Visualizaciones de la ciudad en el borde con ArcGIS API para JavaScript
Por Raluca
Nicola
El año pasado, comenzamos un pequeño proyecto de
investigación en Esri R&D Center Zurich, donde investigamos cómo serían las
representaciones de ciudades no fotorrealistas, cómo serían útiles para
nuestros usuarios y cómo podríamos implementarlas.
Descubrimos que renderizar los bordes de los edificios
mejoró la percepción de la forma real del edificio. Desde ciertos puntos de
vista y según el modelo de iluminación, la forma de un edificio puede ser
difícil de reconocer por los usuarios. En esta publicación del blog, mostraré
diferentes casos de uso y discutiré algunas ideas sobre cómo usar la
representación perimetral.

Ejemplos de visualizaciones de
la ciudad que utilizan la representación de borde
Como nota técnica antes de sumergirse en los ejemplos,
en la API de
ArcGIS para bordes
de JavaScript se puede establecer como una propiedad en el FillSymbolLayer
de MeshSymbol3D.
Ok, ahora echemos un vistazo a los casos de uso.
Visualizaciones basadas en datos
Cuando se trata de visualizaciones de ciudades basadas
en datos, nos interesan principalmente los datos de atributos de los edificios
mostrados. Los bordes no deben sobresalir en absoluto, deben ser tan sutiles
como sea posible, proporcionando solo una pista sobre la forma del edificio. Es
por eso que para este tipo de visualizaciones recomendamos establecer una alta
transparencia y un tamaño pequeño para los bordes.

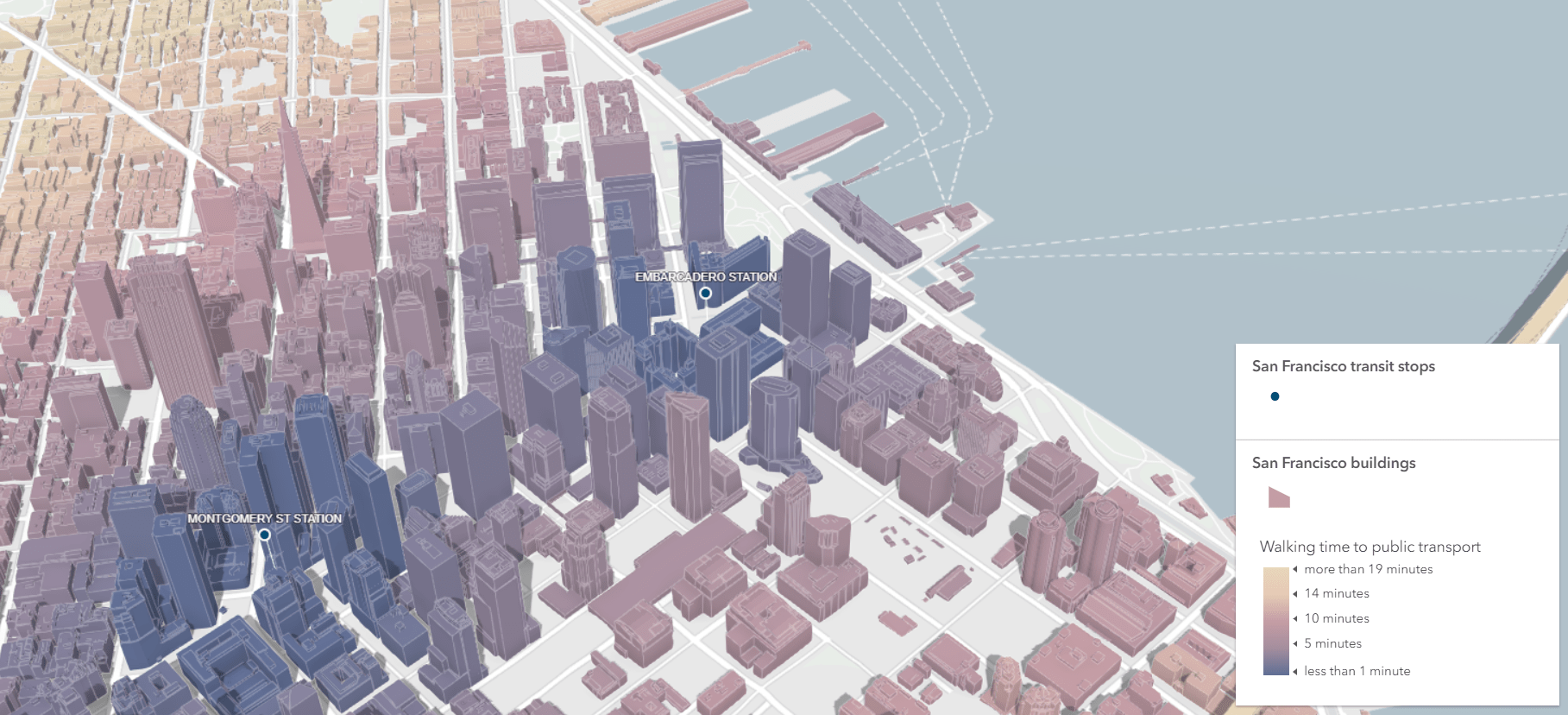
En el ejemplo anterior, mostramos qué tan lejos están
los edificios de una estación de metro en San Francisco. El azul oscuro
representa edificios a 1 minuto de caminata y los edificios amarillos están a
más de 15 minutos. Los bordes son muy sutiles y tienen la siguiente
configuración:
const
edges = {
type: "solid",
color:
[255,
255,
255,
0.4],
size: "1pt"
}
Planificación urbana
Otro caso de uso es la planificación urbana, donde las
nuevas propuestas de proyectos se dibujan a mano o se esbozan. El mensaje es
que los edificios de croquis son solo una propuesta y aún no se han construido.
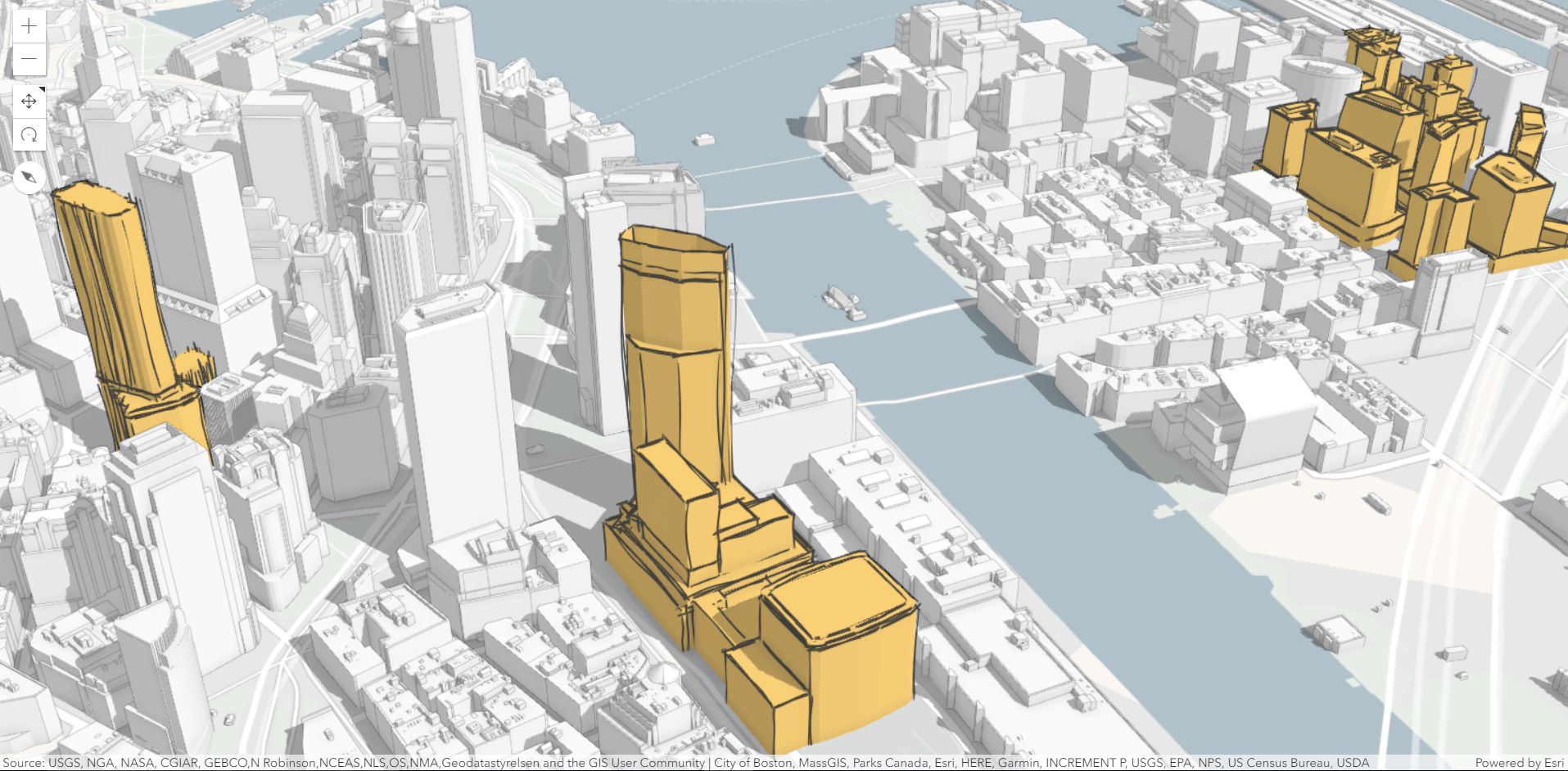
Mire la escena de reconstrucción de Boston a
continuación: los edificios actuales se muestran en blanco con bordes oscuros
finos. Los edificios propuestos se muestran en naranja con bordes de croquis.
En este caso, es útil hacer que los bordes del boceto sean un poco más gruesos
para resaltarlos. Este mayor contraste entre los edificios construidos y los
edificios propuestos ayuda a los usuarios a comprender que estos son los
edificios propuestos en el futuro.

El estilo de borde para los edificios propuestos es:
const edges = {
type: "sketch",
size: "2pt",
color: [50, 50, 50, 0.9],
extensionLength: 10
}
Los edificios actuales tienen bordes sólidos muy
sutiles:
const edges = {
type: "solid",
color: [0, 0, 0, 0.65],
size: 0.3
}
La aplicación viva está aquí
y el código para esta aplicación está aquí.
Los datos originales de esta aplicación se pueden encontrar en el sitio web de
la Agencia
de Planificación y Desarrollo de Boston.
Urbanismo (de nuevo)
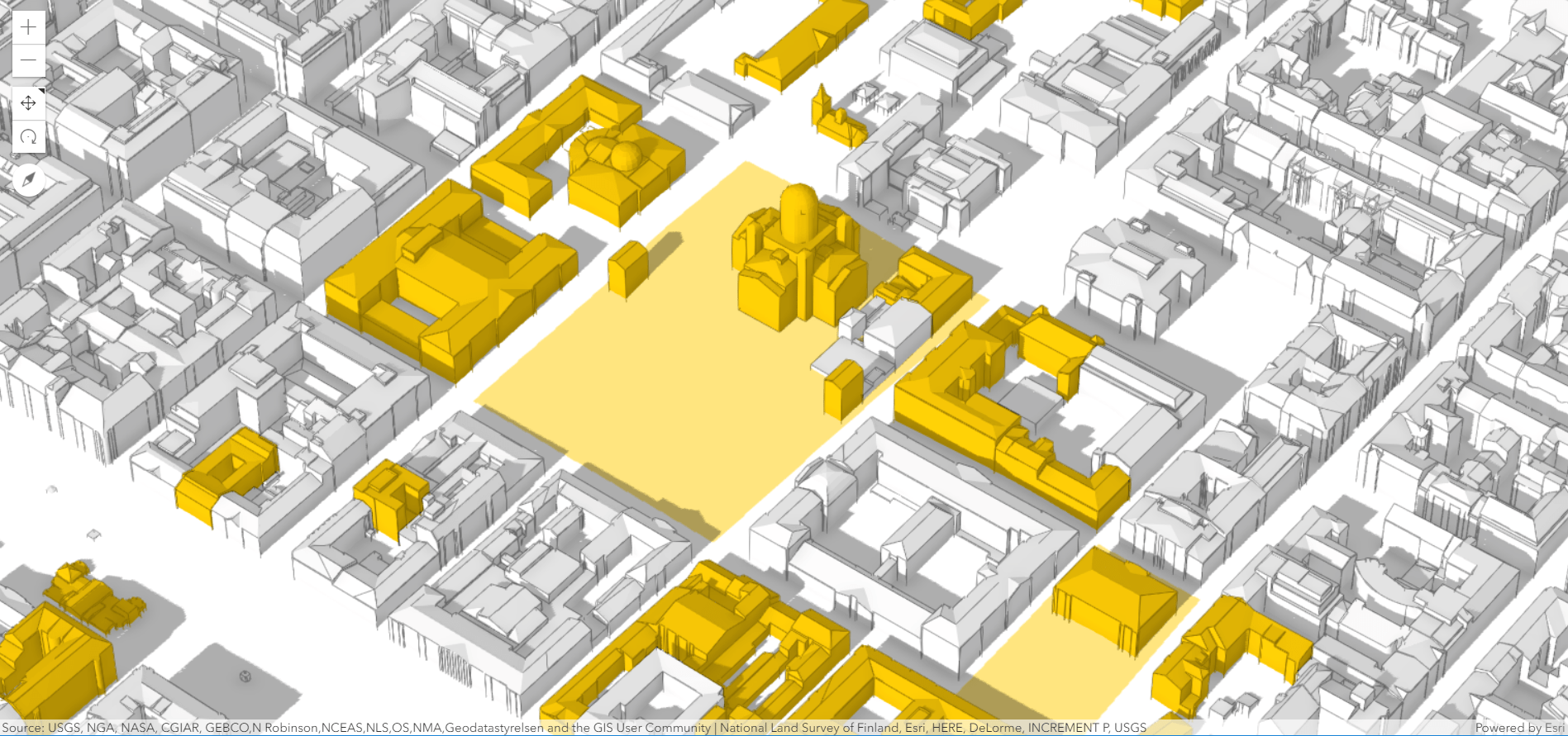
Muchos proyectos de planificación urbana prefieren una
visualización simple y limpia. Las partes importantes de la ciudad se resaltan
con colores y el resto se deja en blanco. En el siguiente ejemplo, los
edificios y las áreas históricas se resaltan en amarillo y el resto es blanco.
Eso es cuando el renderizado de bordes es útil. Ayuda a crear una visualización
simple, pero elegante, donde el enfoque principal está en los edificios.

La configuración de estilo para los bordes en este
caso es:
const edges = {
type: "solid",
color: [0, 0, 0, 0.9],
size: "1pt"
}
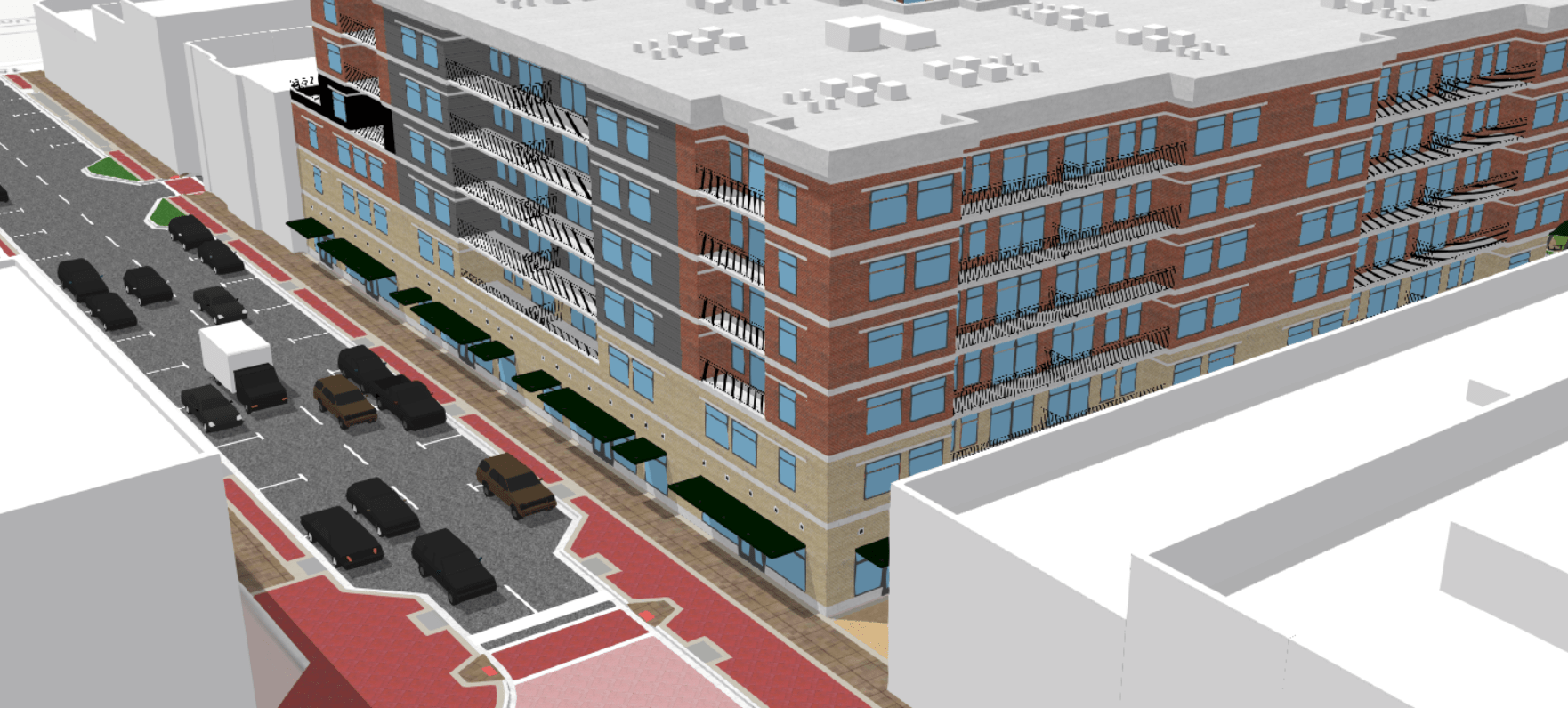
Bosquejo urbano
Los bordes también se pueden usar para darle a tu
escena un estilo especial. Tomemos la siguiente escena:

Si desaturamos las texturas (lo que podemos hacer en
la API en el cliente usando colorMixMode: "tint") y agregamos bordes
de boceto a todas las capas de la escena, terminará pareciéndose a un boceto
dibujado a mano. La parte divertida viene cuando empiezas a navegar y descubrir
todos los detalles "dibujados a mano". Pruébelo usted mismo, navegue
en la escena a continuación:
Impresionante, ¿verdad?
La configuración para los bordes en esta escena
anterior es:
const edges = {
type: "sketch",
color: [0, 0, 0, 0.65],
extensionLength: 10,
size: "1pt"
}
El código completo para esta aplicación se puede
encontrar aquí.
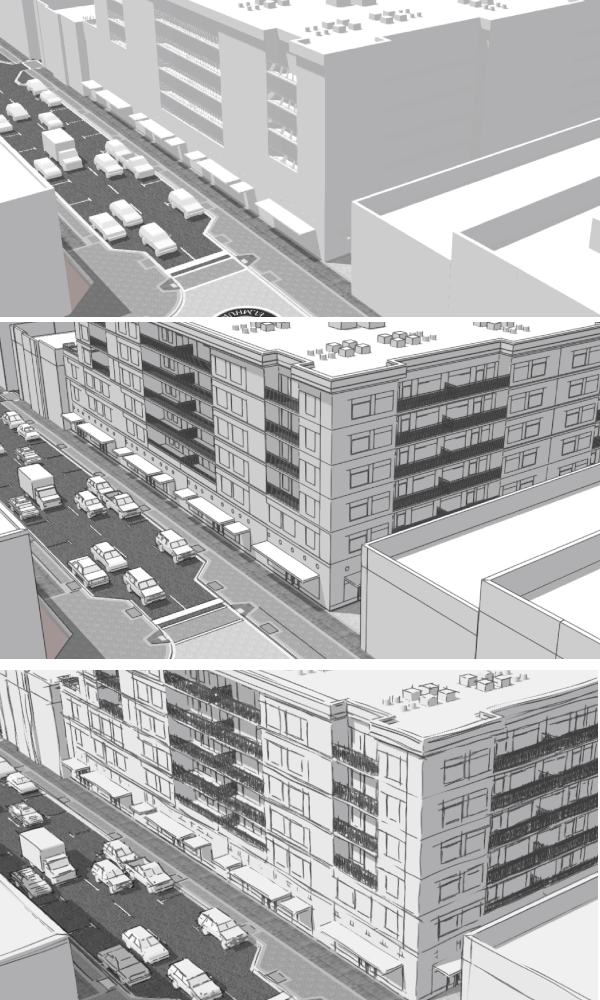
Como comparación, a continuación se muestran las
imágenes sin bordes, con bordes sólidos y con bordes de boceto.

Escena web de reurbanización sin bordes (arriba), con bordes sólidos (centro) y con bordes de boceto (abajo).
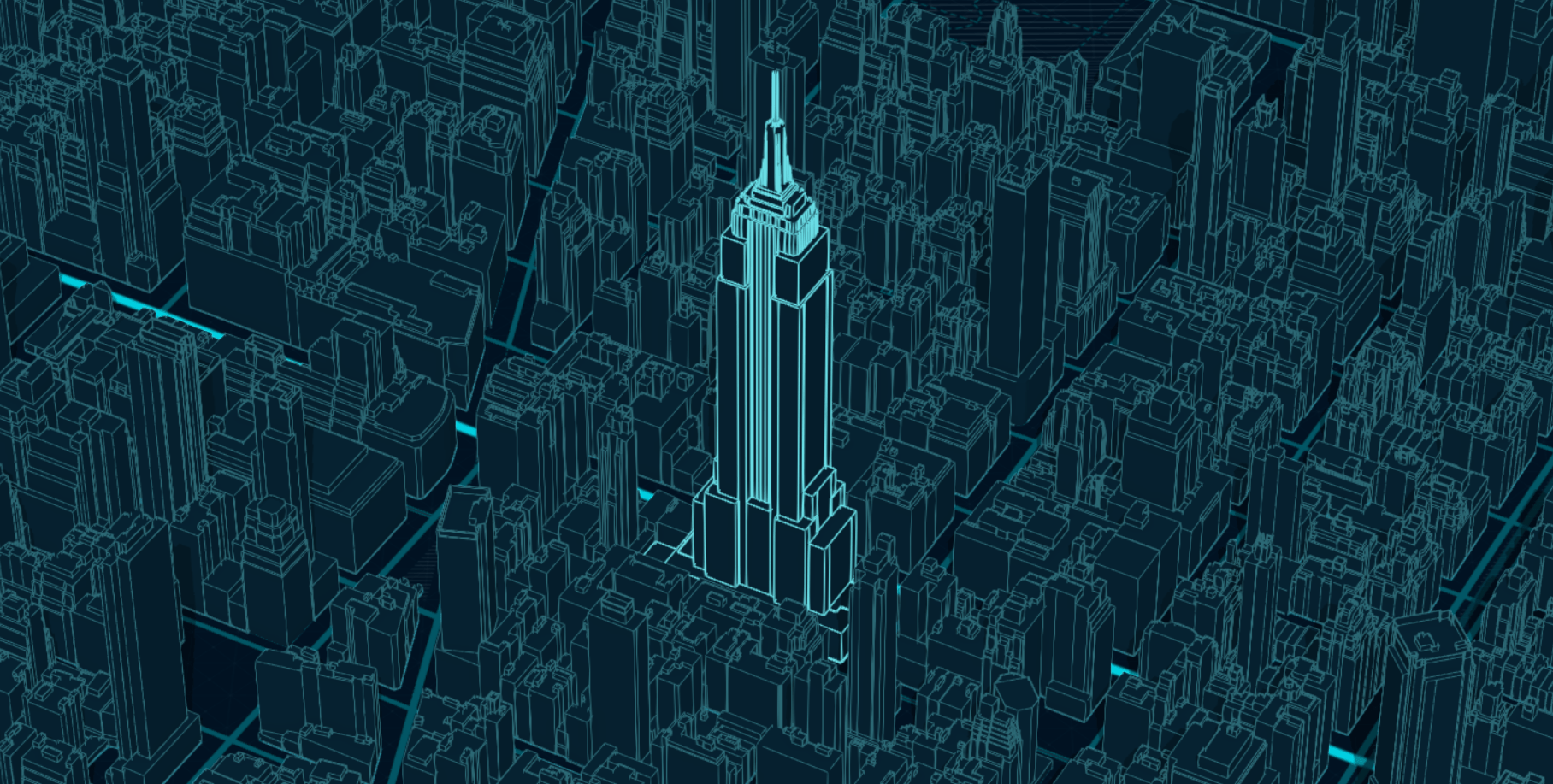
Manhattan de noche
Si hablamos de estilos de mapeo, siempre está el
estilo oscuro de ciencia ficción... ¡con bordes brillantes por supuesto! Mi
inspiración para este estilo vino del estilo de la capa de teselas
vectoriales Nova. Los edificios tienen el mismo relleno de color
oscuro que el mapa base y los bordes cian claros hacen que la forma se
destaque. Todos reconocen el Empire State Building a continuación:
La configuración de estilo para los edificios de borde
grueso es:
const edges = {
type: "solid",
size: "1pt",
color: "#69dde5"
}
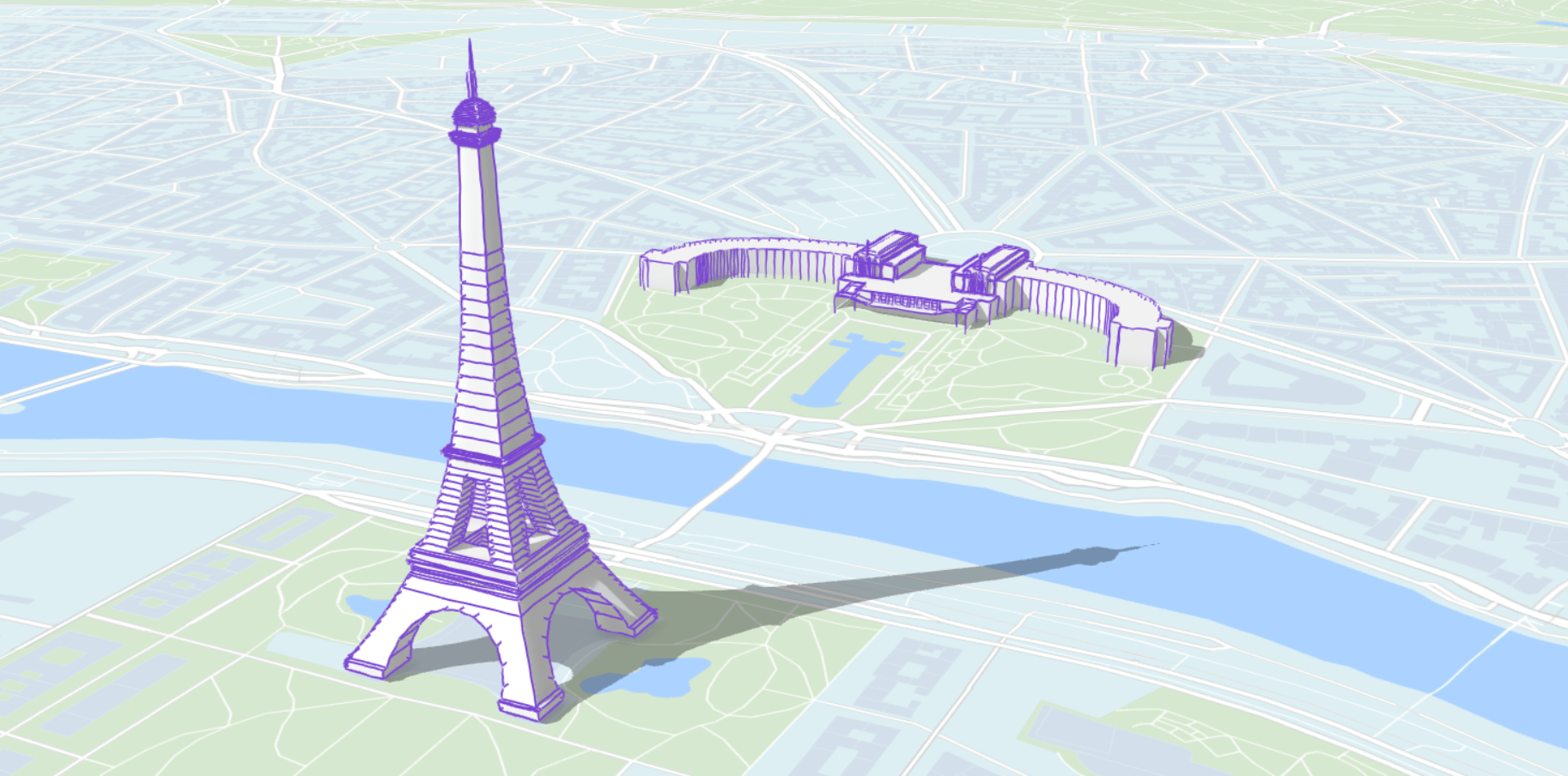
Una escena turística de París
Otra idea podría ser utilizar bordes de boceto para
crear un mapa turístico. Para probar esta idea, utilicé
los datos de edificios famosos de París, publicados por Esri France,
y los simbolicé con bordes de bosquejo púrpura.
La configuración para este estilo es:
const edges = {
type: "sketch",
color: [121, 69, 211, 1],
size: "2pt",
extensionLength: 3
}
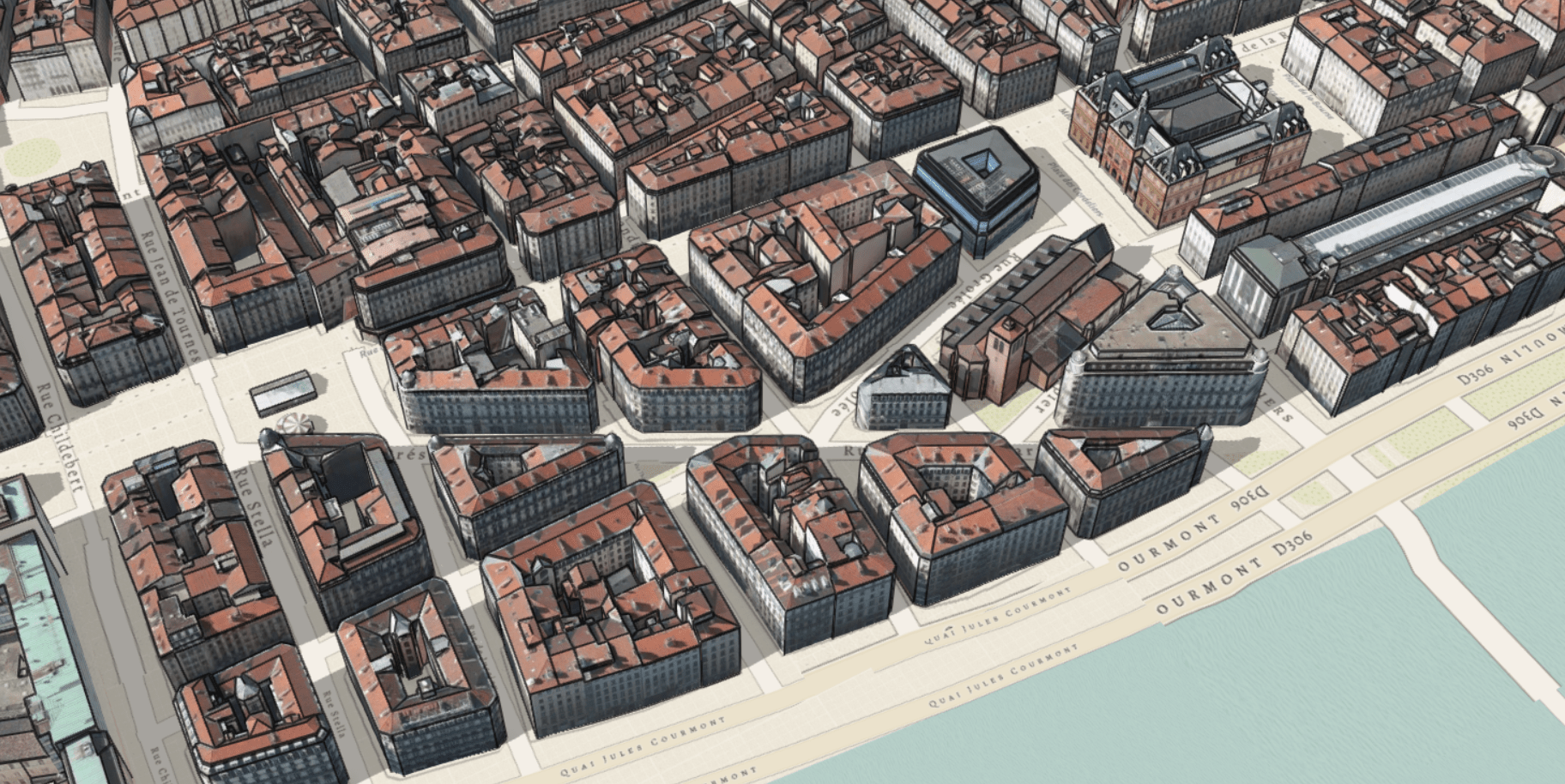
El viejo mapa de Lyon
Las representaciones históricas de ciudades en 3D
tienen un estilo único, usualmente se dibujan manualmente y tienen un diseño
agradable. Los esquemas de construcción se muestran en la mayoría de estos
mapas y los colores predominantes en los edificios son ocre y marrón o rojo
oscuro. El modelo de construcción de Lyon es un buen conjunto de datos para
imitar este estilo porque las texturas del edificio utilizan este esquema de
color y los edificios son muy antiguos. Agregar bordes a los edificios y mostrarlos
en el mapa base del mosaico de vectores antiguos refuerza la impresión de un
mapa antiguo.

La configuración para este estilo de borde es:
const edges = {
type: "solid",
color: [0, 0, 0, 0.7],
size: "2pt"
}
Espero que hayas disfrutado esta publicación de blog
sobre cómo mejorar tus visualizaciones urbanas y ahora quieras probarlo por tu
cuenta. Siéntase libre de jugar con esta función en nuestro sandbox
de muestra. ¡Me encantaría saber lo que creaste con él!
Por último, pero no por ello menos importante, quiero
agradecer a todas las personas que participaron en la creación de esta
interesante característica: Adrian Blumer, Jesse van den Kieboom, Pascal Müller,
Javier Gutiérrez, Krystian Samp y Cheryl Lau.
Raluca
SOBRE RALUCA
NICOLA
Raluca es un cartógrafo especializado en cartografía
web en 3D. Trabaja como ingeniera de producto para ArcGIS API para JavaScript #
3D, y realiza demostraciones, redacta documentación y prueba.


Comentarios
Publicar un comentario