Saque provecho del Symbol Playground de JavaScript
Saque provecho del Symbol Playground de JavaScript
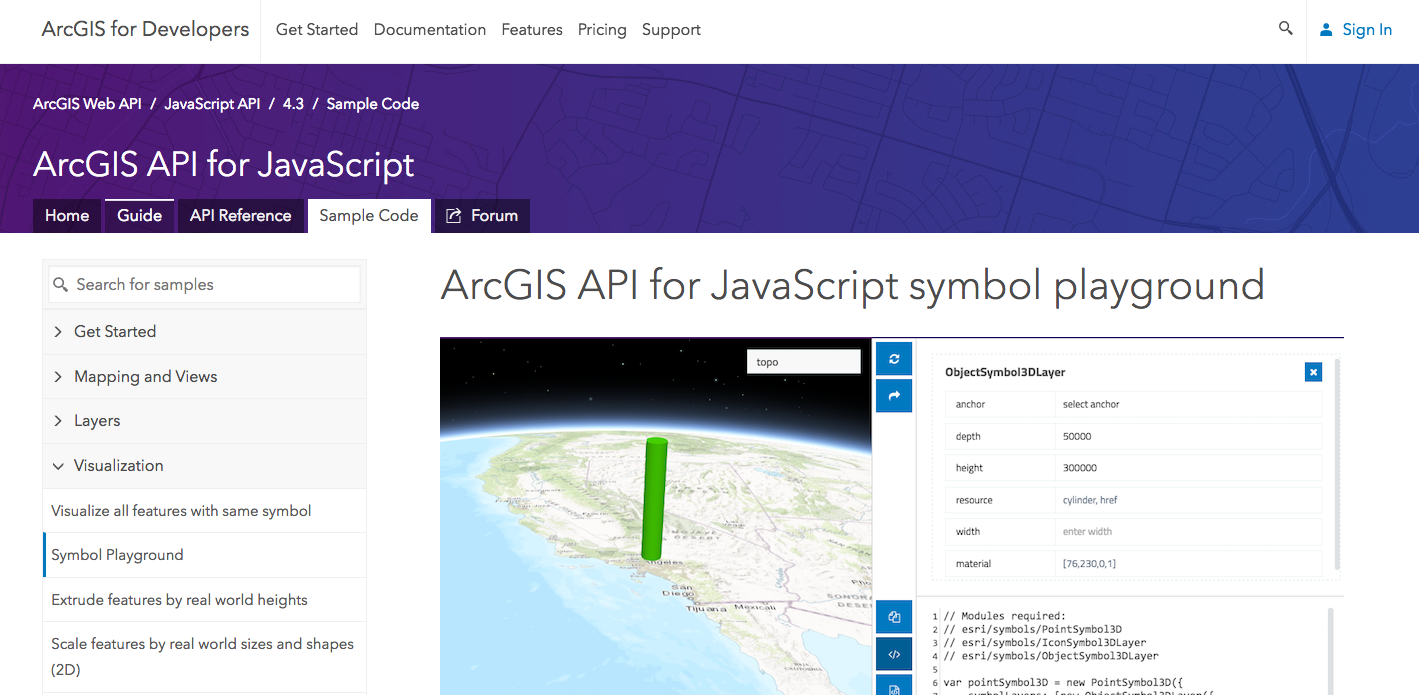
El lanzamiento del 4.3 de ArcGIS API para JavaScript introduce una app llamada Symbol Playground. Su propósito es proveer un ambiente en donde se puedan diseñar símbolos en 2D y 3D con una simple interfaz de usuario, copia el código usado para crear el símbolo, y pégalo en una aplicación web personalizada para construir con JavaScript API.
Esta puede ser una gran herramienta para desarrolladores, permitiéndoles tener un inmediato respaldo visual al alterar las propiedades de los símbolos. Es también útil para un analista geográfico que recién comienza con el desarrollo web y no está familiarizado con la escritura de código para crear visualizaciones con el API de JavaScript.
El Symbol Playground puede también usarse para responder las siguientes preguntas: ¿qué hace que el SimpleMarkerSymbol por default (o cualquier otro símbolo) se vea similar a? ¿qué valor puedo usar para cada propiedad del símbolo?
¿Dónde encontrarlo?
El Symbol Playground está ubicado en las pruebas de visualización de ArcGIS API para JavaScript en el código del documento. Puedes tener acceso rápido escribiendo "playground" en la página de muestras.
Pruebas
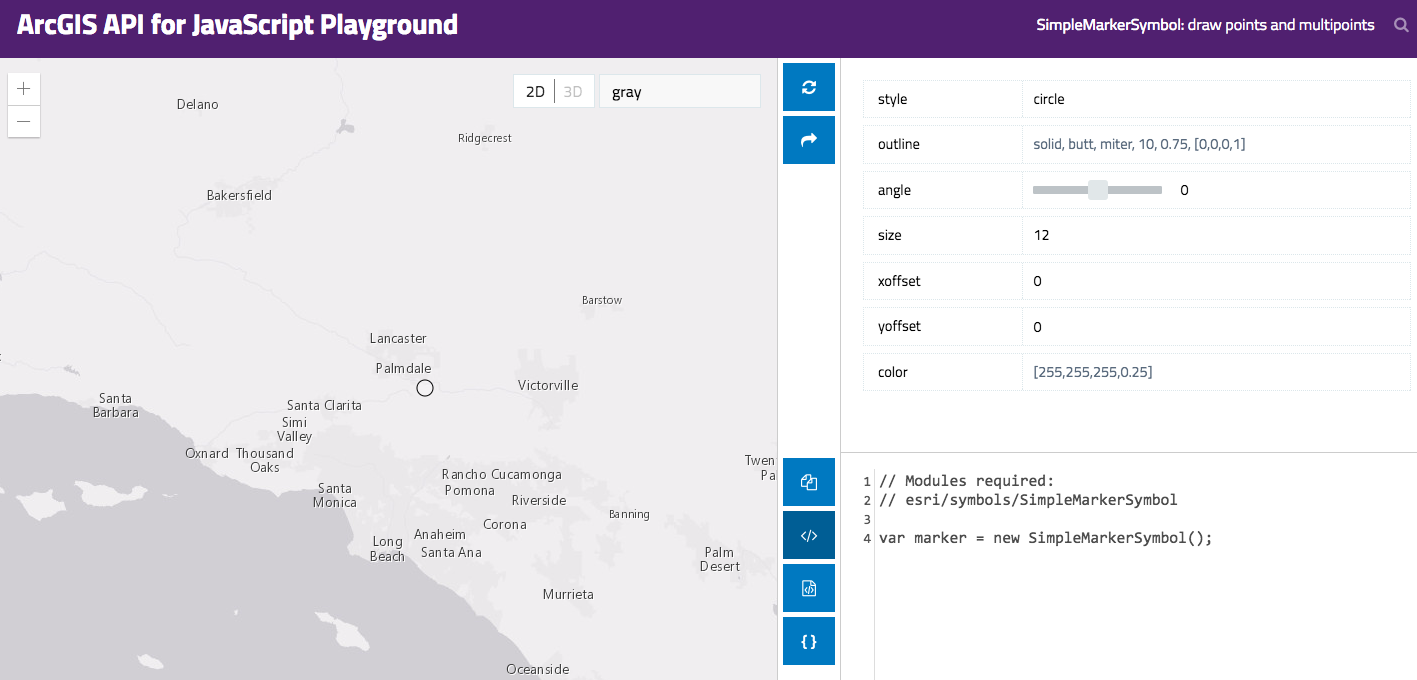
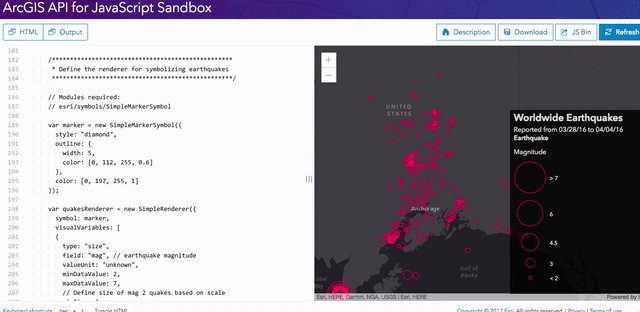
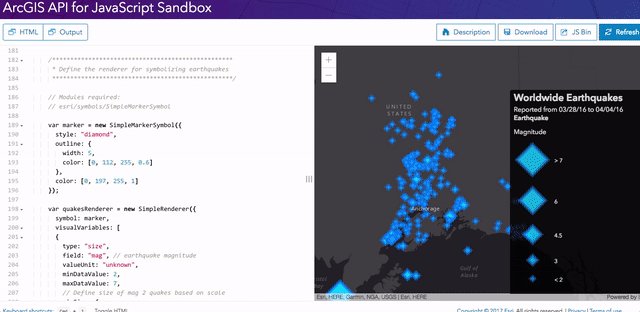
Abra el Symbol Playground cualquier símbolo para inicar. Los símbolos 2D symbols están primero, seguidos de los símbolos 3D. Para el propósito de esta publicación, seleccione SimpleMarkerSymbol para poder ver sus propiedades. Una interfaz de usuario se abrirá exponiendo todas las propiedades del símbolo de la derecha; introduzca los elementos dados para ajustar los valores de dichas propiedades.
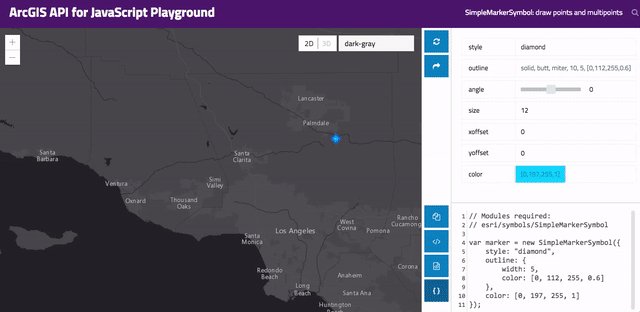
Note que ha seleccionado nuevas formas, colores, tamaños, ángulos, etc., El símbolo del siguiente ejemplo presenta a la izquierda automáticamente las actualizaciones. Cambie el mapa base por uno que se le asemeje al de la aplicación. Esto lo ayudará a elegir los colores óptimos para cada símbolo que mejor trabajen para su aplicación. De igual forma, tenga en cuenta que debajo de los elementos de entrada para ajustar los valores de propiedad, puede ver el código necesario para crear el símbolo deseado que se actualizará automáticamente con cada cambio de propiedad.
Una vez que hay terminado de diseñar el símbolo, puede copiar el código en el portapapeles y pegarlo directamente en su aplicación.
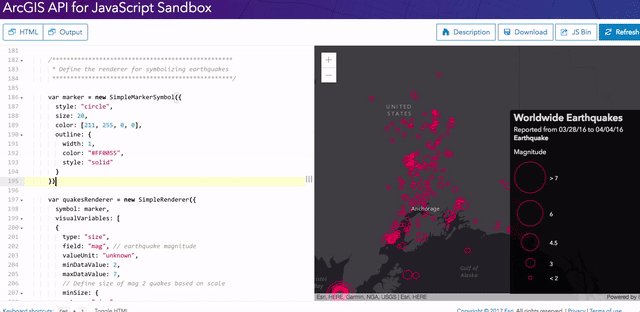
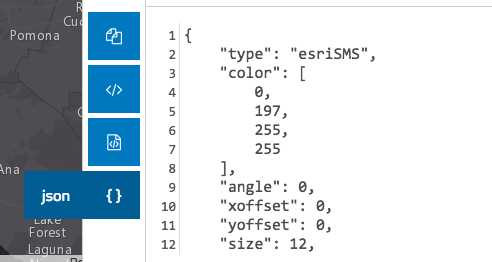
El playground también da opciones para copiar el código en el contexto requerido por los estatutos en el formato de ArcGIS JSON usado por REST API.
A medida que se familiarice con el Symbol Playground, también lo hará con la estructura del código de cada tipo de símbolo y como difieren en las implementaciones 2D y 3D. Por ejemplo, para crear un símbolo en 3D siempre debe agregar al menos una capa de símbolo al símbolo. Son las propiedades de la capa de símbolos lo que impulsará la visualización del símbolo en 3D.
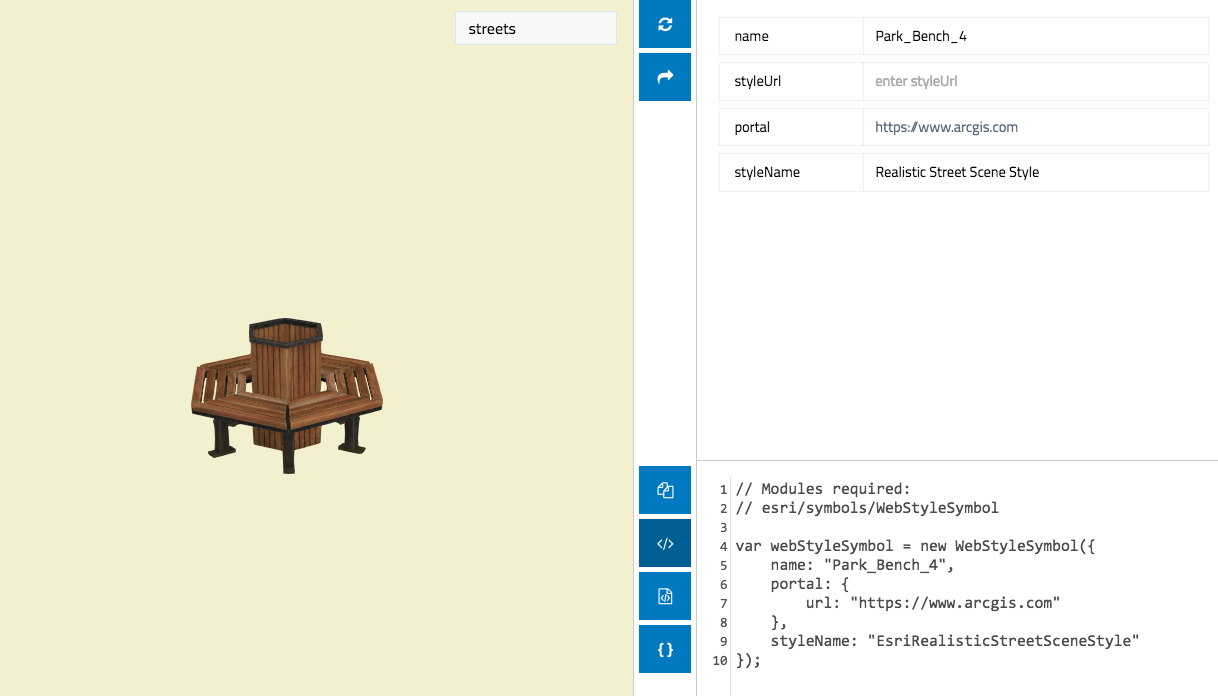
El playground permite una vista realista de los recursos 3D WebStyleSymbol disponibles en API. Esto incluye docenas de símbolos de stock que bien pueden ser utilizados para agregar elementos más realistas las es escenas web.
¡Así que inténtalo! Usa el Symbol Playground para crear símbolos personalizados para tus apps. Úsalo para explorar las propiedades a tu alcance. Úselo para familiarizarse con las especificaciones de objetos de varios símbolos.
Cuándo no usar el Symbol Playground
El ArcGIS API para JavaScript es solo una parte de una gran plataforma que te permite crear mapas web y capas que pueden compartirse, visualizarse y analizarse consistentemente a través de la suite de escritorio, móvil y aplicaciones web hechas con ArcGIS. El visualizador de mapas de ArcGIS Online y visualizador de escenas proveen ambientes para el diseño de símbolos que pueden ser utilizados para representar datos geográficos en una aplicación web. Cuando los flujos de trabajo permiten usar ArcGIS Online para estos propósitos, sin duda debe utilizarse. El Symbol Playground está destinado a ser una herramienta para modificar valores de propiedad de símbolos de manera sistemática cuando las aplicaciones requieran que se cambien dinámicamente basándose en la entrada del usuario o en algún otro comportamiento.
En resumen, si no necesita crear los símbolos en el código entonces ¡no lo haga! Cree sus visualizaciones con ArcGIS Online o ArcGIS Pro y use Playground para aquellos casos en donde necesiten personalizarse en función de cada aplicaición.







Comentarios
Publicar un comentario