6 grandes historias hechas con ArcGIS StoryMaps Beta
6 grandes historias hechas con ArcGIS StoryMaps Beta
A principios de abril, mis colegas y yo lanzamos una versión beta de nuestra nueva herramienta de
narración, ArcGIS StoryMaps. El lanzamiento vino con una solicitud para usted,
nuestra comunidad de autores: Pruebe la versión beta y proporcione todos los
comentarios detallados que pueda, para que podamos elaborar un producto a
medida para satisfacer sus necesidades exactas.
En las semanas posteriores, hemos estado leyendo con
entusiasmo cada pregunta, comentario y sugerencia de que se ha agregado a
nuestro espacio GeoNet, confiando en ellos para informar las
decisiones sobre el diseño del producto y las prioridades de desarrollo.
Revisar estas impresiones primera, segunda y tercera de los probadores beta ha
sido increíblemente motivador, por decir lo menos.
Pero no es solo la retroalimentación del evaluador lo
que te ha emocionado, es más gratificante que cualquier cosa ver el maravilloso
contenido que estás creando mientras que los nuevos StoryMaps aún están en su
infancia. No solo has logrado elaborar narrativas que son tanto informativas
como encantadoras, ¡sino que has hecho muchas de ellas! Para celebrar su
inspirador trabajo, quisimos compartir algunas de las historias beta que
realmente entusiasman a nuestros canales Slack. Sin ningún orden en particular,
aquí hay seis historias beta que amamos (y por qué).

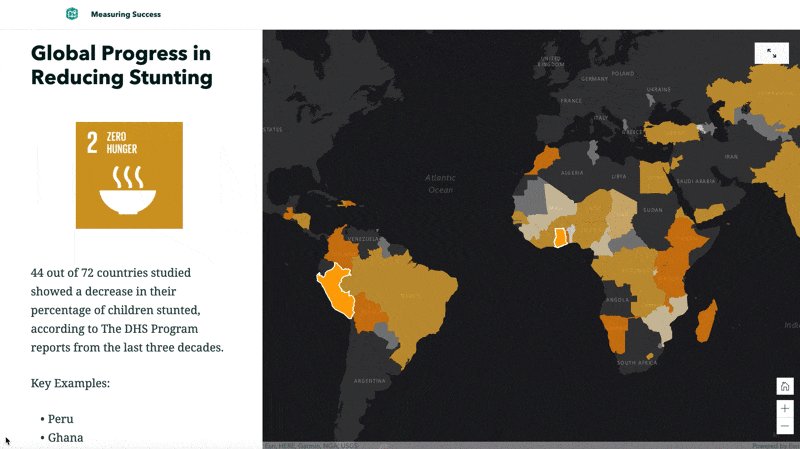
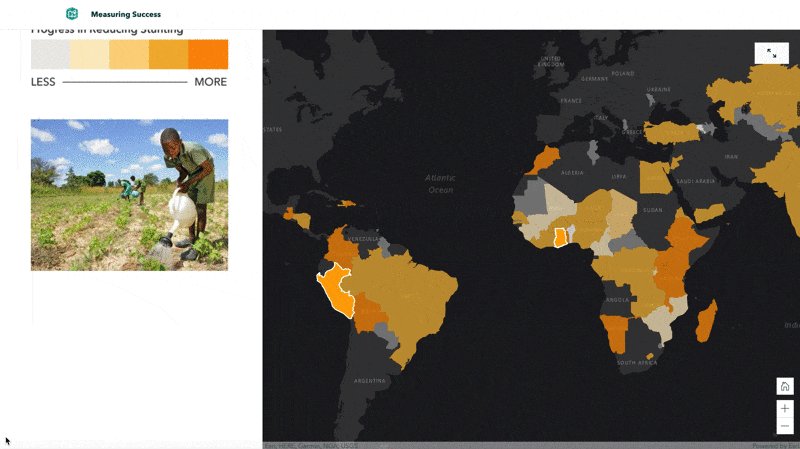
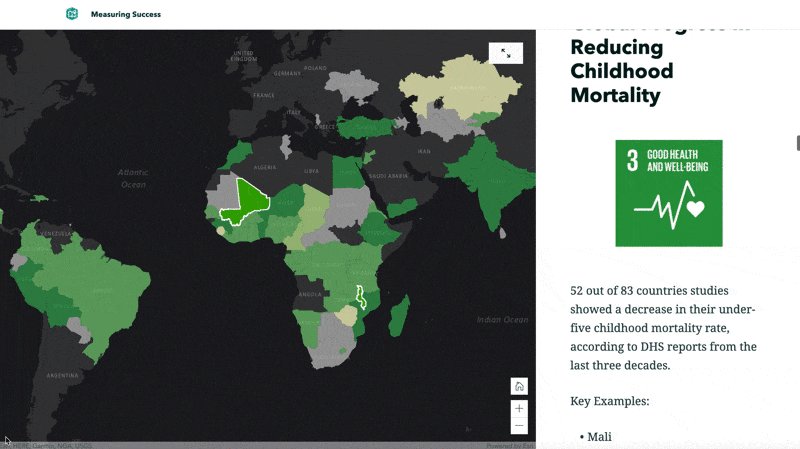
La animación se desplaza por la historia para mostrar
mapas web que usan rampas de color hechas de tonos del mismo indicador SDG que
representan.
1.
Midiendo el éxito | Ráster azul
Siempre estamos contando a los nuevos narradores
sobre la importancia de tener un lenguaje visual consistente; Esta historia lo
logra con colores voladores. Brillantes, colores coordinados, para ser exactos.
Desde los finos carteles multicolores hasta la tira repetida de indicadores
clave, e incluso las rampas de color en los mapas web, cada elemento visual de
la historia está diseñado para coincidir con los demás, y también con la marca
de los Objetivos de Desarrollo Sostenible.
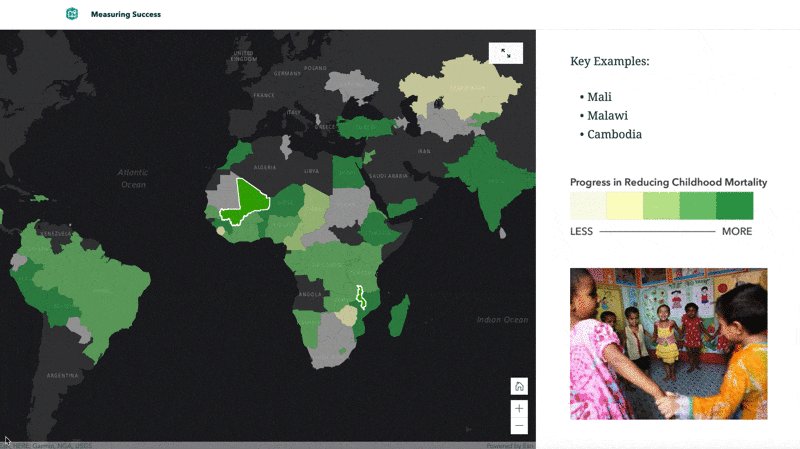
Los sidecares de la historia son especialmente
efectivos, ya que utilizan el color del indicador de progreso para informar la
cartografía. La leyenda, que se encuentra cómodamente ubicada en el panel narrativo
para facilitar la referencia, une a todo el bloque de manera hermosa. Esta
estética unificada no solo hace que una historia se vea más profesional, sino
que también ayuda a sumergir a alguien en el contenido que está leyendo; para
ganar-ganar si alguna vez hubo uno. (Para obtener más información sobre cómo,
por qué crear una armonía visual, consulte el número 4 en esta serie de consejos para contar historias).

Desplazarse por un mapa de la historia revela una
secuencia repetida de bloques de contenido
2.
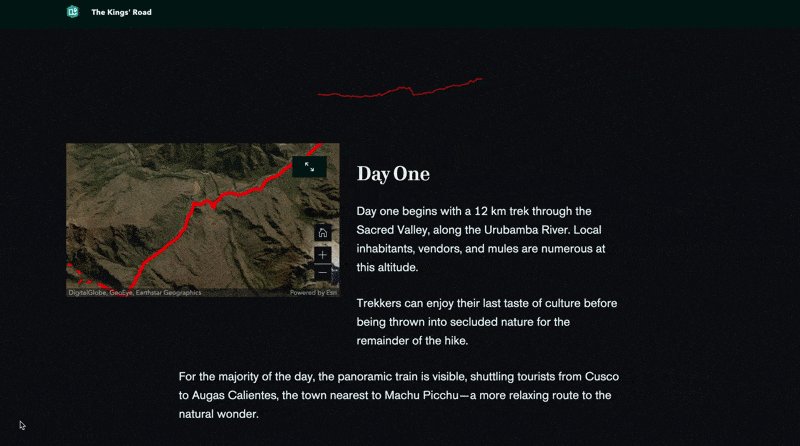
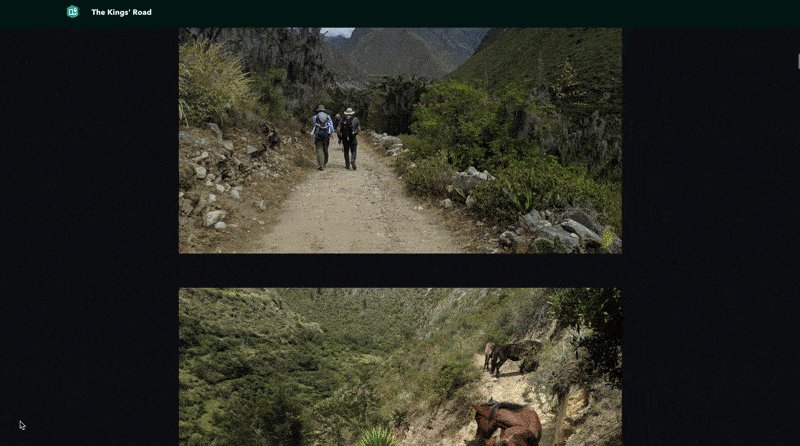
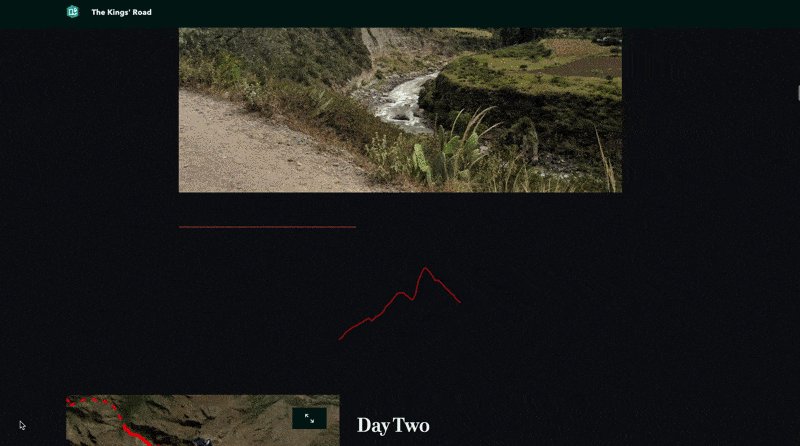
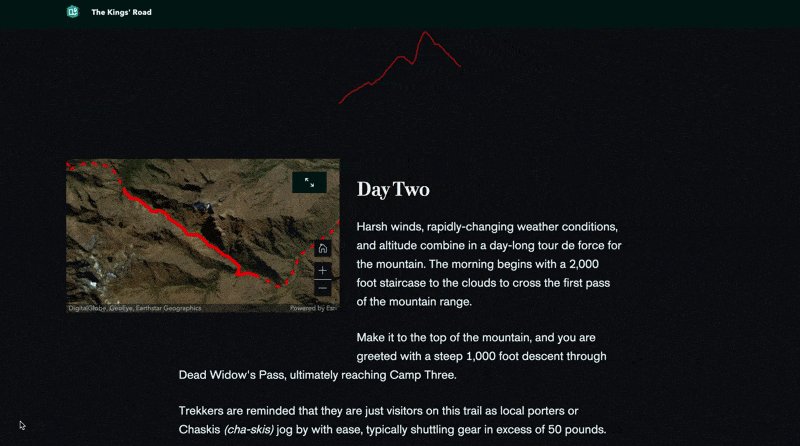
El camino de los reyes | Mike Schoelen
Otro de nuestros consejos a menudo compartidos es
crear una cadencia o ritmo claros en su historia (vea el consejo no. 3). Puede hacer esto organizando su
contenido en un patrón estructural que se repite a lo largo de la historia. Al
hacerlo, le da a su audiencia una agradable experiencia de lectura fluida que
les permite instalarse y disfrutar del viaje. Este resumen de una caminata de
cuatro días a través de las montañas de Perú hace precisamente eso.
Schoelen crea una sección de la historia para cada
día de la caminata, utilizando un puñado de bloques de contenido diferentes
para establecer una cadencia. Cada día comienza con un gráfico del cambio de
elevación a lo largo de ese tramo del viaje, junto con un mapa web de la ruta.
Proporciona una breve explicación de lo que se avecina y luego utiliza una
serie de imágenes para atraer al lector al paisaje de los Andes. El resultado es
una lectura fácil y atractiva que seguramente provocará un poco de pasión por
los viajes en cualquier entusiasta del senderismo.

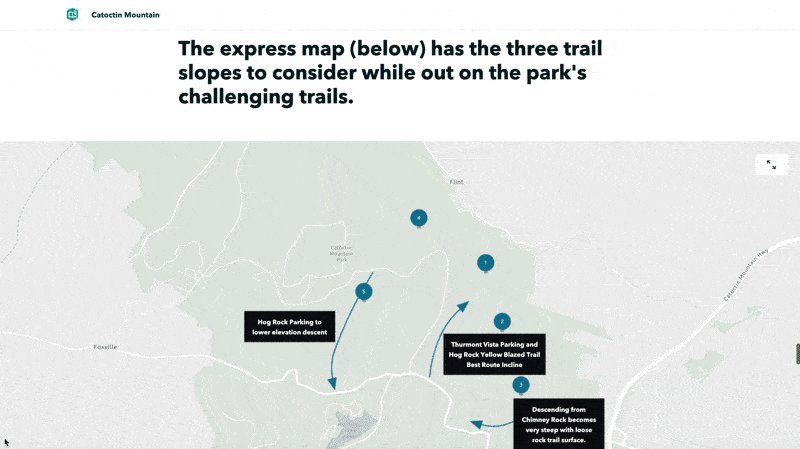
Desplácese hacia abajo hasta un mapa sencillo y
personalizado en el mapa de la historia, que muestra cinco puntos numerados y
tres flechas con anotaciones de texto
3.
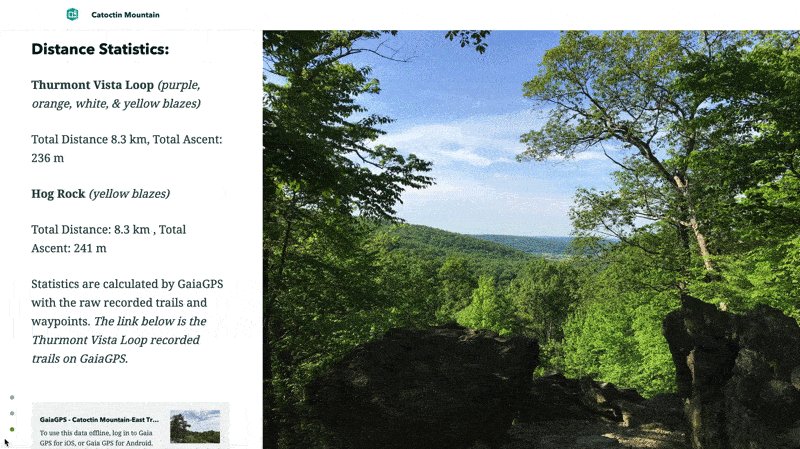
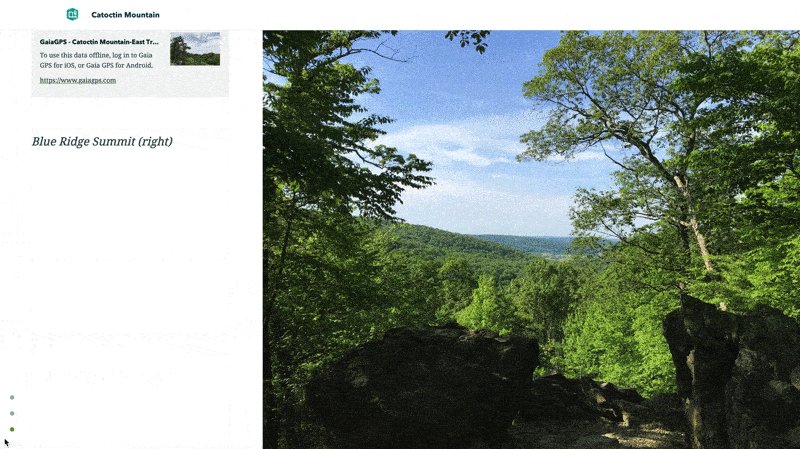
La montaña de Catoctin | Geografía de Hudson
Hablando de excursionismo, esta próxima historia toma
un enfoque diferente, pero igualmente efectivo para alentar a la gente a que se
desplace por los senderos. El autor de la historia pone mayor énfasis en los
mapas de los senderos, presentándolos en el panel de medios de un sidecar y
brindando información útil, fotos y contenido web relacionado en el panel
narrativo con desplazamiento.
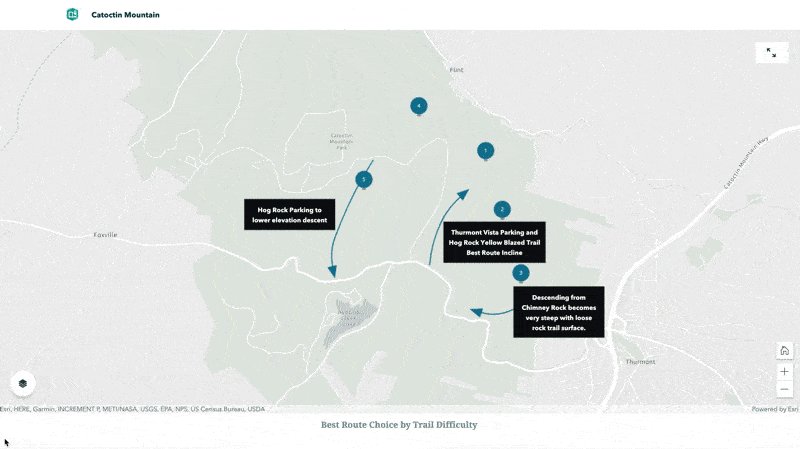
Lo que hizo que esta historia sea especialmente
divertida para nosotros es el uso creativo de los mapas Express, la nueva y
sencilla función de creación de mapas de StoryMaps. El mapa expreso de la
historia muestra la ubicación de algunos puntos de referencia clave en el
parque nacional mientras utiliza algunas nuevas herramientas de anotación.
El autor agregó flechas al mapa para indicar la dirección
de la ladera de la montaña, por lo que los posibles excursionistas tienen una
idea de dónde necesitarán gastar un poco más de energía. También agregaron
algunos bits útiles de texto al mapa con más detalles sobre qué esperar. Poder
hacer mapas contextuales básicos en solo unos minutos es exactamente lo que
teníamos en mente para los mapas Express, y verlos usados de una manera tan
creativa nos hace bailar un poco felices en nuestros escritorios.

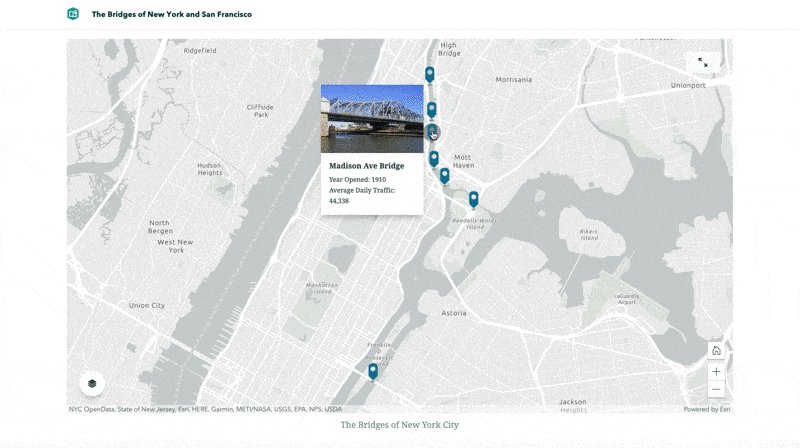
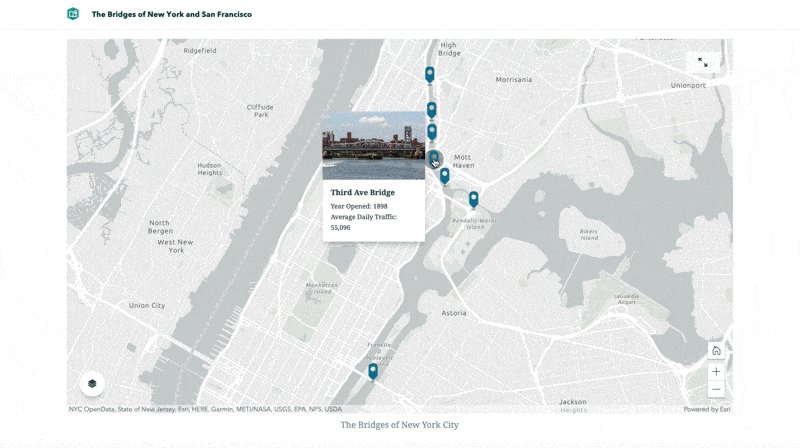
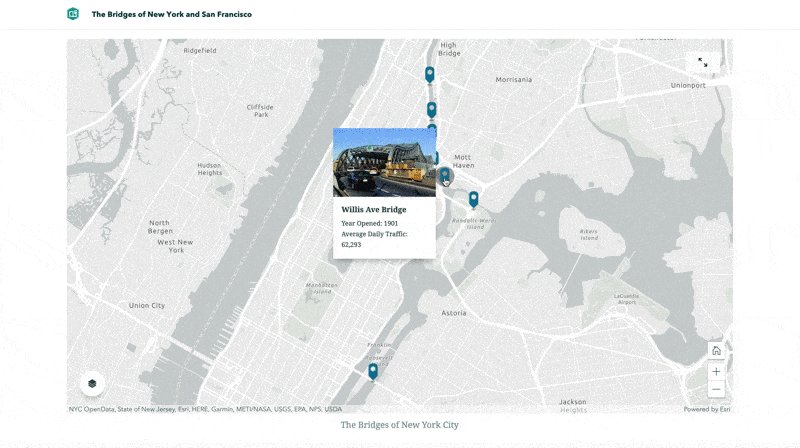
Al pasar sobre una serie de alfileres en un mapa
expreso se evoca una ventana emergente con una foto de la novia, su nombre y
algunas estadísticas clave
4.
Los puentes de Nueva York y San Francisco | Rachel Eu
Otra razón por la que no podemos dejar de hablar de
los mapas Express es su rediseñado ventanas emergentes. Mientras crea el mapa,
puede agregar y ajustar fácilmente títulos y descripciones emergentes, e
incluso agregar una foto que aparecerá al pasar el cursor. Es una
característica pequeña, pero creemos que hace una gran diferencia para la
experiencia tanto de un autor como de un lector. Si eres escéptico, echa un
vistazo al siguiente ejemplo.
Desde el principio, encontrará dos mapas expresos con
puntos que representan varios puentes en la ciudad de Nueva York y San
Francisco. Pase el cursor sobre un punto (o tóquelo si está leyendo en una
tableta o teléfono) y aparece una ventana emergente con una imagen llamativa
del puente que representa. Eu incluso ha llevado sus ventanas emergentes al
siguiente nivel configurándolas constantemente; Cada uno muestra el año en que
se abrió el puente y la cantidad promedio de tráfico que cruza el puente
diariamente. El resultado es un par de mapas que son sorprendentemente
divertidos de leer, y que se ven tan profesionales como el resto de esta
historia elaborada por expertos.

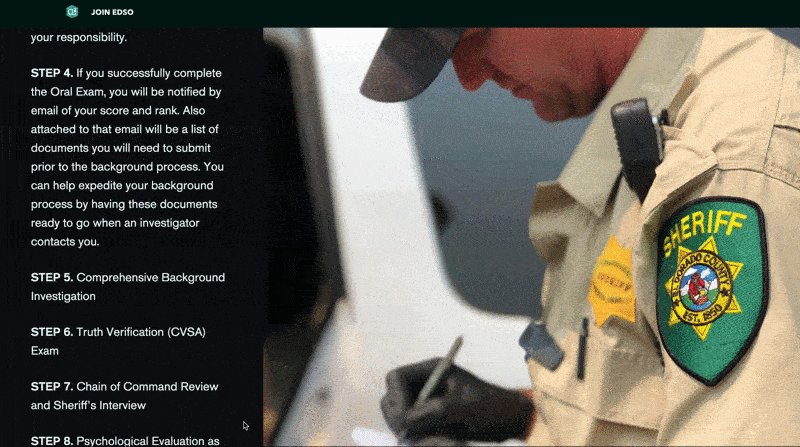
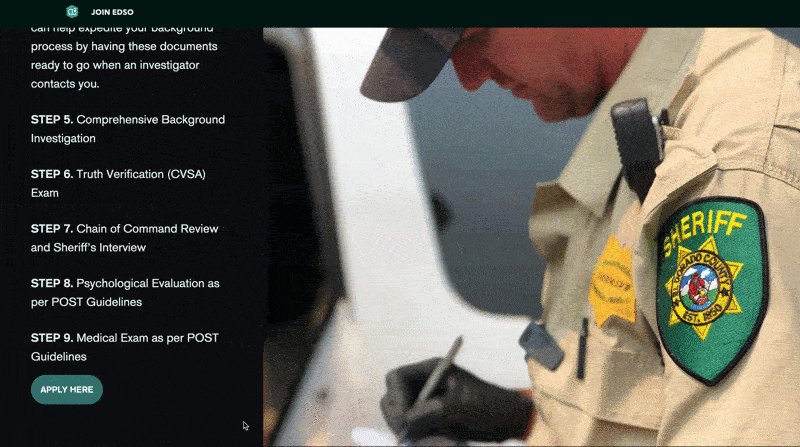
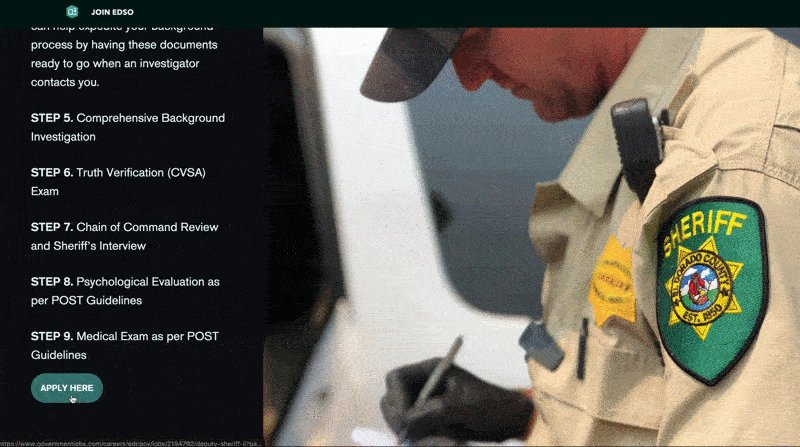
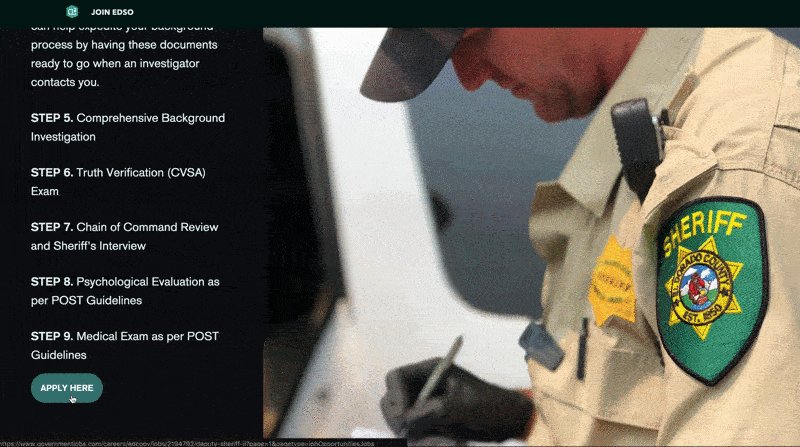
Desplazarse por la historia revela un botón
etiquetado como "Aplicar aquí" ubicado inmediatamente después de los
pasos que los solicitantes deben seguir para convertirse en sheriff
5.
Únete a EDSO | Sara Dougherty
Si, cuando empezamos a pensar en los StoryMaps de la
próxima generación, le preguntamos al equipo si pensábamos que una oficina del
alguacil del condado usaría los StoryMaps como una herramienta de
reclutamiento, probablemente lo habríamos mirado con curiosidad. Podríamos
haber dicho que era posible, pero no muy probable. También nos habríamos
equivocado.
No solo hay una historia que alienta a los
solicitantes para un puesto en el Sheriff del Condado de El Dorado (EDSO), sino
que se hace con gran consideración para el público objetivo de la historia.
Dougherty comienza la pieza explicando el atractivo de trabajar para EDSO,
luego pasa a revisar algunas de las ventajas de vivir en ese rincón del mundo.
Una vez que ha vendido a sus lectores con la idea de que este es un cambio de
carrera prometedor, se pone manos a la obra para explicar el proceso de
solicitud y utiliza el nuevo bloque de botones para agregar una acción clara
para los solicitantes interesados. Lo que viene después es una serie de
preguntas frecuentes e información adicional para aquellos que quieran más
detalles.
Podría haber sido tentador poner la llamada para
aplicar al final del mapa de la historia, pero al ponerla donde lo hizo,
Dougherty inteligentemente realizó una acción en el punto donde era más
relevante. Sabía que las grandes preguntas que necesitaba responder antes de
reclutar candidatos eran por qué y cómo unirse a EDSO. Lo siguiente importante
era conseguir que los candidatos se postularan. Una vez que se estableció eso,
ella podría entrar en los detalles más importantes para aquellos que querían
aprender más.
Dar prioridad a su contenido de manera efectiva es
vital para el éxito de cualquier esfuerzo de comunicación, por lo que mis
compañeros de equipo y yo nos sentimos muy felices al ver a los miembros de
nuestra comunidad hacer esto bien. Es incluso mejor cuando aparece en un mapa
de una historia cuyo tema nunca hubiéramos imaginado. (Si buscas consejos sobre
cómo priorizar el contenido en tu propia historia, este artículo te ayudará).

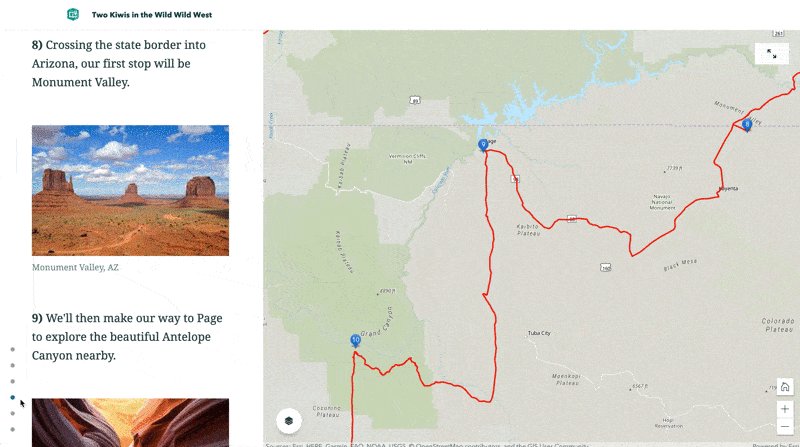
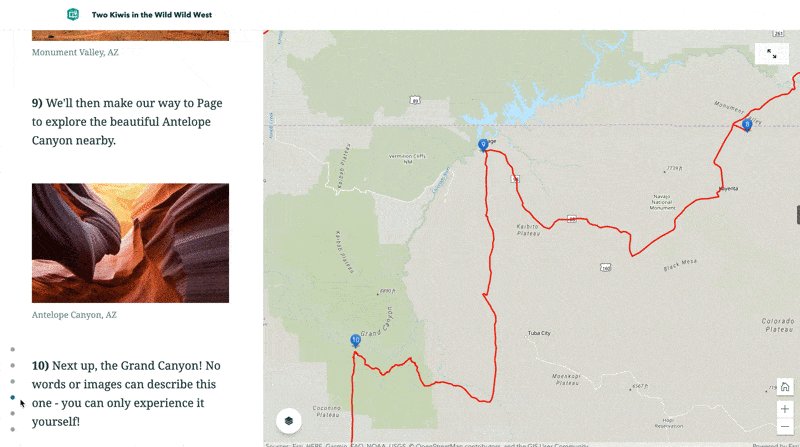
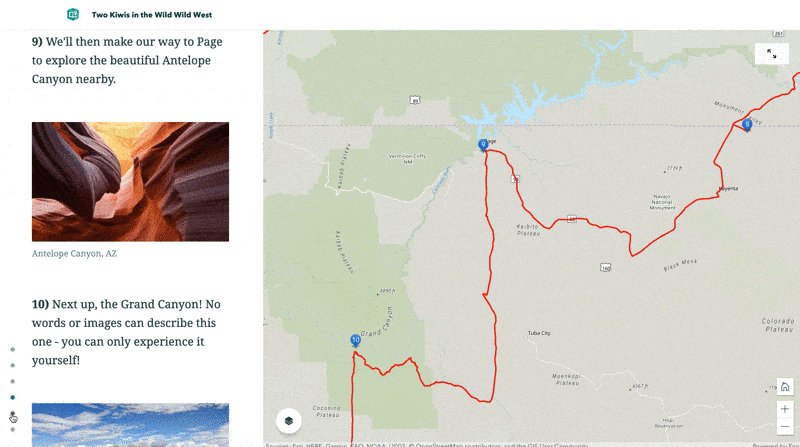
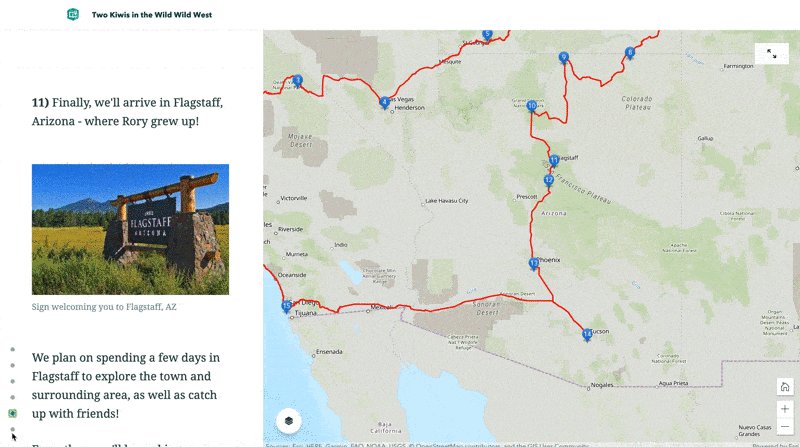
El desplazamiento a través de las diapositivas del
sidecar revela una serie de fotos pequeñas que se desplazan verticalmente
mientras un gran mapa web se mueve para seguir la ruta del viaje por carretera
6.
Dos kiwis en el salvaje oeste | Rory McPherson
Al igual que la historia de EDSO, la historia final
que discutiré aquí hace un uso inteligente de la nueva capacidad de botón en
StoryMaps. Hablaré más sobre eso en un segundo, pero primero, tomemos un
segundo para apreciar la eficacia con la que McPherson ha usado múltiples
paneles de sidecar para diseñar sus viajes planeados. Mientras que el panel
narrativo enumera cada parada del viaje, junto con fotos que subrayan el
atractivo de cada destino, el panel de medios le brinda una vista enfocada de
la ruta a través de cada uno de estos destinos. Todo combinado, hace un buen
trabajo de llevar a un lector a lo largo del viaje, virtualmente.
Al final, sin embargo, McPherson va más allá. Al no
querer perderse ningún destino que deba ver, ha agregado un botón que enlaza
con un formulario realizado con Survey123. Cualquier persona con
recomendaciones de viaje puede enviarlas fácilmente allí. Un mapa web al final
de la historia incluso muestra estas sugerencias para cualquier otra persona
que pueda estar viajando por el área. Ver este esfuerzo de crowdsourcing
completo en la historia pone una gran sonrisa en nuestras caras: si desea hacer
esto en sus propios mapas de historia, este tutorial lo guiará a través del proceso.
Hay docenas de excelentes historias beta que podría
resaltar en esta publicación; reducirlas a solo seis fue un desafío. Si has
creado una historia con la versión beta de ArcGIS StoryMaps, ¡asegúrate de
compartirla con nosotros! El equipo está en Twitter en @EsriStoryMaps, y
estamos viendo #StoryMapsBeta como un halcón.
Además, recientemente hicimos algunas actualizaciones
importantes de la versión beta, por lo que si no lo has probado todavía, o si
ha pasado un tiempo desde la última vez que estuviste en el constructor,
definitivamente deberías echar un vistazo: puedes aprender más sobre cómo
probar el beta aquí ¡No olvides hacernos saber lo que piensas!
SOBRE EL AUTOR
Trasplante del estado de Nueva York. Creador de
contenido para el equipo de Story Maps. Fascinado por cómo la narración afecta
al cerebro humano. Amante de la conservación. Mamá de perro demasiado
orgullosa.
Comentarios
Publicar un comentario