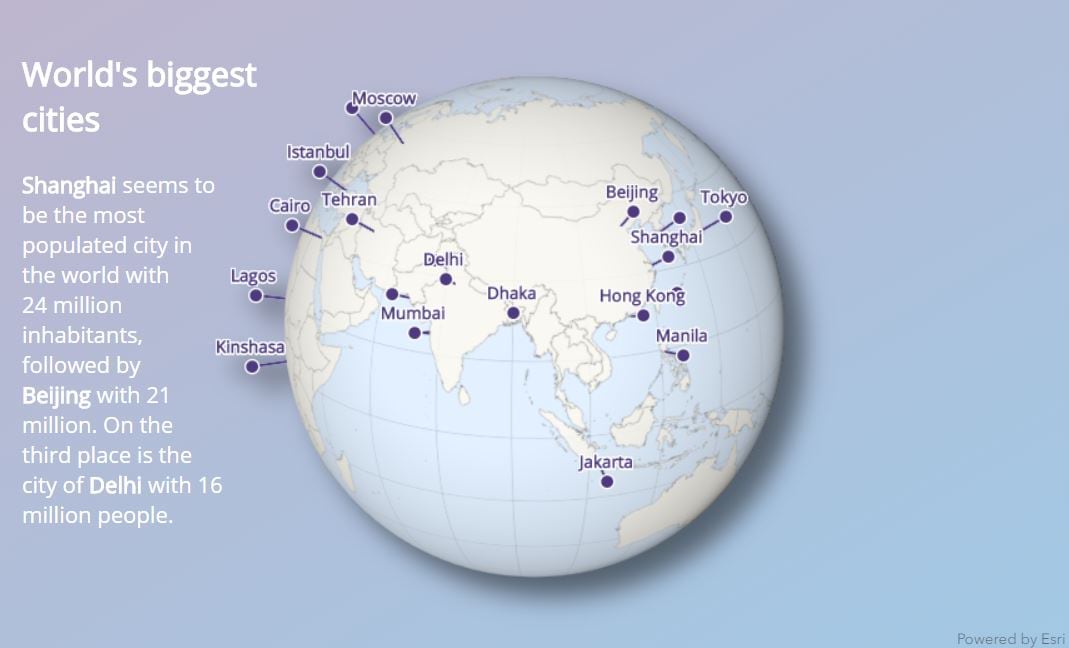
Las ciudades más grandes del mundo

Este es un ejemplo de cómo puede usar un estilo cartográfico
específico para visualizar ubicaciones en todo el mundo en un globo terráqueo.
Todo se puede personalizar en esta escena web: el fondo de la vista es
transparente para que pueda utilizar el elemento html detrás del globo como
fondo, los símbolos de puntos y la familia de fuentes de las etiquetas se
pueden configurar, el color de fondo se puede cambiar, etc. Puede hacer
diferentes versiones de este globo con sus propios datos y su propio diseño.
Puede mapear todos los lugares que visitó en sus vacaciones o las oficinas
mundiales de su empresa o todos los lugares de eventos geográficos desde 2018,
etc.
No entraré en detalles sobre cómo creé esta
visualización en esta publicación de blog, pero hice un tutorial paso a paso aquí.
El tutorial es amigable para principiantes en JavaScript, por lo que también
puede usarlo para comenzar a usar el mapeo web. El código
de la aplicación está en la misma carpeta que el tutorial. Aquí
hay un enlace a la versión en vivo.
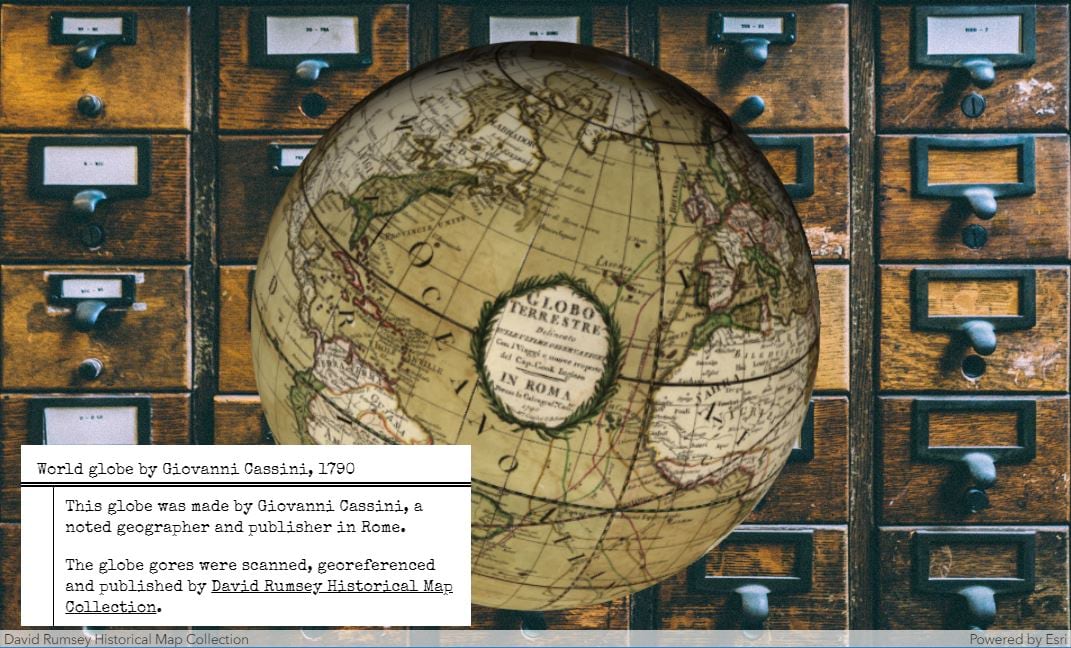
Globo del mundo por Giovanni Cassini

Todo el mundo está fascinado con los viejos globos y
explorarlos de forma interactiva en una aplicación web es la mejor alternativa
para explorarlos en vivo en un museo.
La colección de mapas históricos de David Rumsey trajo
muchos mapas antiguos a una forma digital, incluyendo el globo del mundo por
Giovanni Cassini. Puede leer más sobre este proceso en su publicación
de blog.
Para esta aplicación reutilicé el servicio de mapas
que publicaron para visualizarlo en un globo. Luego creé una página web con un
fondo personalizado que simularía una atmósfera antigua. Establecer una
transparencia completa en el fondo de la vista permite ver el fondo de la
página web.
El código para esta aplicación se puede encontrar aquí.
Haga clic aquí
para ir a la versión en vivo.
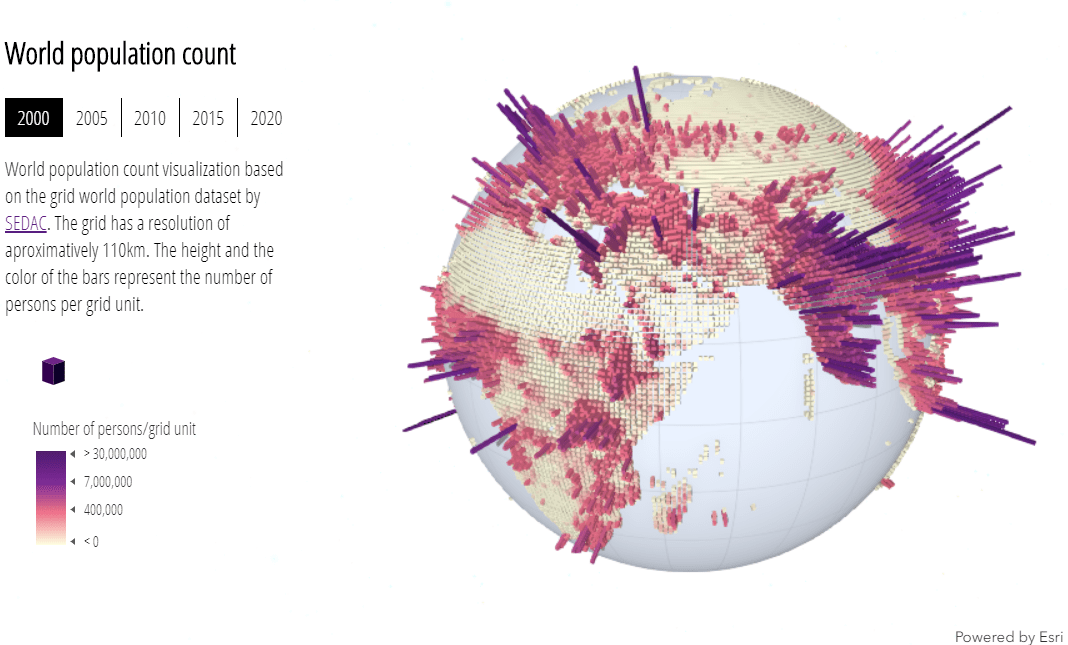
Población mundial

Visualización del mundo de la
población mundial
Este globo muestra la población mundial como una
cuadrícula. La cuadrícula tiene una resolución de aproximadamente 110 km y cada
celda de la cuadrícula se visualiza según el número de personas que viven en
ella. Mapeé el recuento de población a dos variables visuales: tamaño y color.
De esta manera, se vuelve inmediatamente obvio dónde están las áreas densamente
pobladas.
Para este globo usé un fondo blanco, de modo que la
visualización realmente se destaca. El globo no tiene ningún mapa base ya que
los continentes se pueden reconocer a partir de la forma de la grilla.
Ve a la muestra en vivo aquí.
El código para esta visualización se puede encontrar aquí.
Los datos originales se pueden encontrar en el sitio
web de SEDAC.
Población mundial en 2020

¡Finalmente miré a Tron! Una película realmente
genial, una gran inspiración para este planetaJ. Map Cartografié las
estimaciones de población para 2020 calculadas por SEDAC.
Quería tener este efecto de cuadrícula, así que no apliqué ninguna variable
visual de tamaño o color. Creé un control deslizante para permitirle
seleccionar los valores de datos que le interesan.
Para este globo usé el mismo color para el fondo y el
suelo. El suelo es ligeramente transparente, por lo que las celdas de la grilla
se pueden ver a través del globo.
Estos son solo algunos ejemplos, pero hay muchas
posibilidades para crear atractivas visualizaciones de globo. ¡Déjame saber lo
que has creado!
Raluca
ACERCA DE RALUCA
NICOLA
Raluca es un cartógrafo con un enfoque en la
cartografía web 3D. Ella trabaja como Ingeniera de Producto para API de ArcGIS
para JavaScript #3D, realizando demostraciones, escribiendo documentación y
pruebas.
Comentarios
Publicar un comentario